■このブログは2018年9月6日に書きました。
こんにちは!
ソバネコです。
このブログは、元プロボクサーで現在デザイナーであるソバネコが、ワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として、サイトカラー設定内で使える「カラーピッカー」について書いています。
サイトカラー設定とは?
カラーピッカーが使えるページは色々ありますが、代表的なのは「サイトカラー設定」のページになります。このページでは、文字通りサイトのカラーを設定できます。
設定できるカテゴリーを大まかに分けると、
・背景の色
・テキストの色
・リンクの色
・ラベルの色
・見出しの色
となり、ワードプレス内の色については、ほとんどの部分を自由にカスタマイズできます。
その際に必要となるツールが「カラーピッカー」です。
サイトカラー設定の項目に移動
まずはサイトカラー設定に移動してみましょう。

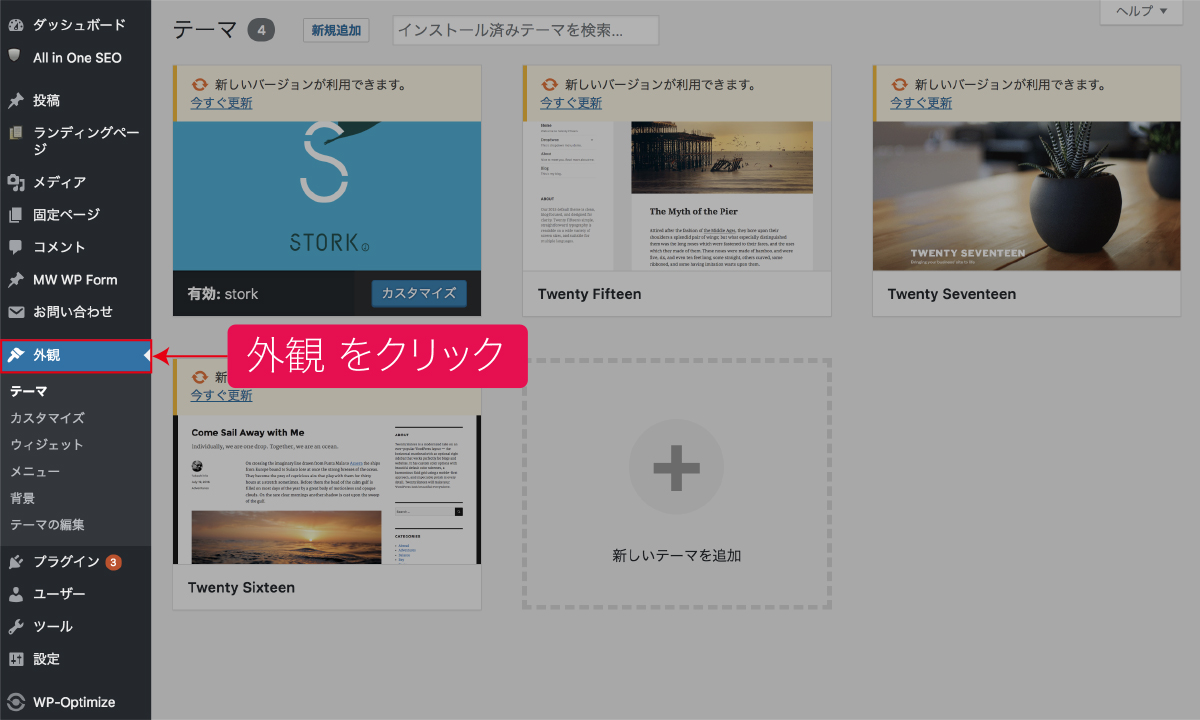
設定画面を開き、右側のメニューバーから外観をクリック

外観の中のカスタマイズをクリック

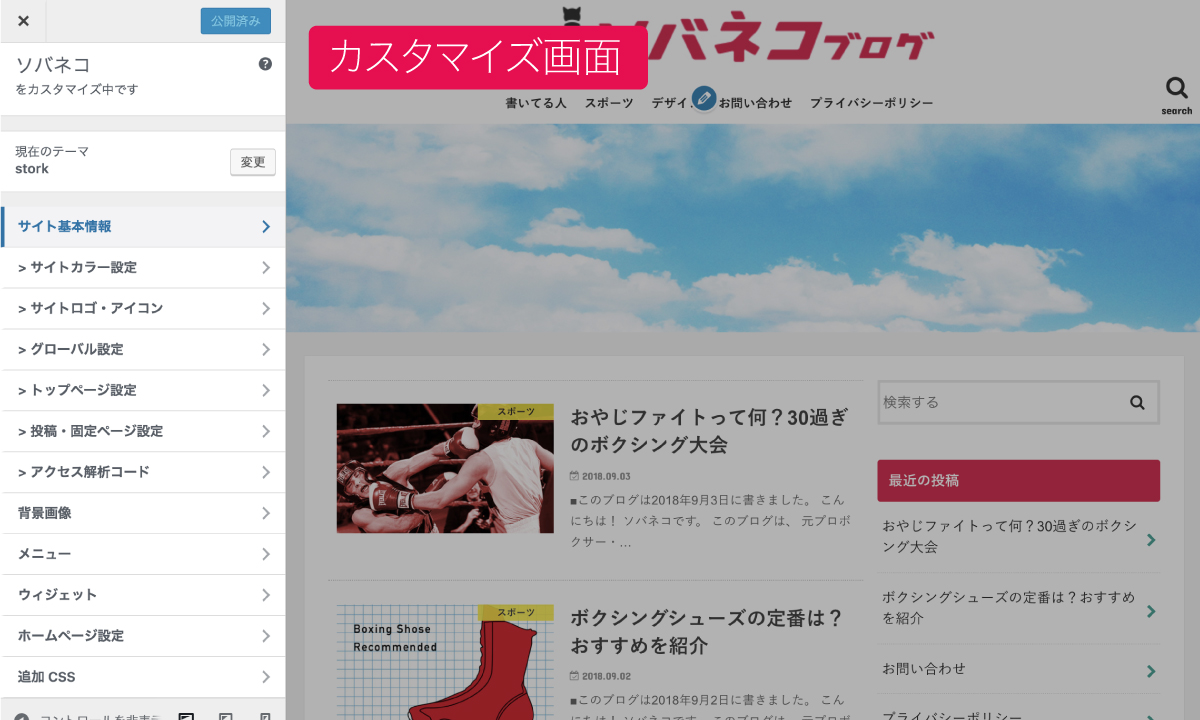
カスタマイズの画面に遷移します

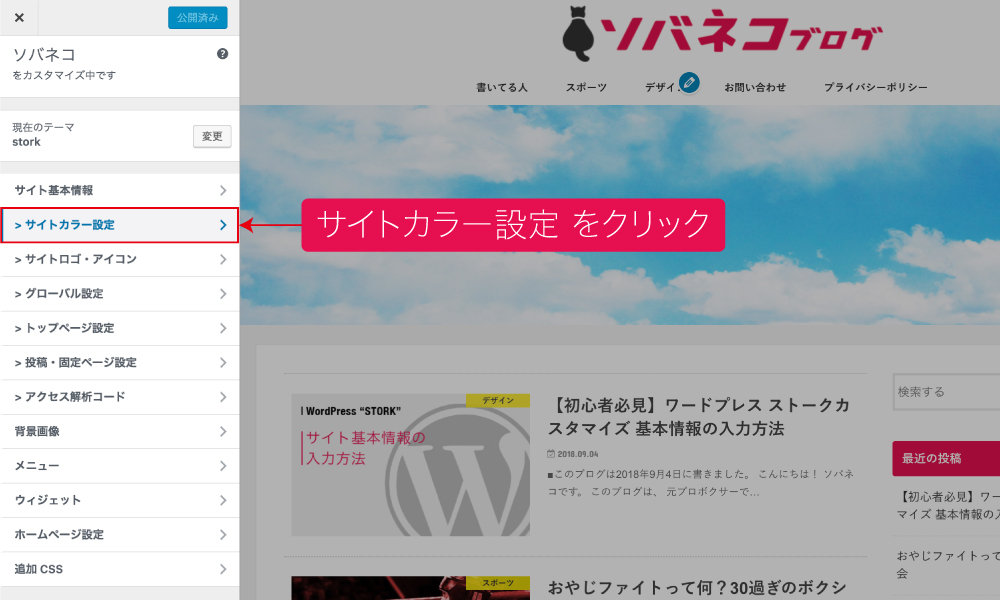
サイトカラー設定をクリック
これでサイトカラーの設定画面になります。
カラーピッカーの使い方
サイトカラー設定のページではたくさんの項目がありますが、まずはカラーピッカーの使い方を説明します。
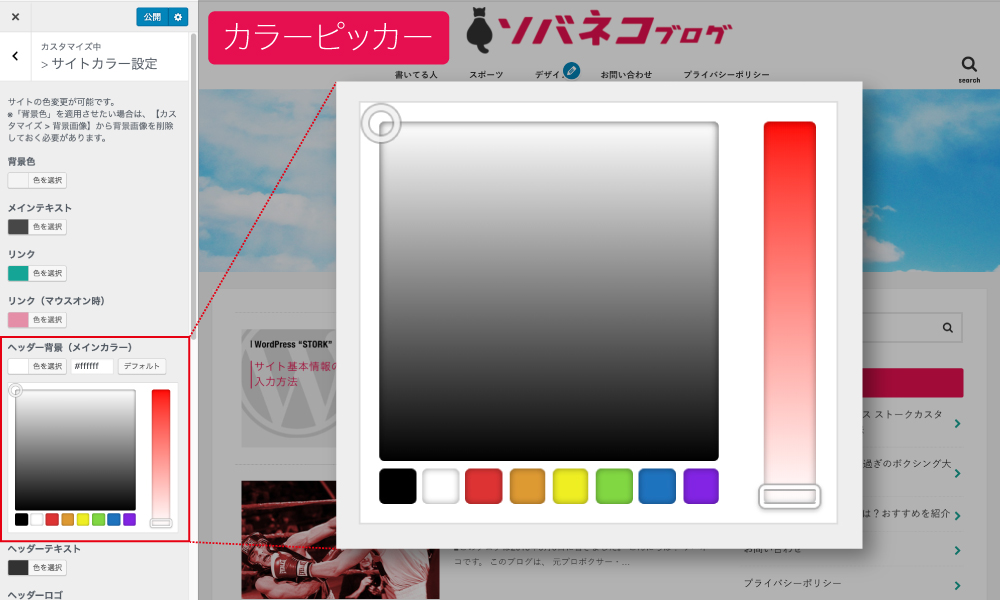
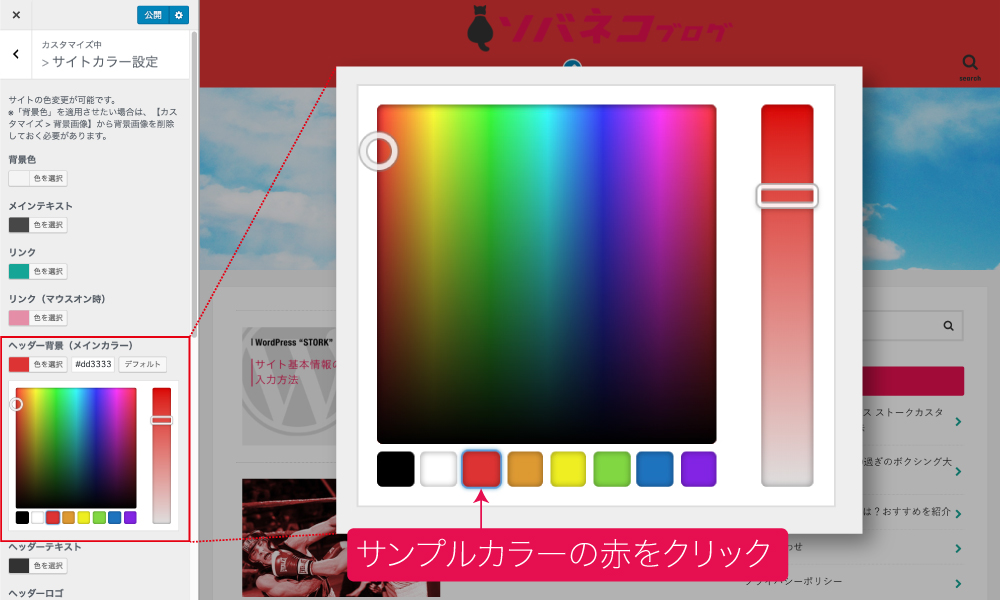
試しに「ヘッダー背景(メインカラー)」の「色を選択」をクリックをしてみましょう。

すると絵の具のようなパレット出てきました。
これをカラーピッカーといい、色を自由に設定できるツールです。
ポインターを動かすだけで直感的に色を変更できるのが特徴。
カラーピッカーの動かし方
現在の白色の設定だと味気ないので、試しに下にあるサンプルカラーの赤を押します。
すると、虹色のようなカラーが表示されます。

カラーピッカーは直感でもいいですが、基本的な使い方を覚えると応用出来るので便利です。

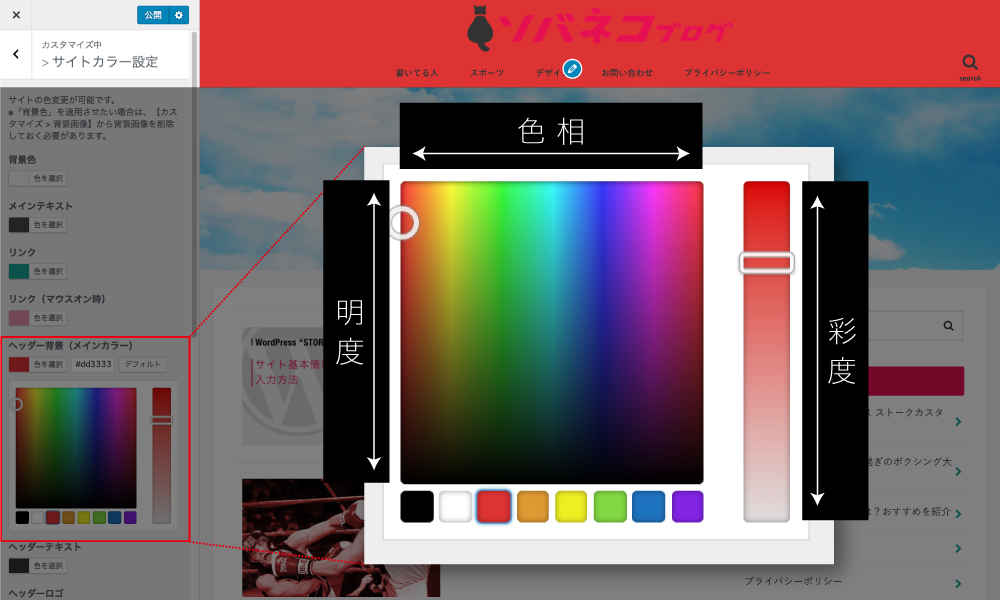
色は構成する3つの要素がつあります。
【色相】→色の種類。赤、青、緑といった色合いのこと。
【明度】→色の明るさ。明るい、暗いなどの明るさの度合い。
【彩度】→色の鮮やかさ。鮮やか、渋いなどの鮮やかさの度合い。
この3要素をカラーピッカーでも操作ができるので、実際にやってみます。
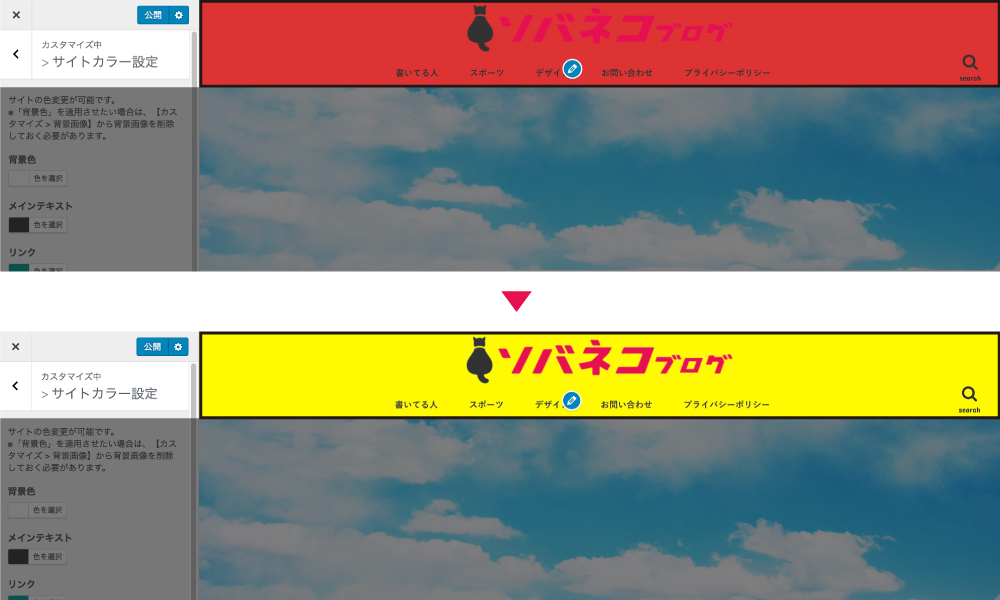
色相を変える

ポインターを右に動かして黄色へ動かします。
すると、ヘッダー部分の背景が黄色に変わりました。色を変えることができるんですね。
明度を変える

明度を変えるにはポインターを下に動かします。
すると、黄色の色がだんだんと暗い黄土色っぽく変化します。色あいを変えず明るさのみが暗くなりました。
彩度を変える

彩度を変えるには右側のグラフを上下に動かします。
明るい黄色が淡い黄色に変わりました。
カラーピッカーのまとめ
最後にもう一度、色の3要素をまとめてみます。
色相を変えた場合

色相では、色あいが変わります。この場合は赤色→黄色に変わってますね。
明度を変えた場合

明度では、色あいは変わらずに色の明るさが変わります。この場合は黄色は黄土色っぽくなります。
彩度を変えた場合

彩度では、色あいは変わらずに色の鮮やかさが変わります。黄色は淡くなっていきますね。
以上がカラーピッカーの使い方と色の3要素についてになります。お疲れ様でした^ ^
まとめ
今回は、ワードプレス操作の基本編として、サイトカラー設定内で使える「カラーピッカー」について書きました。
今まで直感的に色を選んでいた人も、色の3要素を意識しながら使うことで、さらに広がりがある使い方ができると思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。