■このブログは2018年9月8日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として、“サイトカラー設定”の使い方について書いています。
サイトカラー設定でできること
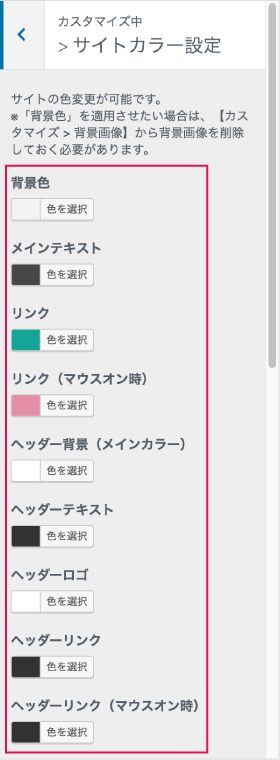
サイトカラー設ページはサイトの色について詳細な部分まで設定することができます。
設定できるカテゴリーを大まかに説明すると
・背景の色
・テキストの色
・リンクの色
・ラベルの色
・見出しの色
となり、かなり自由度が高いので、最初はよくわからなくなると思います。
そこで、今回はこの部分に絞って説明します。

その他の項目については次回の記事で解説しますね!
各項目の設定方法
「サイトカラーの設定」ページの進み方と、「カラーピッカー」の使い方についてはこちらもご覧ください。
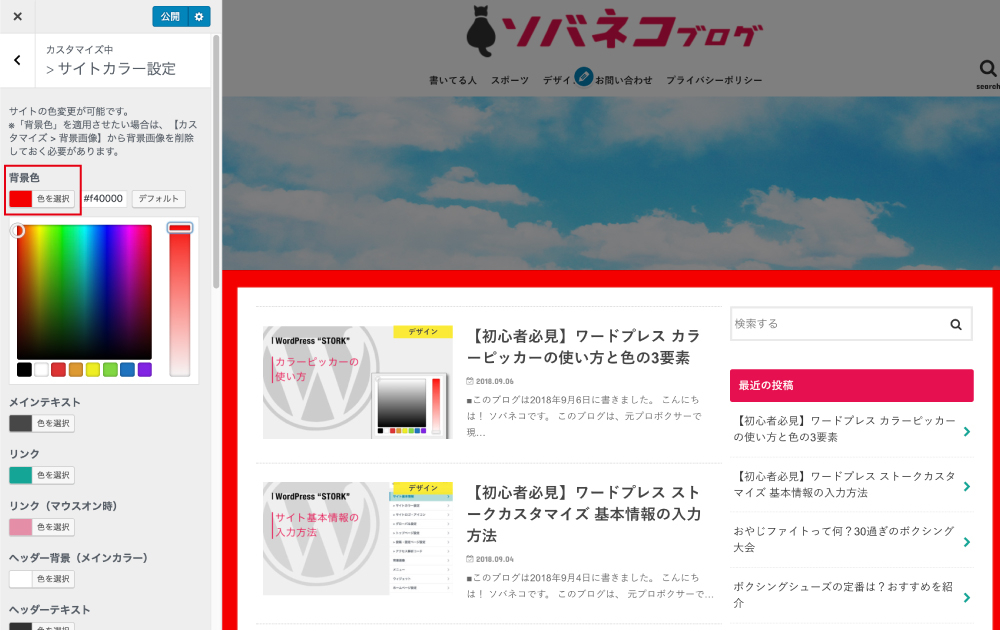
背景色
背景色とは、ヘッダーとフッダーを除いたテキストスペース以外の部分です。

色を赤に変更してみます。

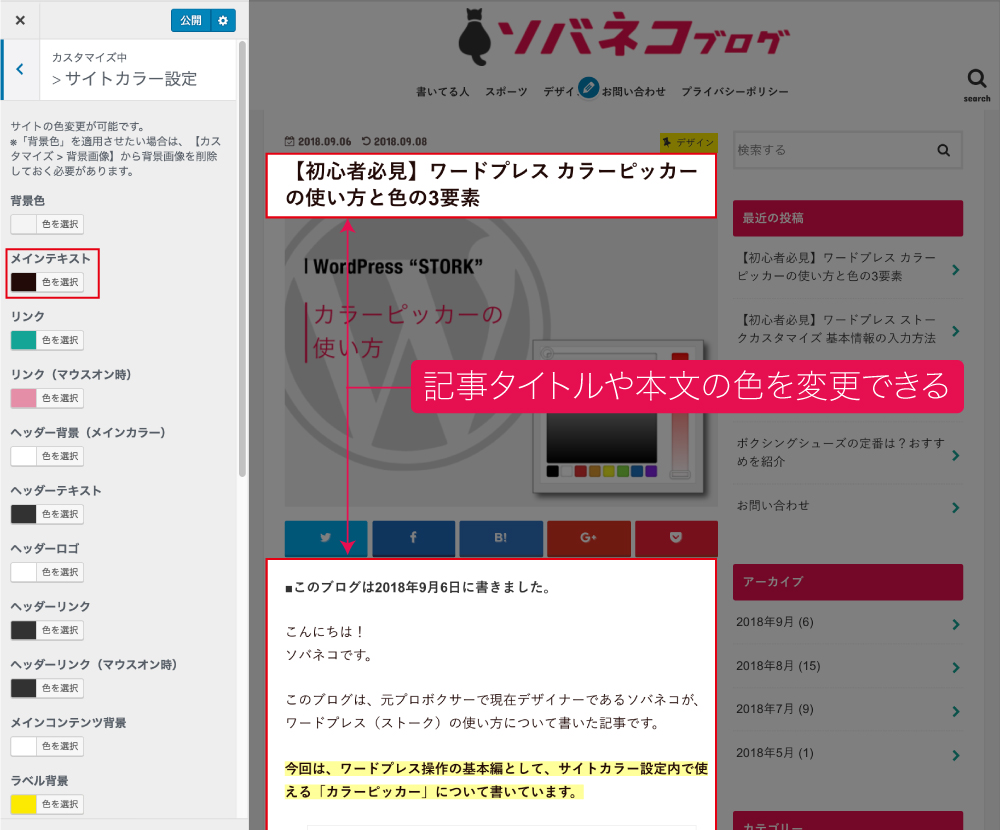
メインテキスト
メインテキストとは、ブログ本文の文字色のことで設定すると、タイトルと本文の色が変わります。
各記事のページに移動します。

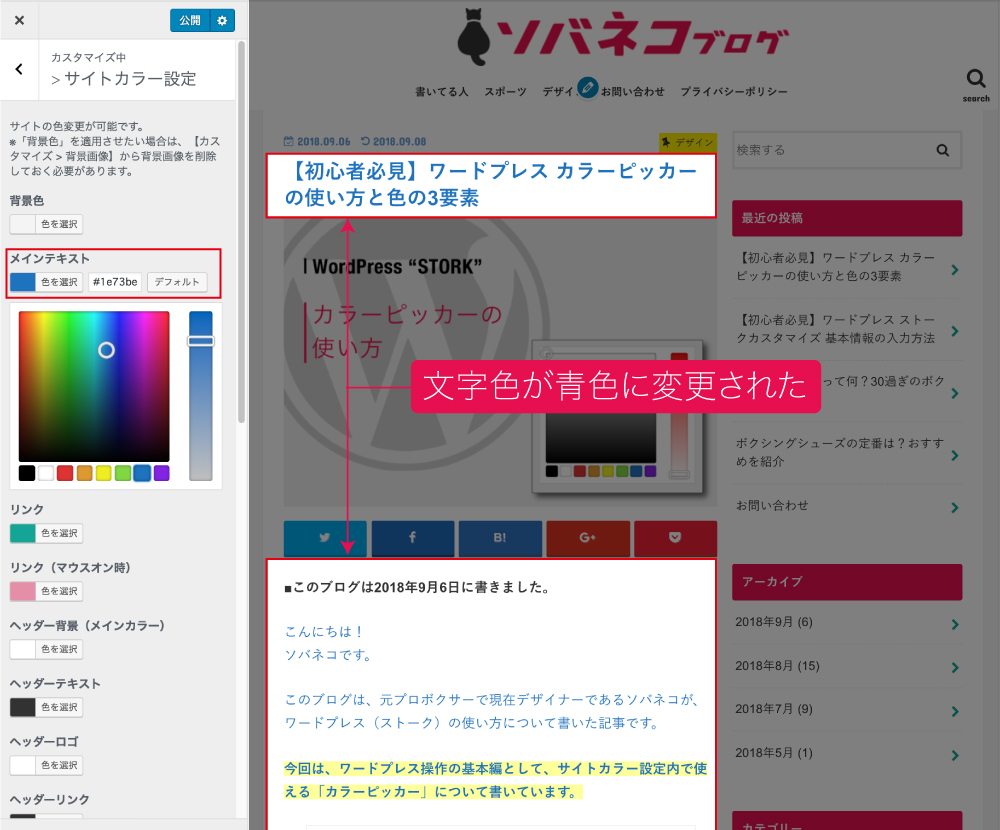
色を青に変更してみます。

【注意】管理画面のテキストコードで、直接色を変更した文字は変更されません。
テキストカラーは特別な意図がない限り、黒かグレーの無彩色がおすすめです。
個人的にはブラック(カラーピッカー上では#0a0a0a)にするよりも、少しグレー気味の方が読みやすいかもです。ソバネコブログではブラックよりも少しグレーにしています。

びみょ〜な違いですが、 視認性が良くなりますね。
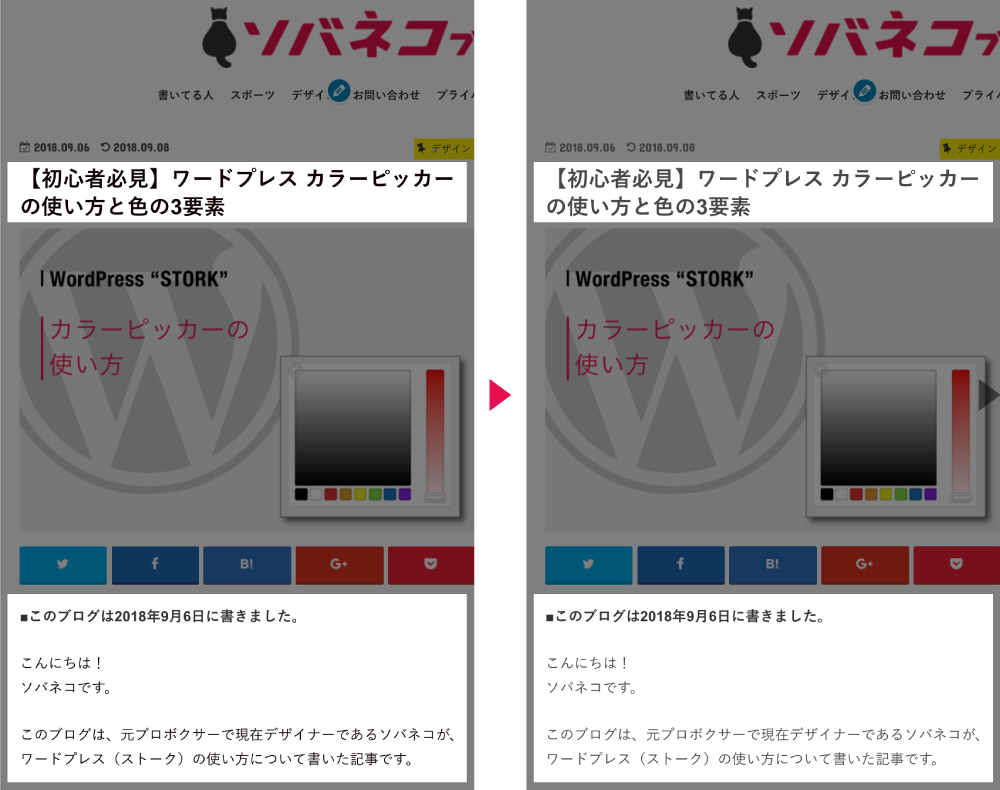
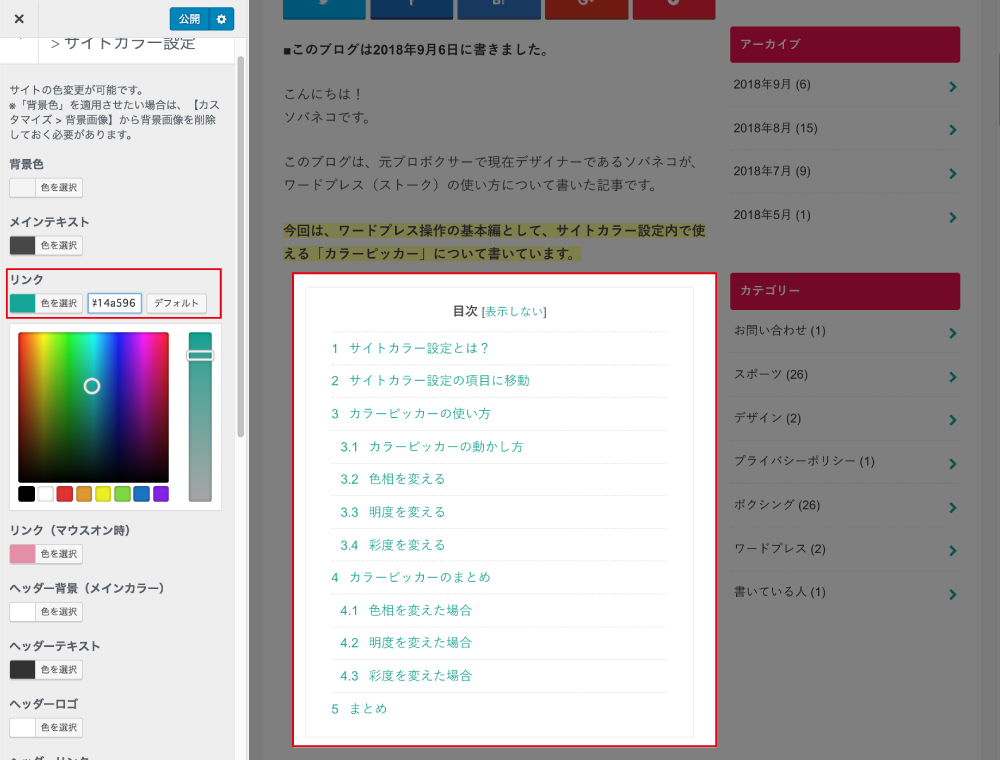
リンク
リンクとはサイト内、サイト外にリンクが設定されている全てのテキストのことです。
ソバネコブログでは、目次とブログ村へのリンク、タグ、コメント送信ボタンなどをリンク設定しています。

色を青に変更してみます。

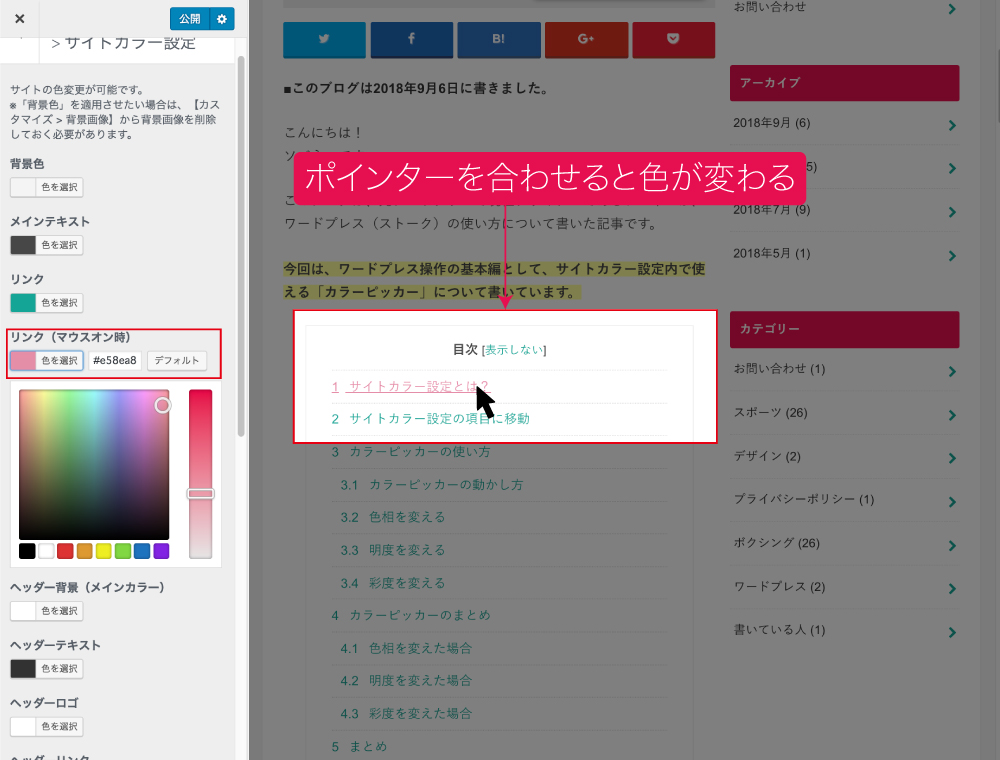
リンク(マウスオン時)
この項目では、リンク設定のテキストにマウスのポインターを重ねると、色を変更するかを選択できます。
ソバネコブログでは、リンクが緑なので、マウスオンした時は反対色のピンクにしています。
色が変わることで読者に「このテキストはリンクだよ!」と伝えることができるので、設定したほうが親切ですね。

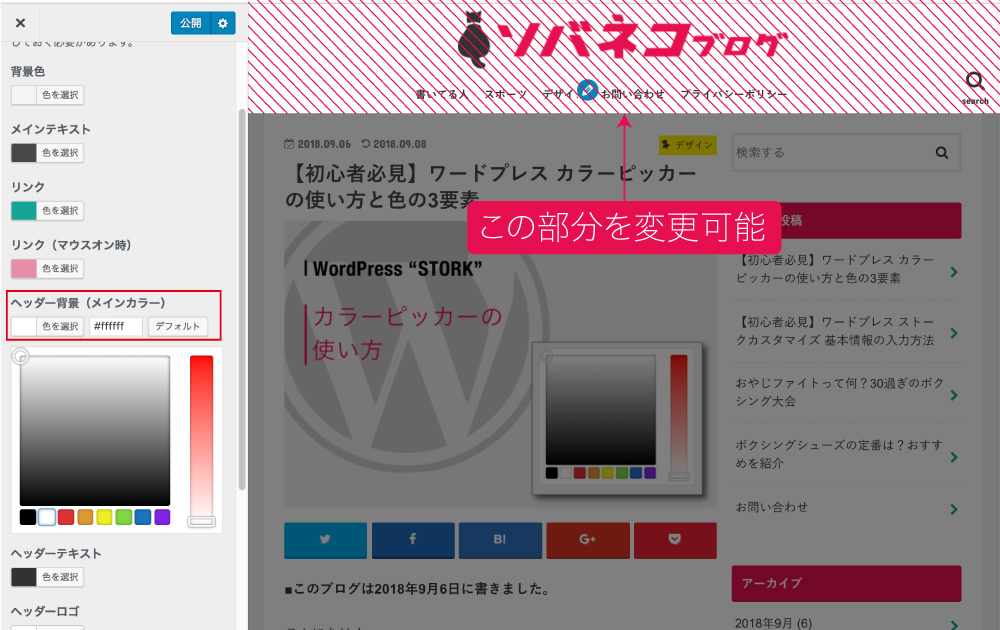
ヘッダー背景(メインカラー)
ヘッダー背景とは、文字通りヘッダーの背景部分のことです。

色を黄色に変更してみます。

ヘッダーテキスト
ヘッダーテキストとは、サイトディスクリプションに記入した文字のことです。
サイトディスクリプションとは、簡単に言うとサイトの概要を簡単に記載した文章のこと。カスタマイズ項目のサイト基本情報内「キャッチフレーズ」がそのまま反映されます。
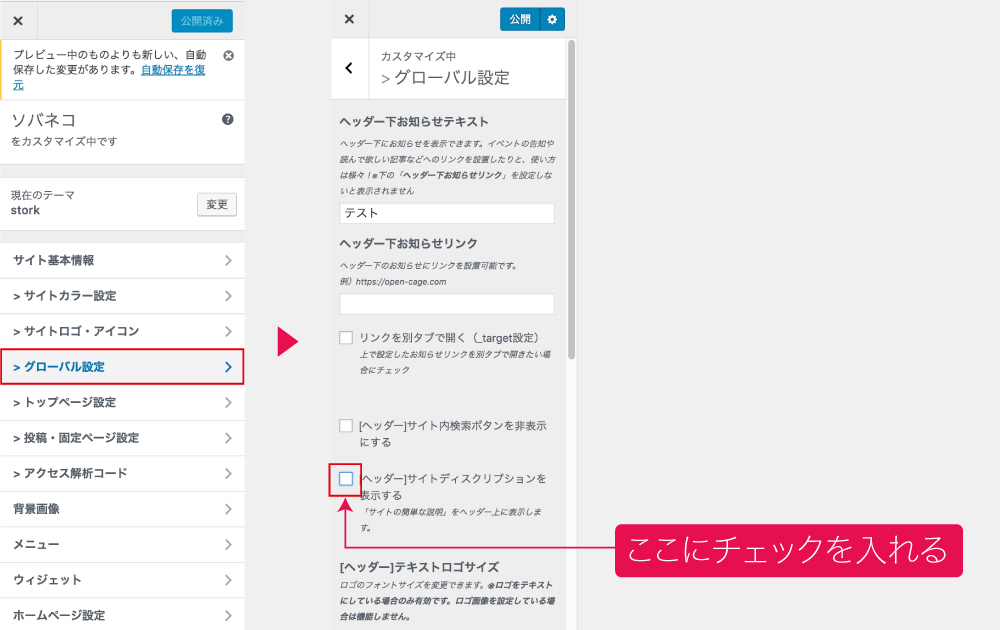
では実際に設定してみましょう。

グローバル設定をクリックし、[ヘッダー]サイトディスクリプションを表示するをクリック。

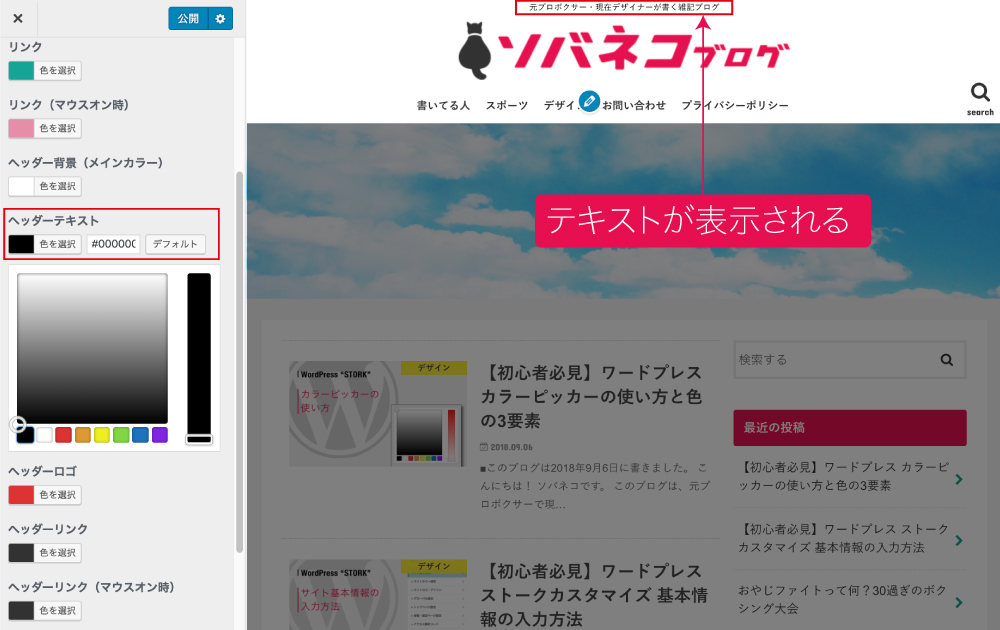
ヘッダーテキストが表示されました!
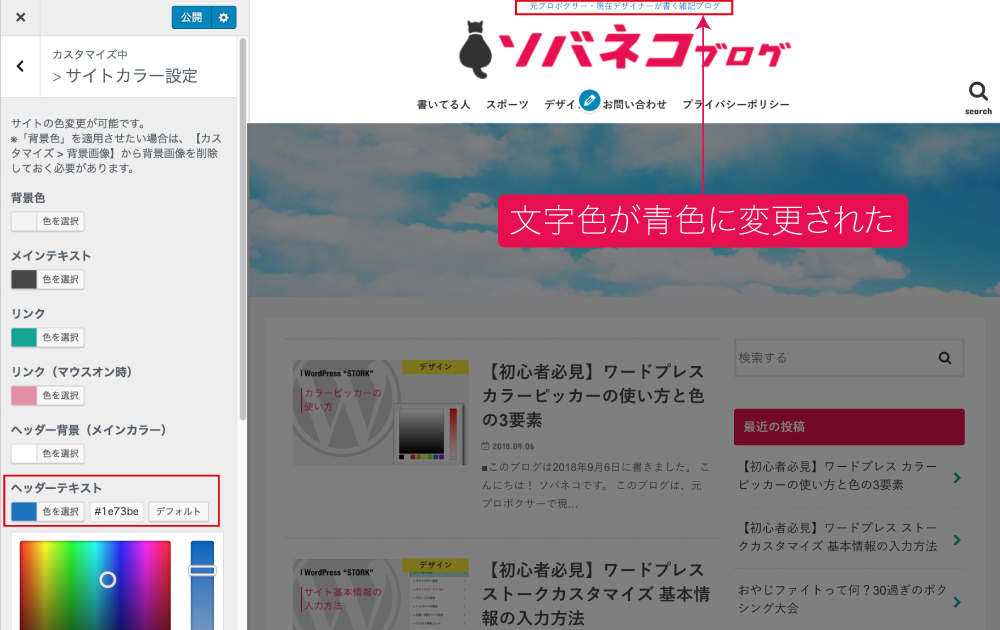
この文字色を青に変更してみます。

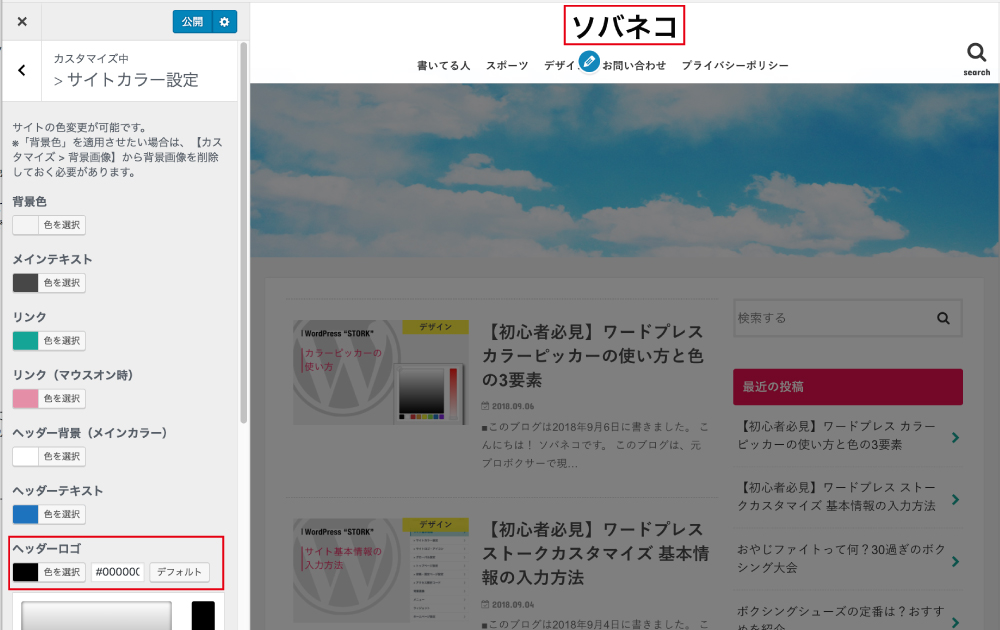
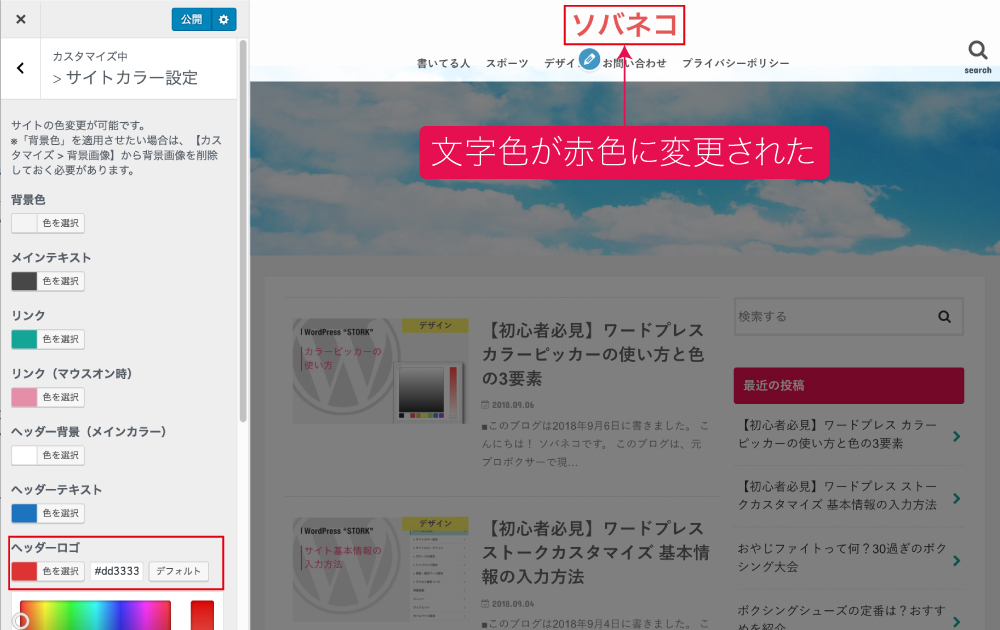
ヘッダーロゴ
サイトのロゴがテキストの場合、文字の色を変更できます。
ソバネコのロゴマークをテキストにしてみました。

色を赤色に変更してみます。

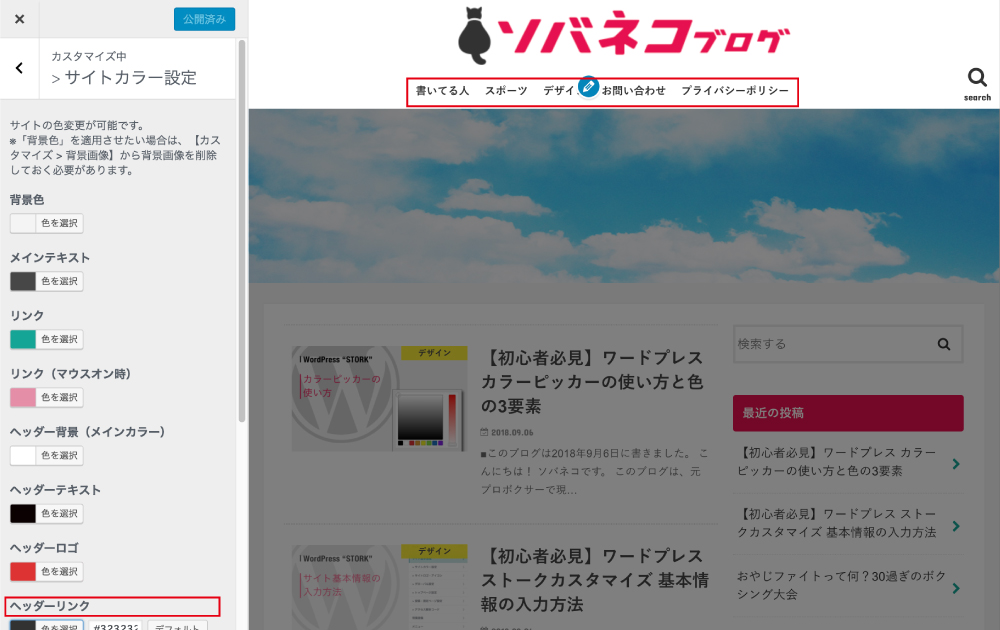
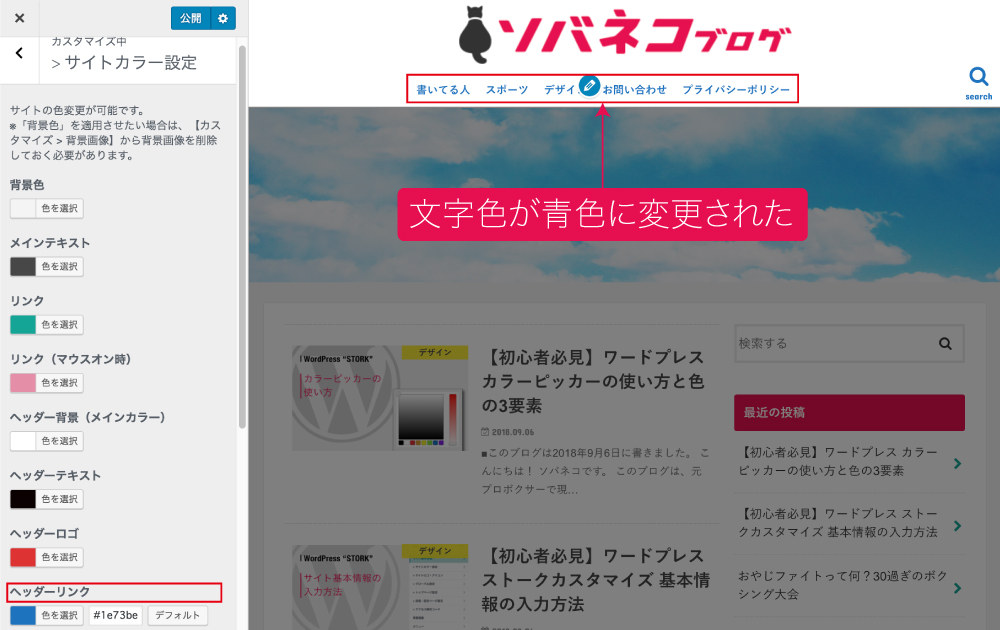
ヘッダーリンク
ヘッダーリンクとは、ヘッダー上に設置したリンクのことです。

色を青色に変更してみます。

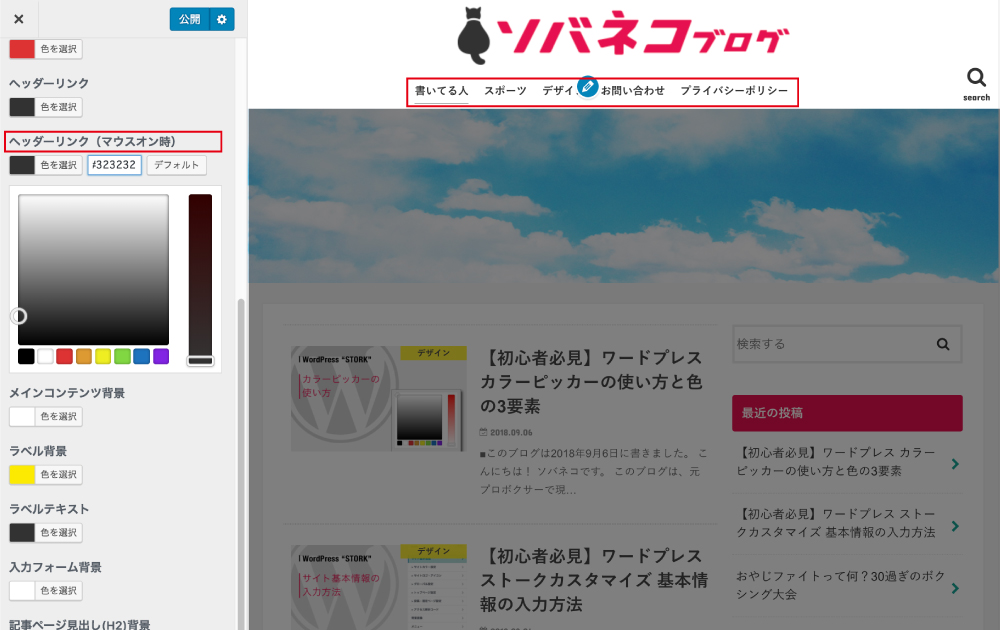
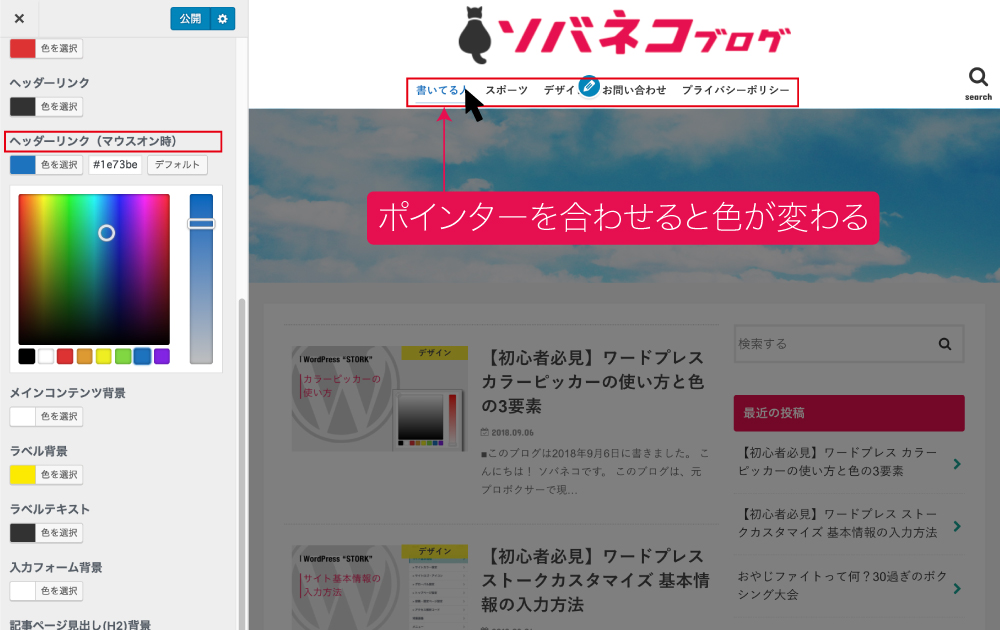
ヘッダーリンク(マウスオン時)
ヘッダーリンク(マウスオン時)は、ヘッダーにマウスポインターを重ねると色を変更するかを選択できます。

色を青色に変更してみます。

マウスオンすると色が青色になり、このテキストがリンクだとわかります。
今回はここまでになります。お疲れ様でした^ ^
カラー設定は項目が多く最初はとっつきにくいですが、1つ1つは簡単なのでマスターするとサイトデザインがさらに洗練されると思いますよ〜
まとめ
今回は、ワードプレス操作の基本編として、“サイトカラー設定”の使い方について書きました。
次回は、サイトカラー設定の残りの項目について説明したいと思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。