■このブログは2018年9月19日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として“トップページ設定”の方法について書いています。
トップページ設定でできること
トップページ設定は大きくて分けて、
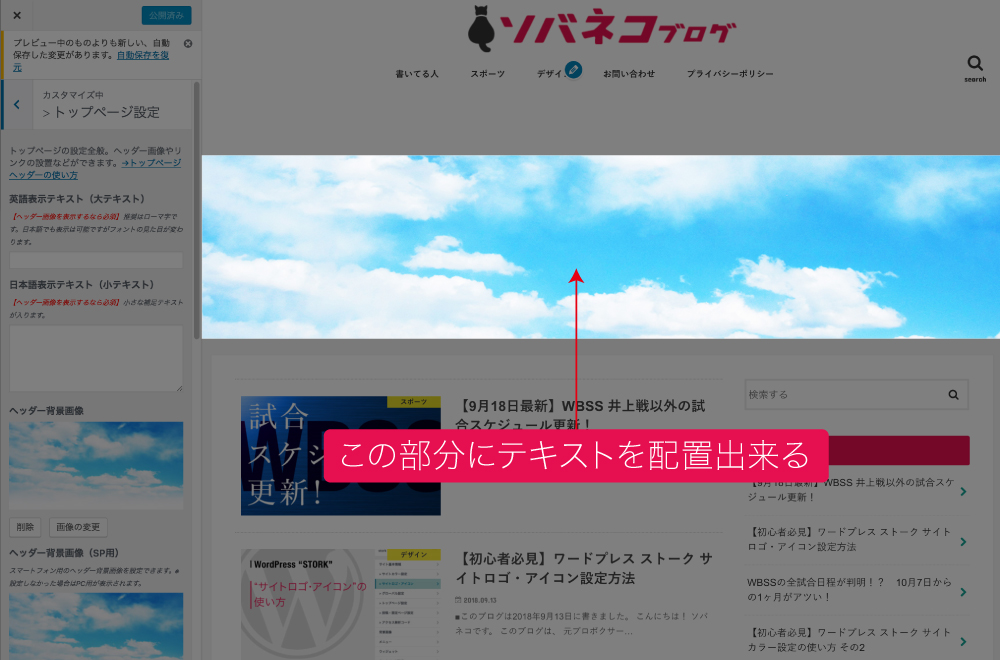
・ヘッダーに表示するテキストの設定

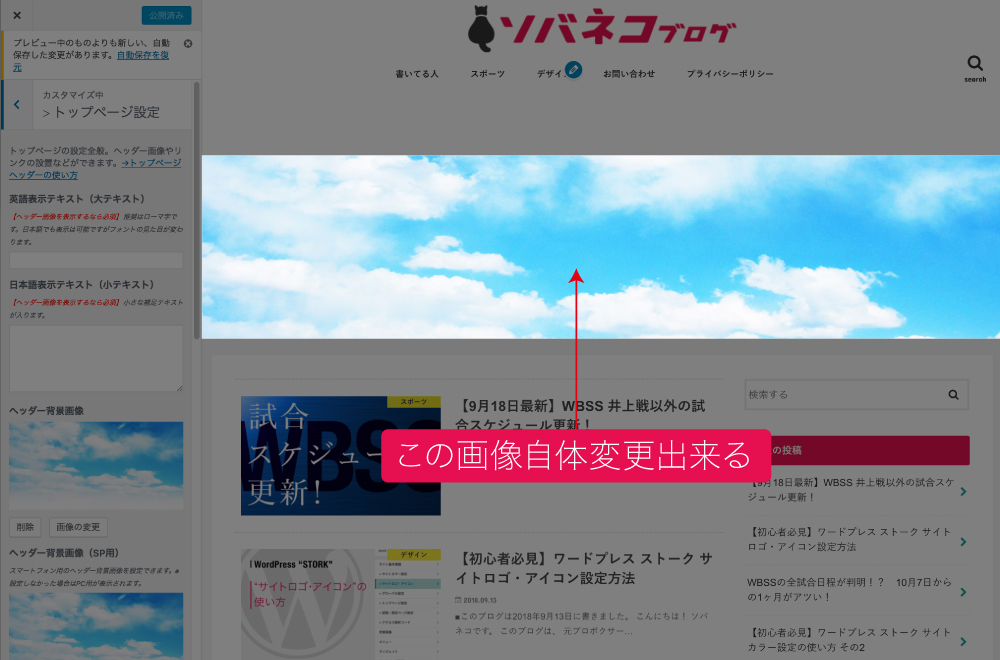
・ヘッダー背景画像自体の設定

の2項目を設定することができます。
設定内容が多いので今回は
・ヘッダーに表示するテキストの設定

具体的にはこの部分について解説します^ ^
トップページ設定への行き方

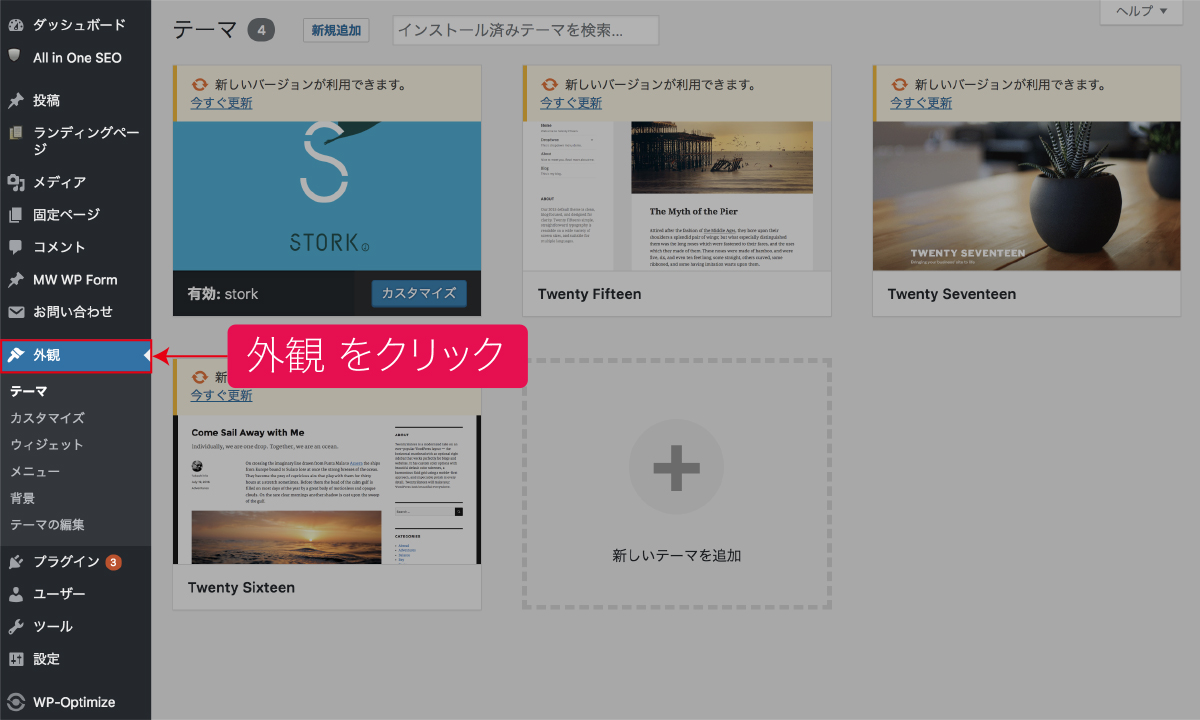
管理画面の外観をクリック。

外観内の項目 カスタマイズをクリック。

カスタマイズ画面に移動します。

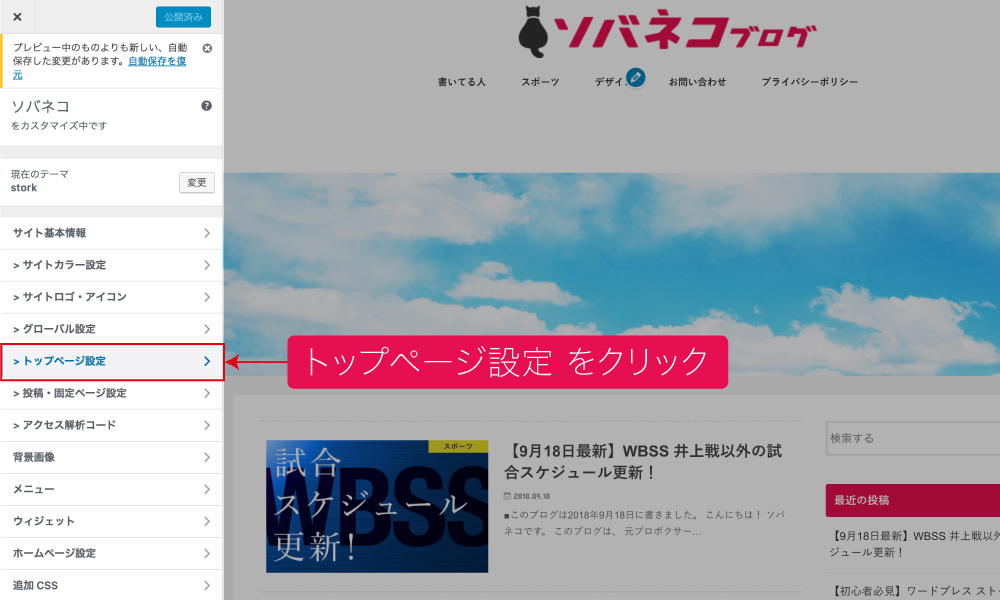
トップページ設定をクリックします。
各項目の設定方法
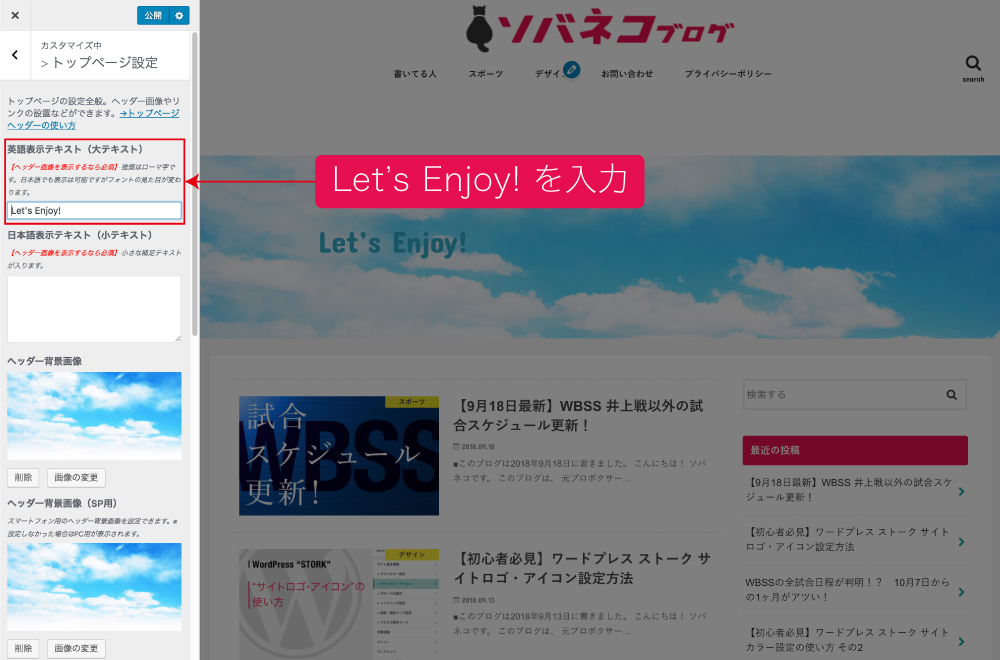
英語表示テキスト(大テキスト)
ここではヘッダー画面領域に、キャッチフレーズやサブテーマなどを表示出来ます。
基本的には英語表示テキストが推奨されていますが、日本語表記でも大丈夫です。
試しに「Let’s Enjoy!〜人生を楽しもう!〜」というキャッチフレーズを入れてみます。
英語表示テキスト(大テキスト)→Let’s Enjoy!
英語表示テキスト(小テキスト)→人生を楽しもう!

Let’s Enjoy!を入力。

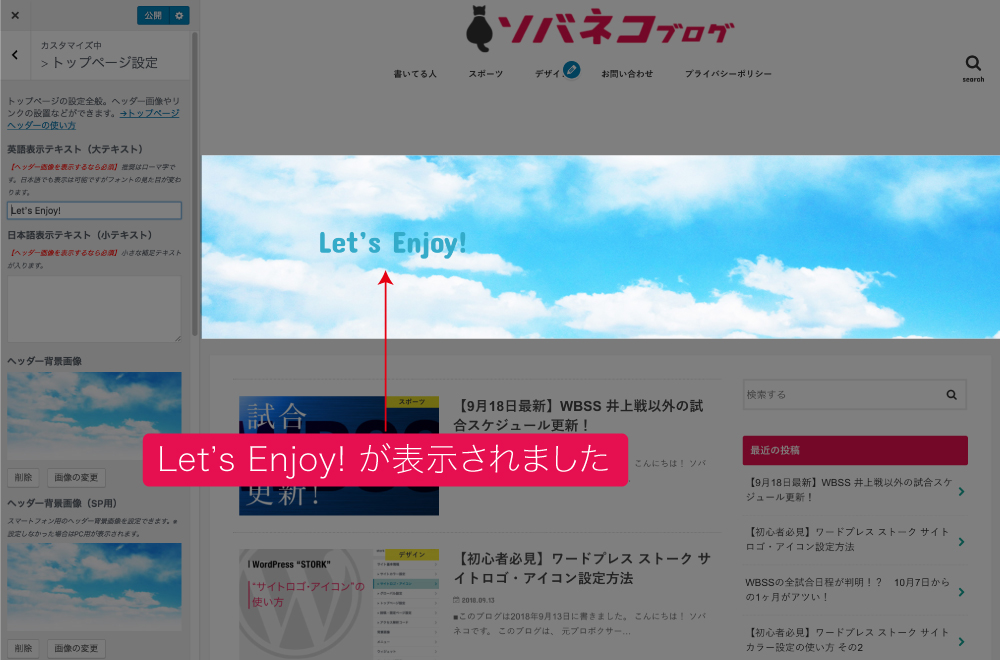
ヘッダー画面領域に英語テキストが表示されました。
日本語表示テキスト(小テキスト)
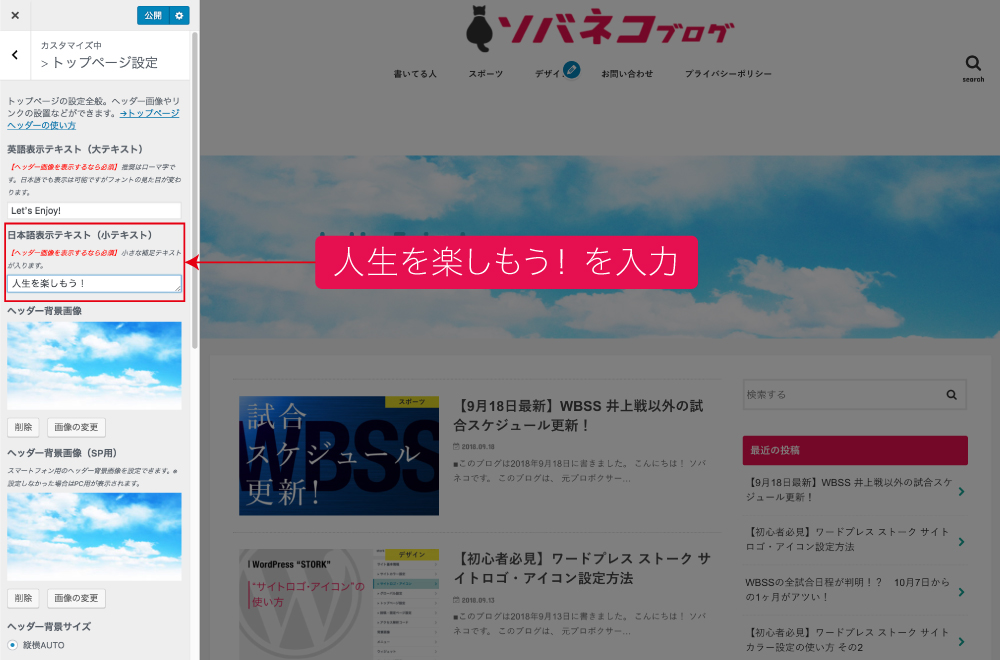
この部分は、英語表示テキストの補足的な役割の日本語を入力できます。
Let’s Enjoy!の和訳として「人生を楽しもう!」と入れてみます。

人生を楽しもう!を入力。

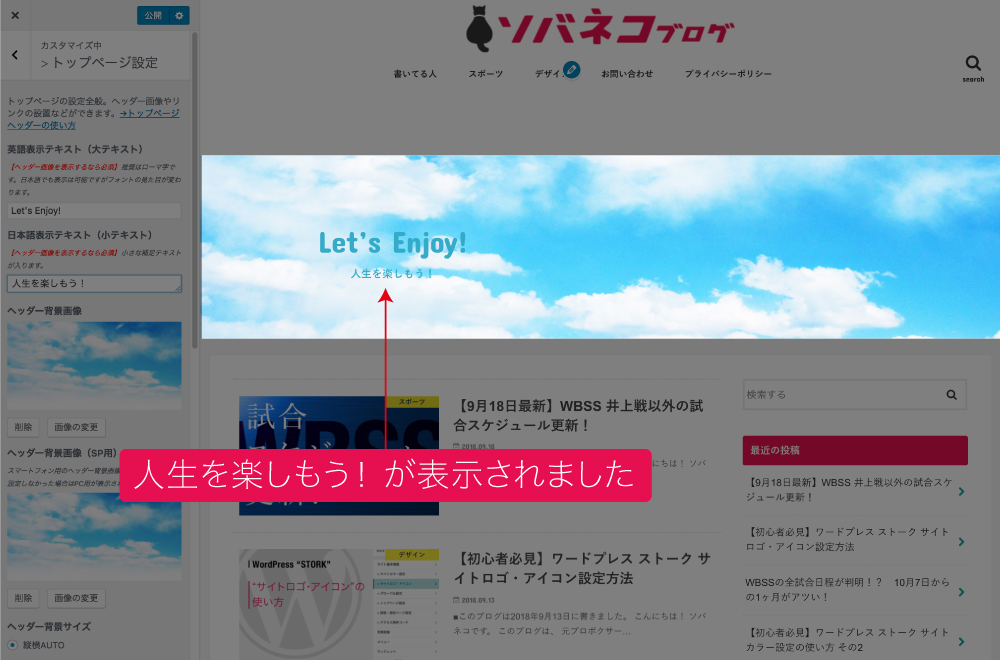
ヘッダー領域に日本語テキストが表示されました。
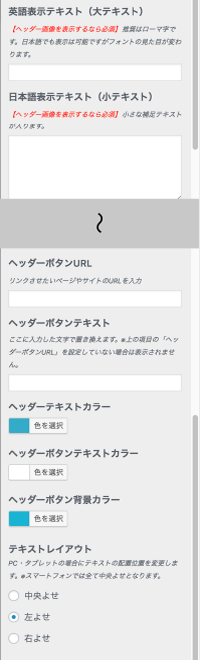
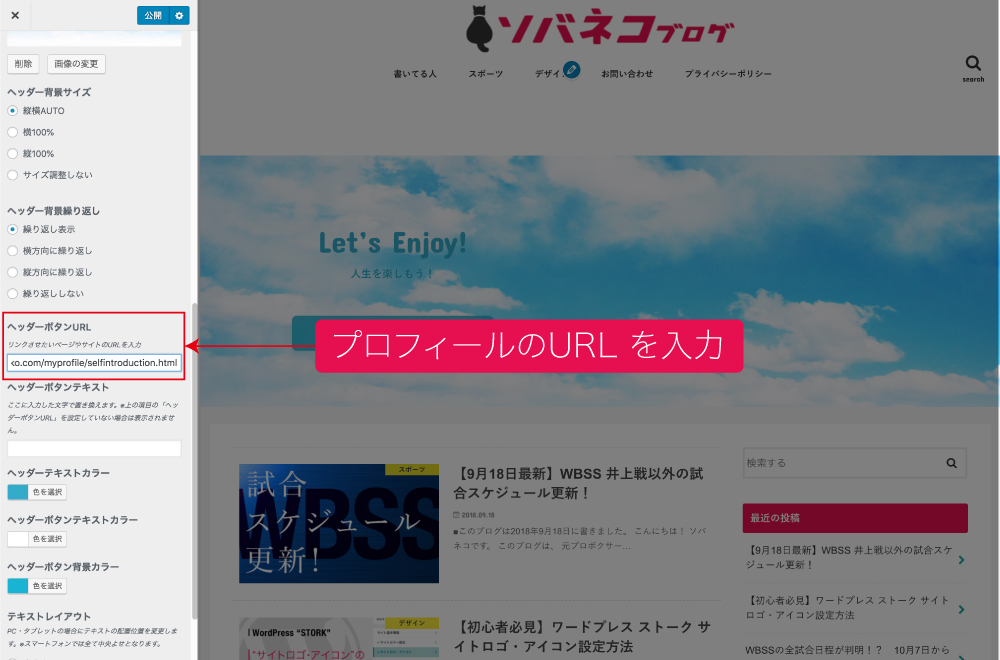
ヘッダーボタンURL
ヘッダー部分にテキストを挿入することができましたが、さらにリンクボタンを設定することも出来ます。ヘッダー画像はサイトのトップページなので、ここのリンクは一番に見て欲しいページを設定した方がいいと思います。
試しに、ソバネコのプロフィールページへ飛ぶリンクボタンを設定してみます。

ヘッダーボタンURLにプロフィールページURLを入力。

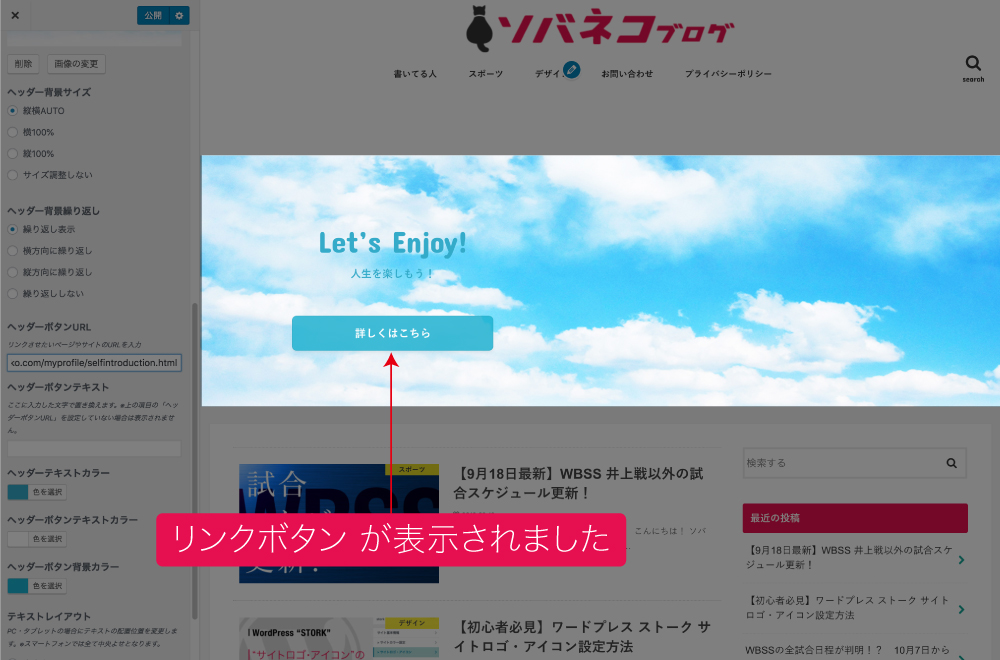
リンクボタンが表示されました。
ヘッダーボタンテキスト
ヘッダーボタンURLで設定したリンクボタンのテキストを変更できます。
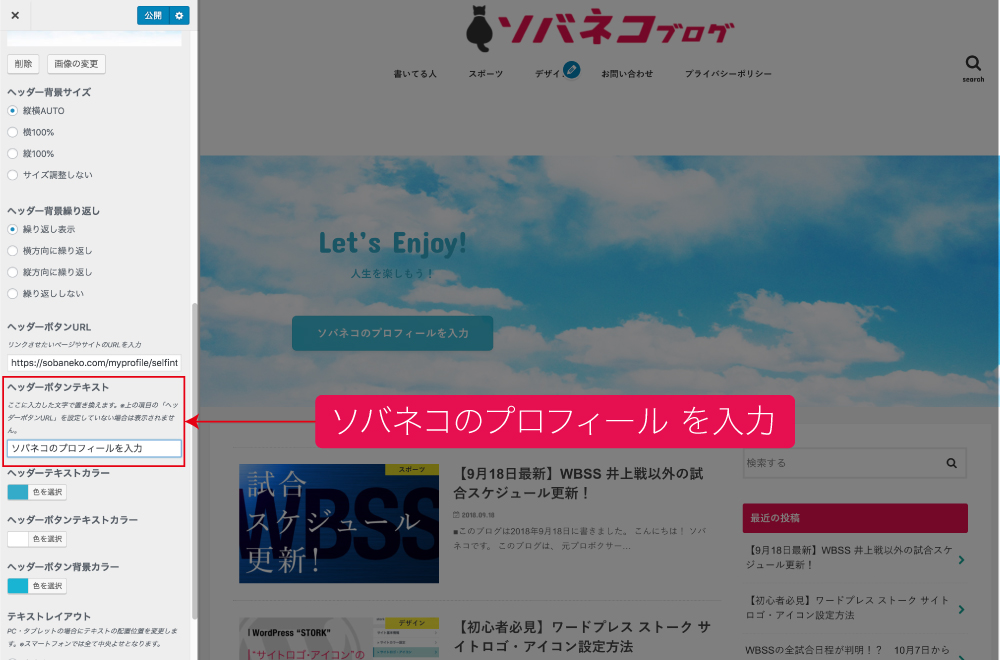
初期設定状態では「詳しくはこちら」なので、このテキストを「ソバネコのプロフィール」と入力してみます。

ソバネコのプロフィールを入力。

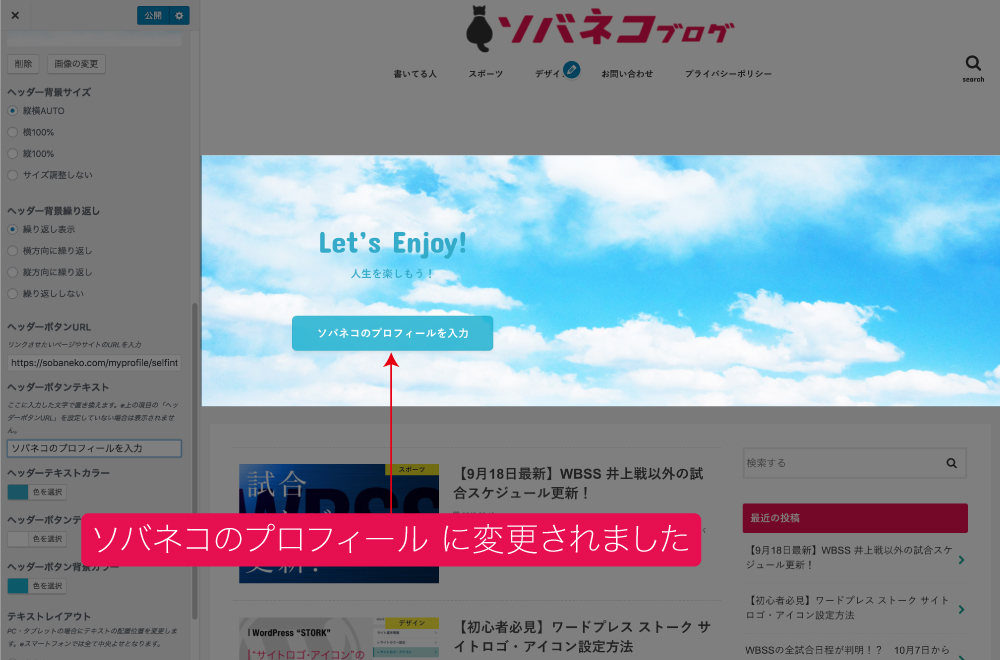
リンクボタンのテキストが変わりました。
ヘッダーテキストカラー
ヘッダーテキストカラーは文字通りヘッダーテキストの色を変更できます。
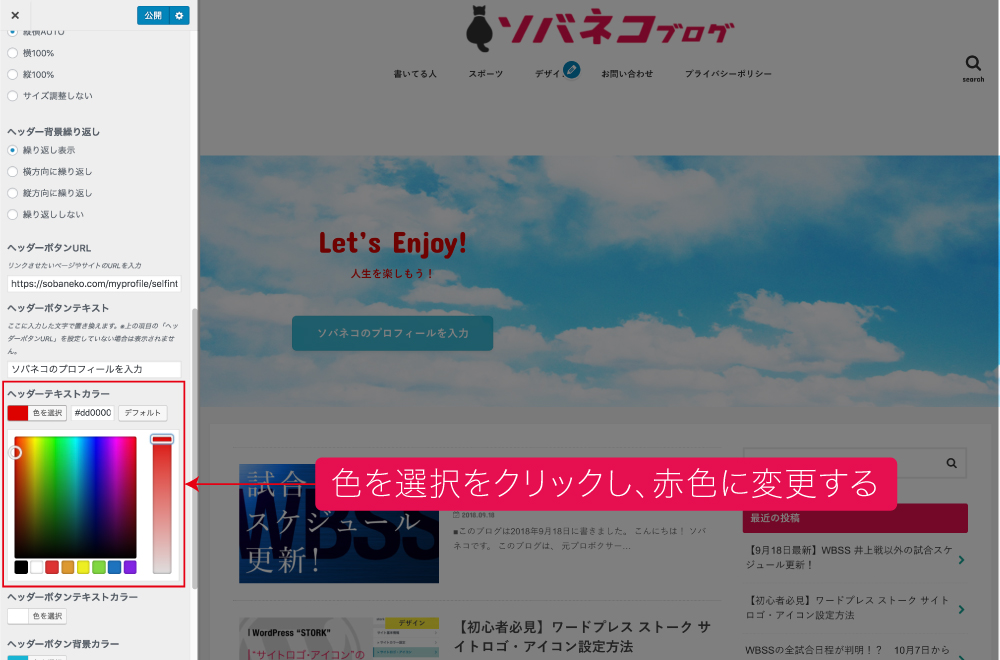
初期設定では、背景の青空とテキストカラーの色が似ており見にくいので暖色系してみます。

色を選択し、赤色に変更する。

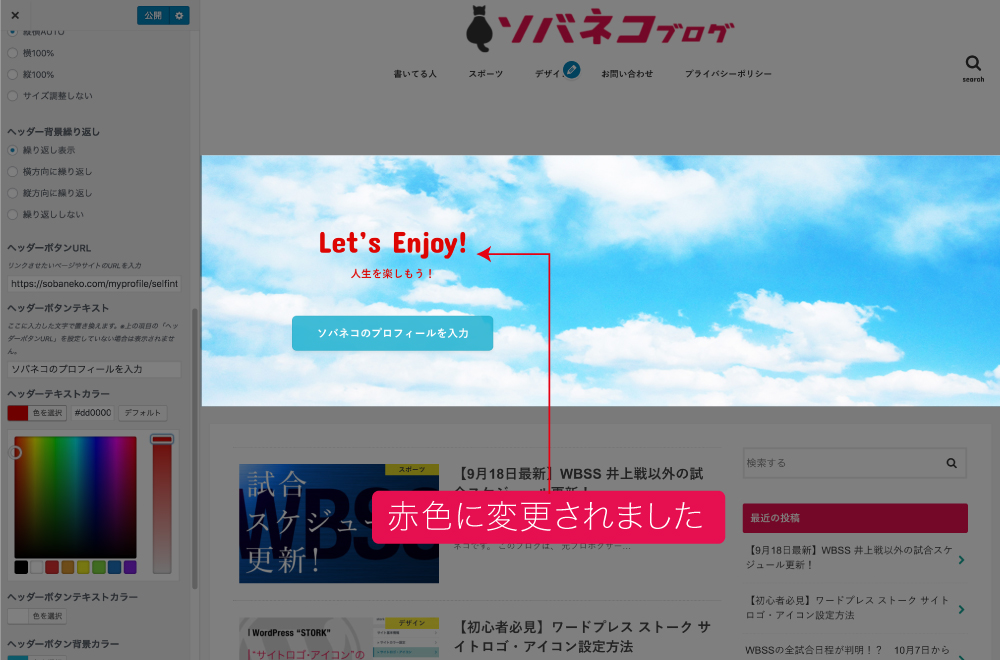
リンクボタン内のテキストカラーが赤色に変更されました。
ヘッダーボタンテキストカラー
ヘッダーボタンテキストカラーは、リンクボタン内のテキストカラーを変更できます。
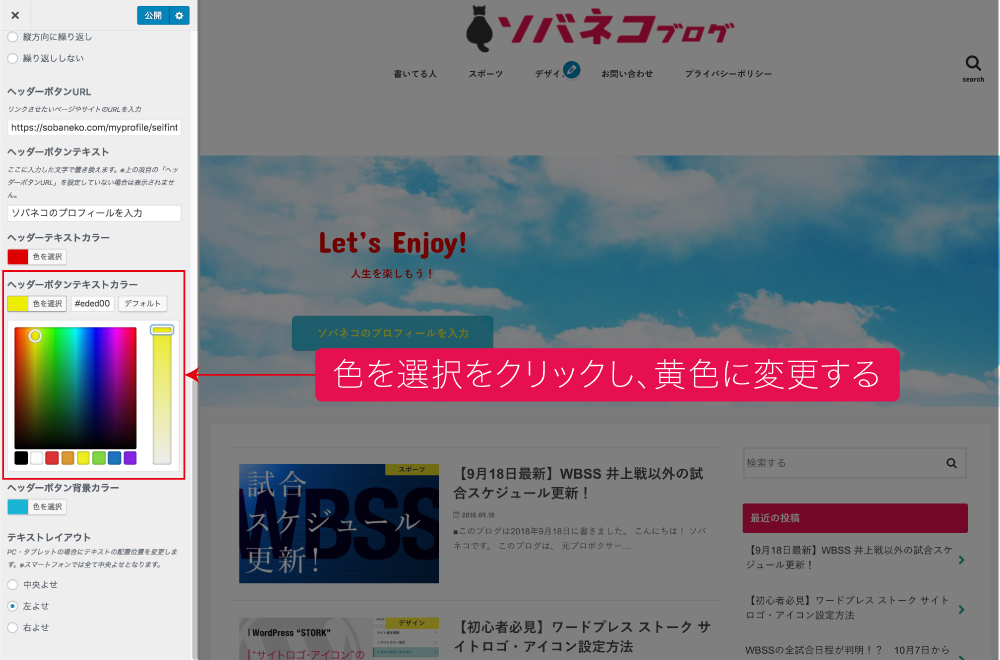
初期設定は白色になっているので、黄色にしてみます。

色を選択し、白色に変更する。

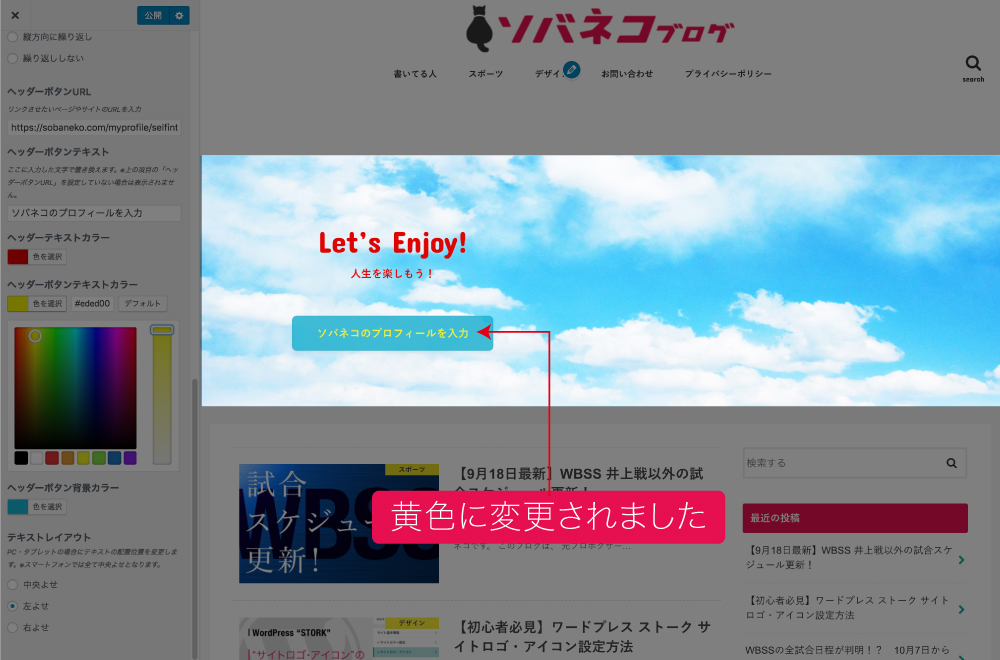
ヘッダー内のテキストカラーが黄色に変更されました。
ヘッダーボタン背景カラー
ヘッダーボタン背景カラーは、リンクボタン全体の色を変更できます。
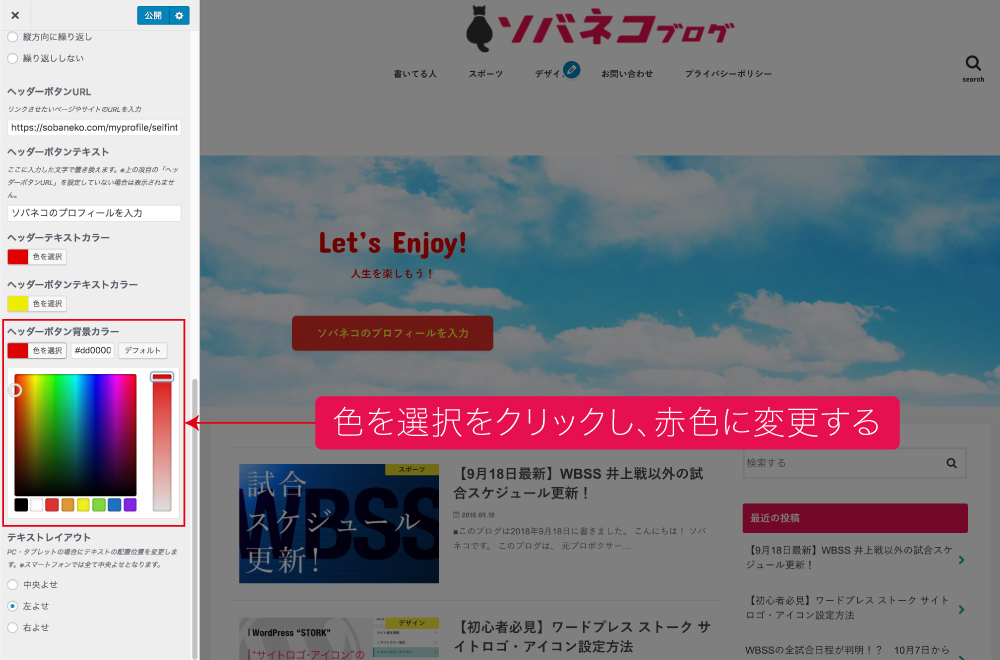
試しに赤色にしてみます。

色を選択し、赤色に変更する。

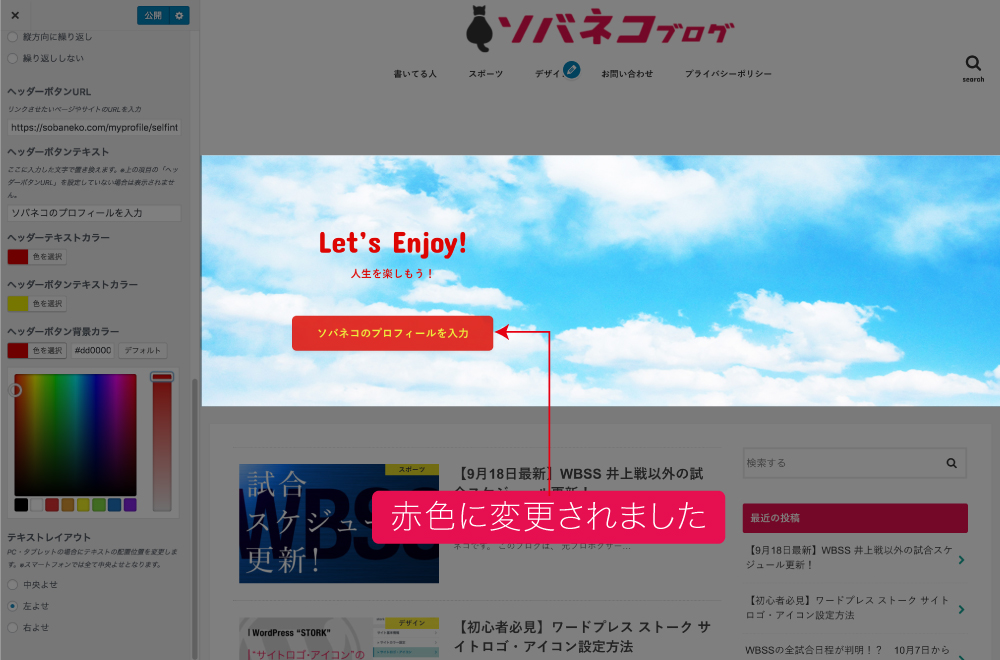
リンクボタン全体が赤色に変更されました。
テキストレイアウト
テキストレイアウトは、ヘッダー内に設定したテキストの位置を左・中央・右の3つから選択できます。
また、この設定が有効なのはPCのみでスマートフォン版は常に中央表示なります。
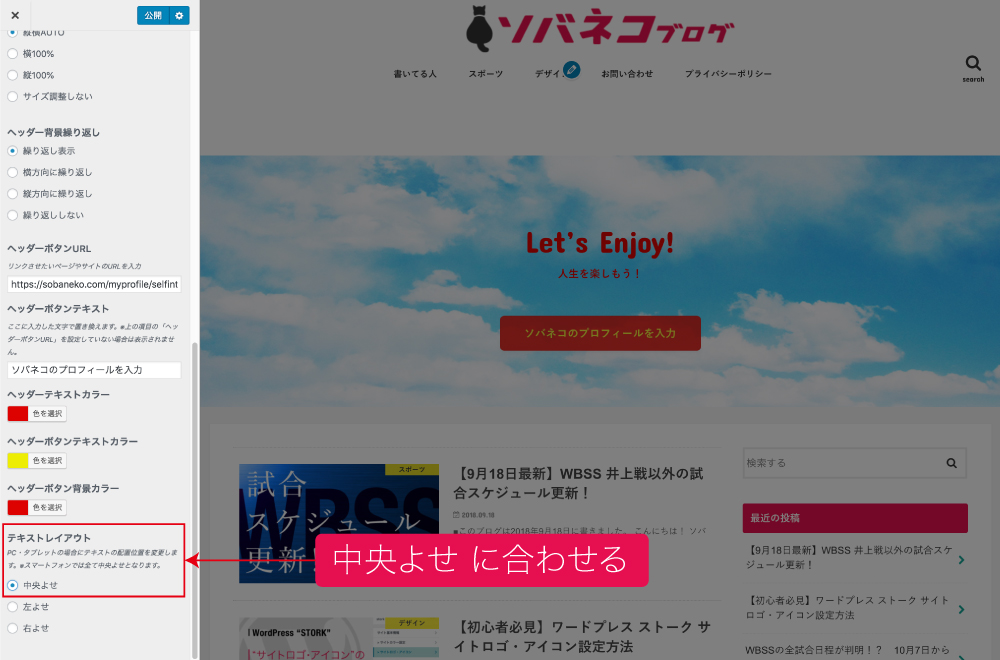
初期設定では左寄せになっているので、中央よせにしてみます。

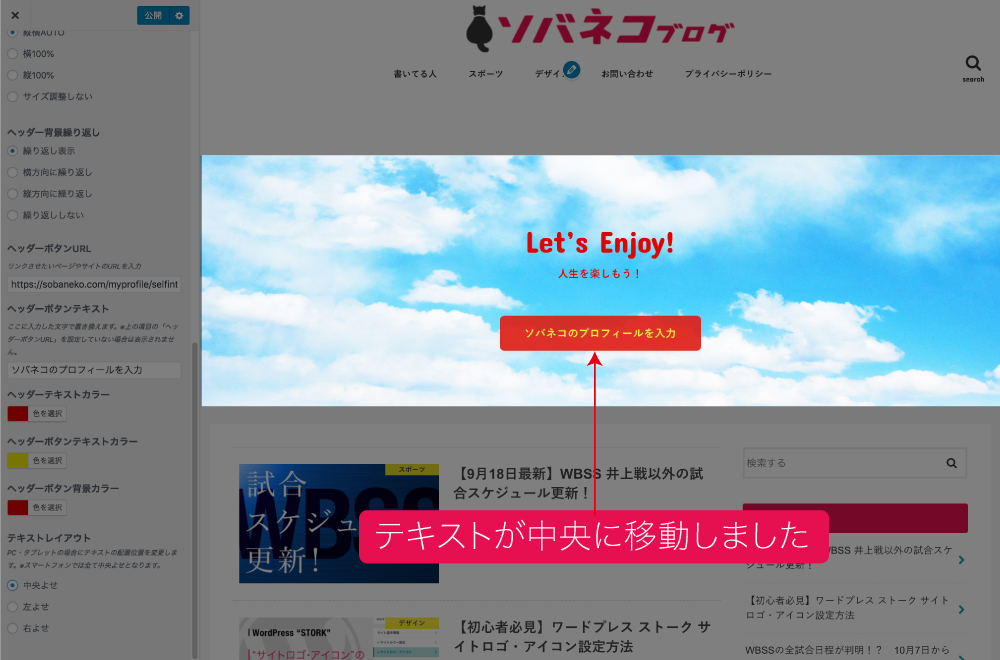
テキスト位置を中央に変更する。

テキストが中央に変更された。

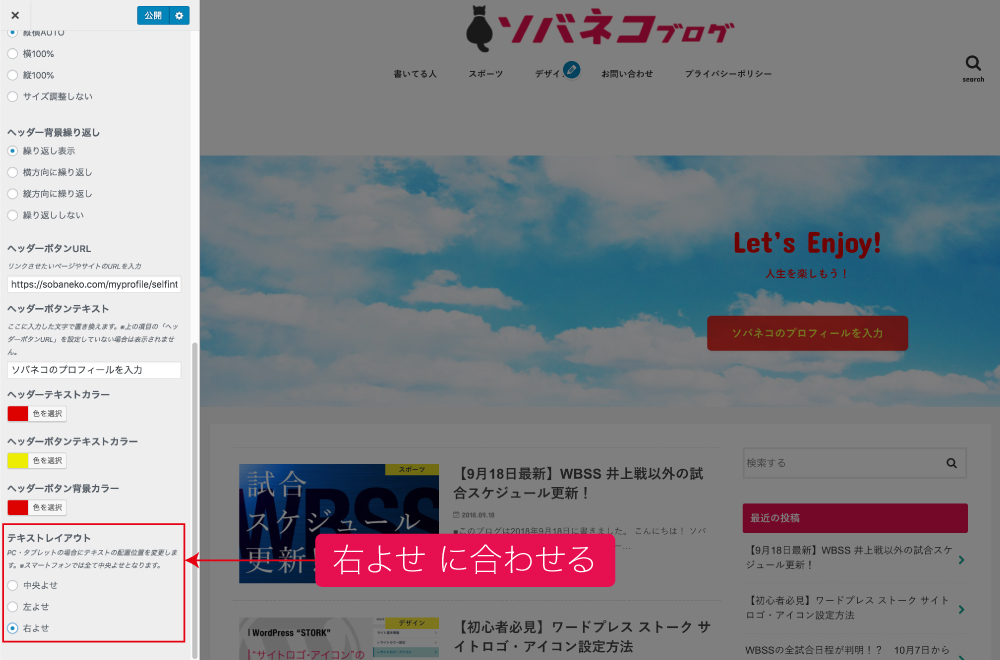
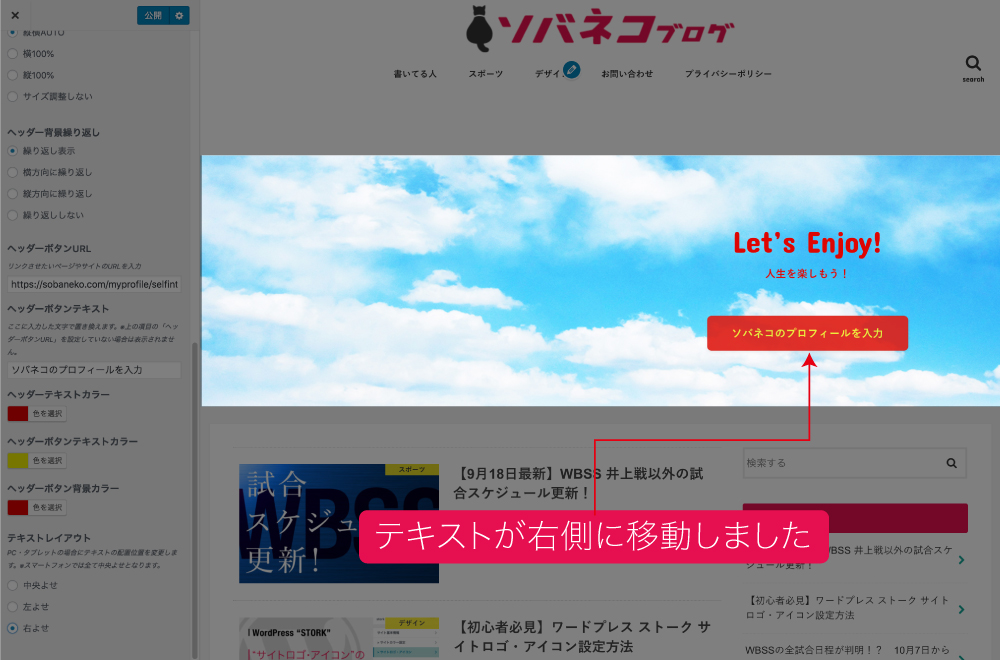
テキスト位置を右に変更する。

テキストが右に変更された。
今回はここまでになります。お疲れ様でした^ ^
ヘッダーに挿入するテキストは無くても良いですが、ちょっとしたテキストとリンクボタンがあるととブログを読む人にアピール出来るため、設定してみると良いかもですね!
まとめ
今回は、ワードプレス操作の基本編として、“トップページ設定”の方法その1について書来ました。
次回は、トップページ設定方法その2について説明したいと思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。