■このブログは2020年4月10日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがプロデザイナーの視点からデザインに関わることについて書いたブログです。
今回は、有料写真素材 シャッターストックのエディターを使って、ブログタイトル画像の作り方を書いています。
シャッターストックでブログタイトルを作る
最近ではブロガーもシャターストック(以下SS)の画像をよく使っています。
SSは高品質な写真やベクターが多いのでタイトルなどのアイキャッチに使うと、見栄えが良くなり注目度もアップされやすいです。
ここでは、特別な編集ソフト(Adobeのイラストレーターやフォトショップなど)がなくてもシャッターストックだけで作れるアイキャッチの作り方を解説します。
シャッターストックのお試しプランを無料で活用!始め方からキャンセルまで解説!
ブログタイトルのサイズ
皆さんはブログタイトルのサイズはいくつで作ってますか?
正直、どのサイズが正解なのかはありませんが、最適解はあります。
ブログだとスマホとデスクトップの両方で見られるので、
最小サイズ(スマホ)~最大サイズ(デスクトップ)までをカバーした画像ならOKです。
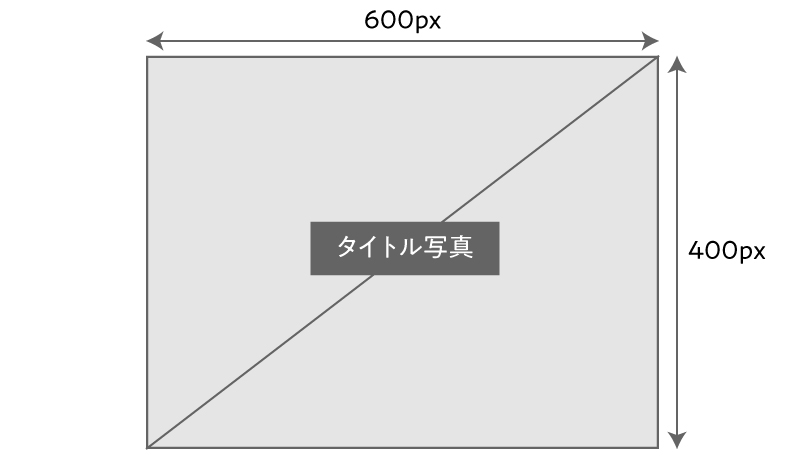
具体的には、W640×H420px

このサイズだったら問題ありません。
このサイズだとスマホサイズでもデスクトップサイズでも問題なくカバーできます。
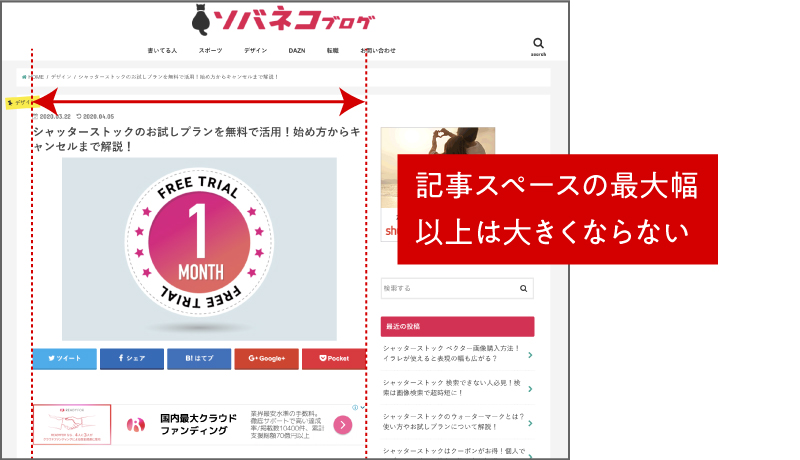
もちろん、これよりも大きいサイズでもOKですが、ブログの記事スペースは最大幅(約700〜800opx)が決まっているので、例えば横幅を1200pxに設定しても記事幅以上に大きくなりません。

また、画像が大きいとそれだけ容量が増えます。1枚だけなら大したことはありませんがそれが何枚もあると、サーバーに負荷がかかり表示速度が遅くなるなど弊害が出るので、なるべく最適なサイズで作った方がいいでしょう。
シャッターストックで画像を作る
それでは、SSでブログタイトルの画像を作ってみましょう。
SSでは選んだ写真を好きにトリミングしたり、加工できる「エディター」という機能あります。 誰でも簡単に写真を作れるので、「エディター」のやり方も絡めて書きます。
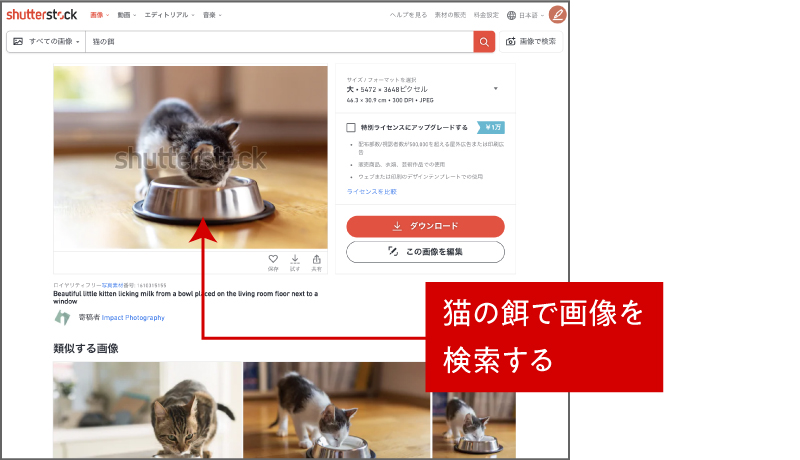
記事内容に合う写真を選びます。写真以外にもベクター画像で探すのもありですよ。例として猫の餌についての記事を書いた場合で探します。
※SSでうまく検索出来ない人はこちらもチェック!
 猫が餌を食べている写真ですね。
猫が餌を食べている写真ですね。
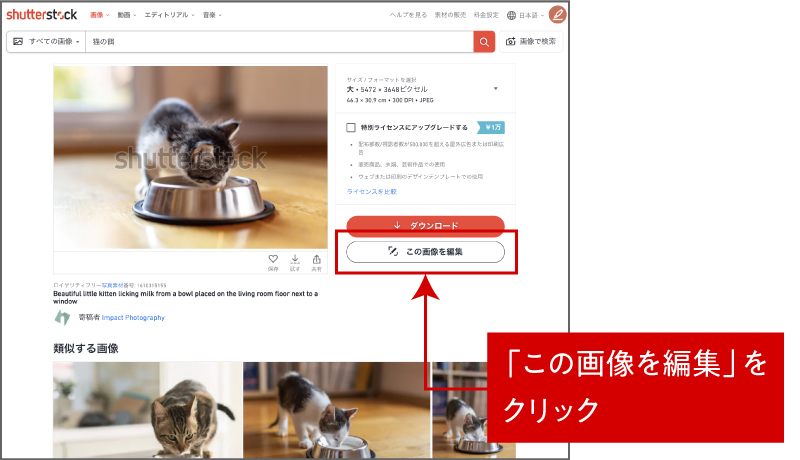
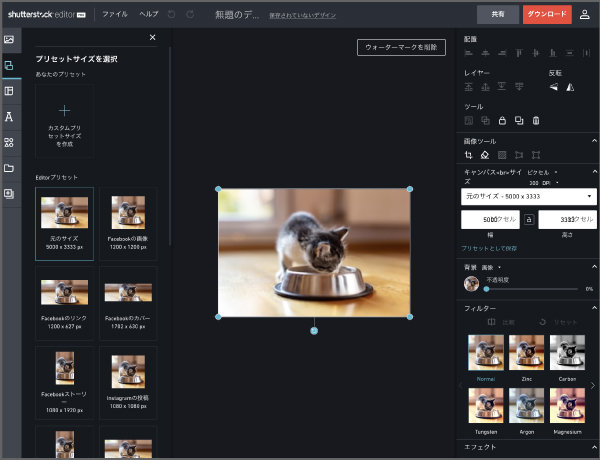
写真を選んだらダウンロードを押さずに「この画像を編集」をクリックします。

ここでは、主に画像サイズの変更、トリミング、文字や図形の挿入など画像を自由に設定できます。今回は画面サイズの変更とトリミングをします。

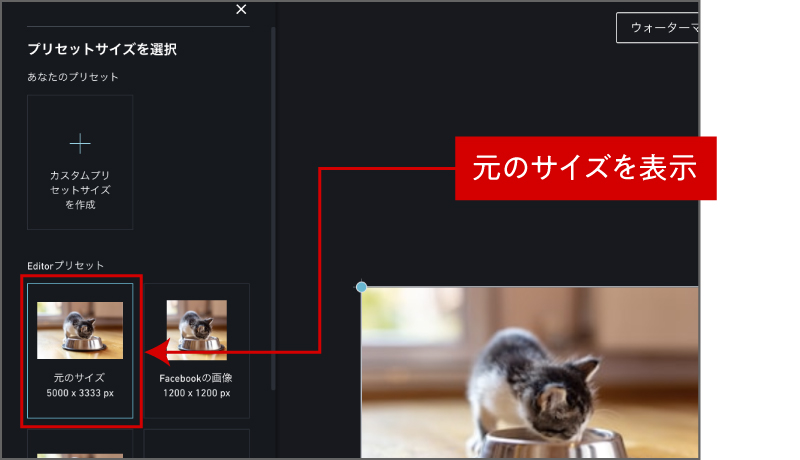
左を見ると「元のサイズ」とあります。これがダウンロードする原寸のサイズ

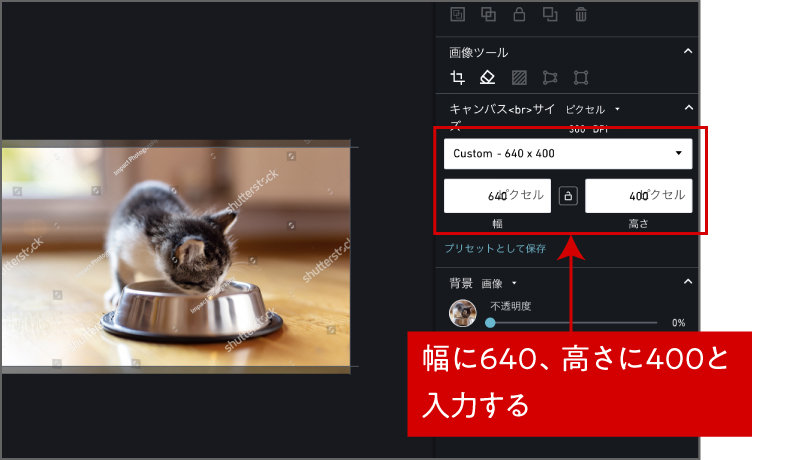
ブログタイトルのW640×H420にするため、右側の「キャンバスサイズ」の幅と高さを変更します。

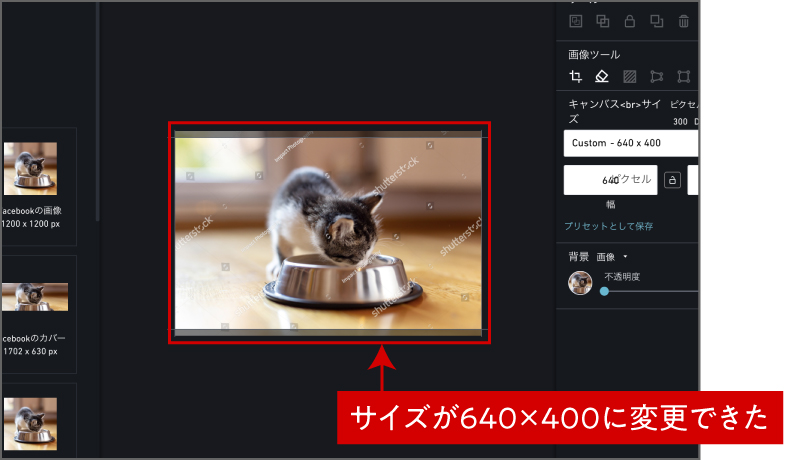
画像が指定したサイズになりました。

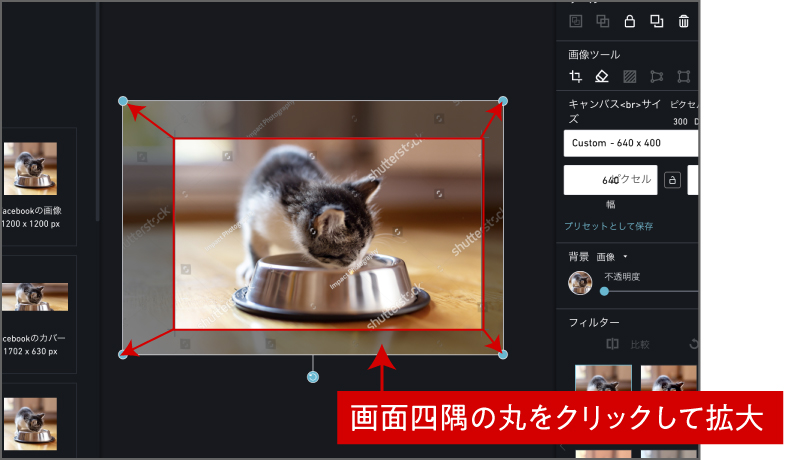
指定画像にしたらトリミングをします。もっと猫を大きく見せたいので拡大します。
※トリミングとは写真の構図を整えることを言います。

画面の端をマウスで引っ張りサイズ変更。

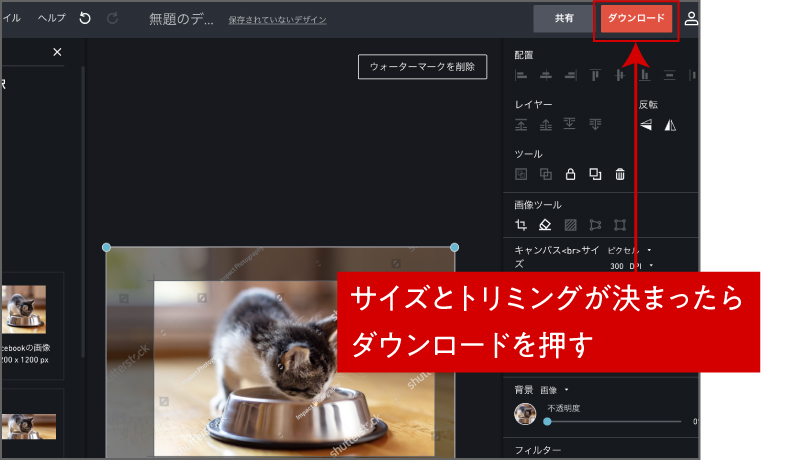
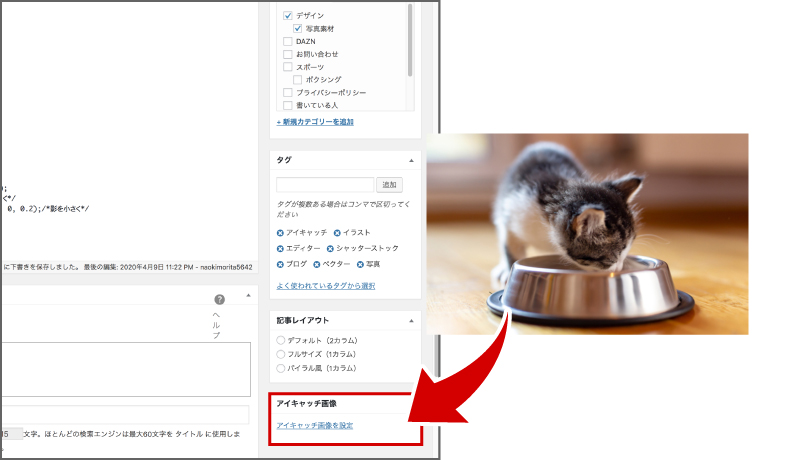
画像をダウンロードできたら、使っているブログソフトに入れ込めば完成です!

慣れれば簡単なので誰でもできます。また、エディターには他にもたくさんの機能があり使いこなせると便利です。
エディター機能の詳細についてはまた改めて記事を書きます!
他に画像を編集できるソフトはある?
画像編集ソフトとして最も有名なのはAdobe社製の「フォトショップ」です。
は他にもたくさんのソフトがありますが、実際の現場では「フォトショップ」がシェアの大半を占めているぐらい有能なソフトで、僕も仕事場でめっちゃ使います。

フォトショップ今回紹介したSSのエディターでやったことは全て出来るし、それ以上の高度な機能もついているので一度興味がある人は使って見てはいかがでしょうか?
購入前に「トライアル」と言って無料お試し期間が1ヶ月ほどあるので、どんなものか試してみるのもいいですよ。
■ シャッターストックについてこちらもチェック!
まとめ
今回は、有料写真素材 シャッターストックのエディターを使って、ブログタイトル画像の作り方を書いています。
いかがでしたでしょうか?
ブログ画像を無料写真サイトで使う人は多いですが、SSは有料だけあって「良質な素材」と「使い勝手が良い機能」が使い放題です。
この機会にワンランク上の素材を使って、ブログの魅力を上げてみるといいと思います!


























コメントを残す
コメントを投稿するにはログインしてください。