■このブログは2018年9月4日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として“サイト基本情報”の入力方法について書いています。
サイト基本情報とは?
ワードプレス(ストーク)を導入し、いざブログを書くときに意外と困るのがサイトデザインではないでしょうか。ここでは、ワードプレスを初めての使う人向けにカスタマイズ方法をわかりやすく説明していきます。
サイト基本情報とはサイトのタイトルやキャッチフレーズを入力する項目です。サイトのタイトルを入力することはとても重要なので、ワードプレスを設定したら、一番最初に設定しておきましょう。
サイト基本情報画面への移動方法

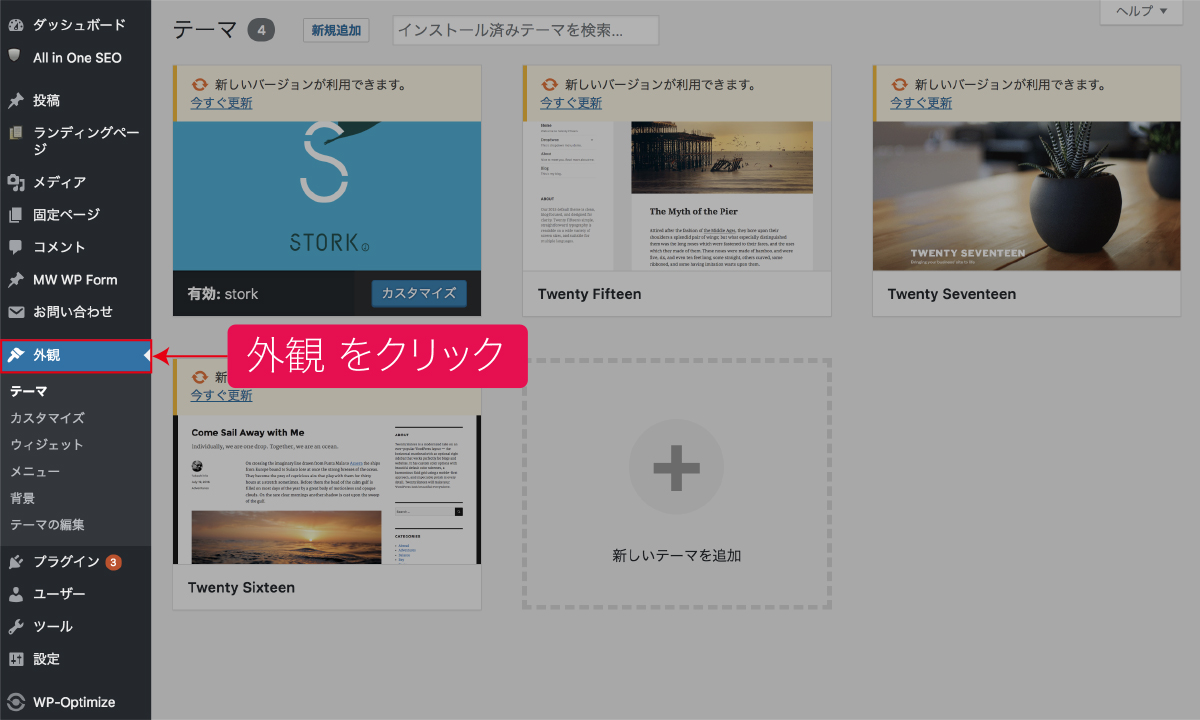
設定画面を開き、右側のメニューバーから外観をクリック

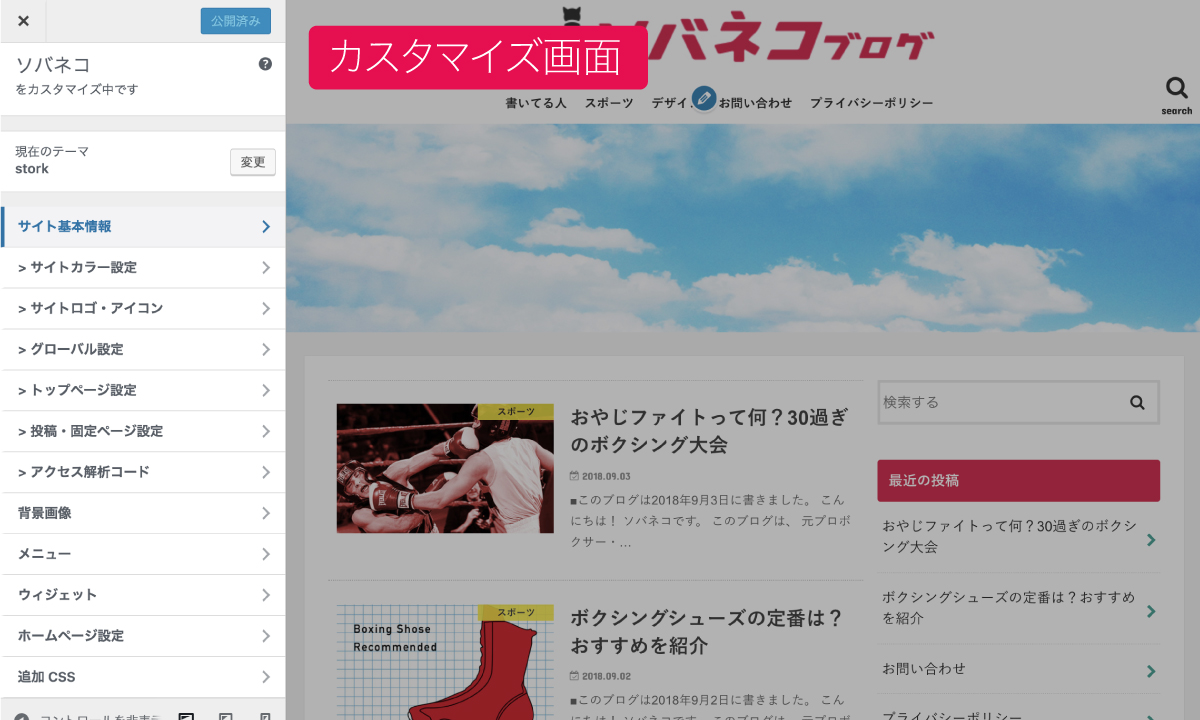
外観の中のカスタマイズをクリック

カスタマイズの画面に遷移します

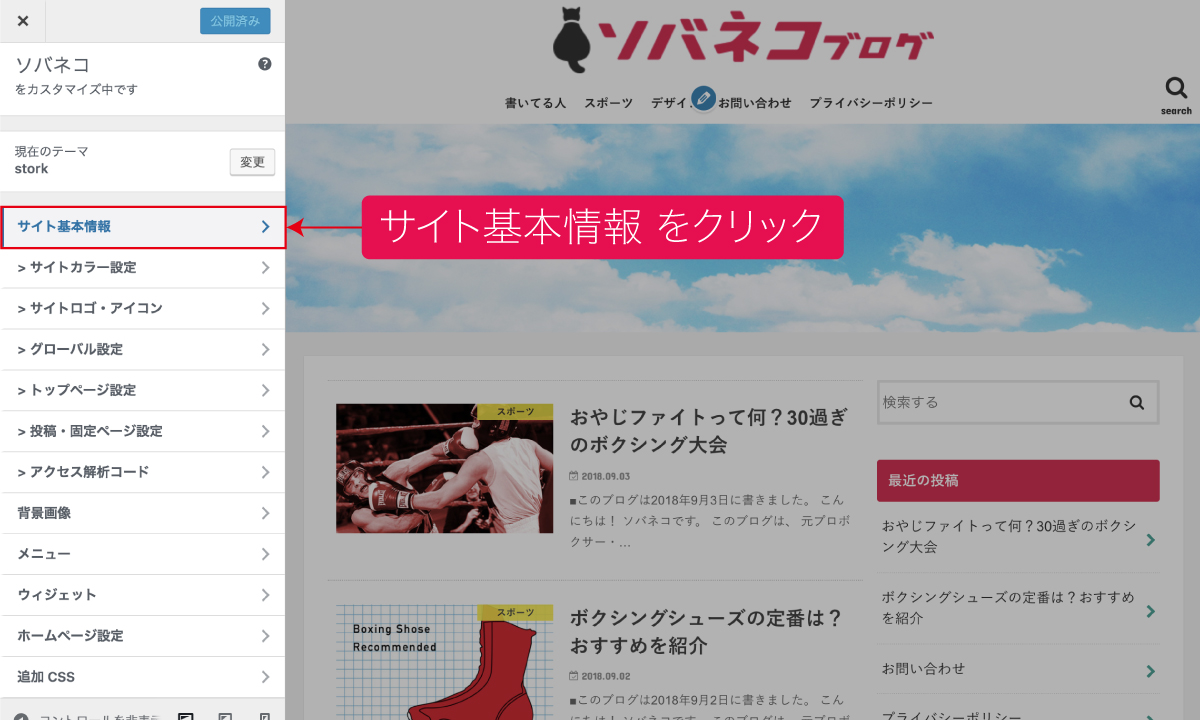
サイト基本情報をクリックして情報を入力します。
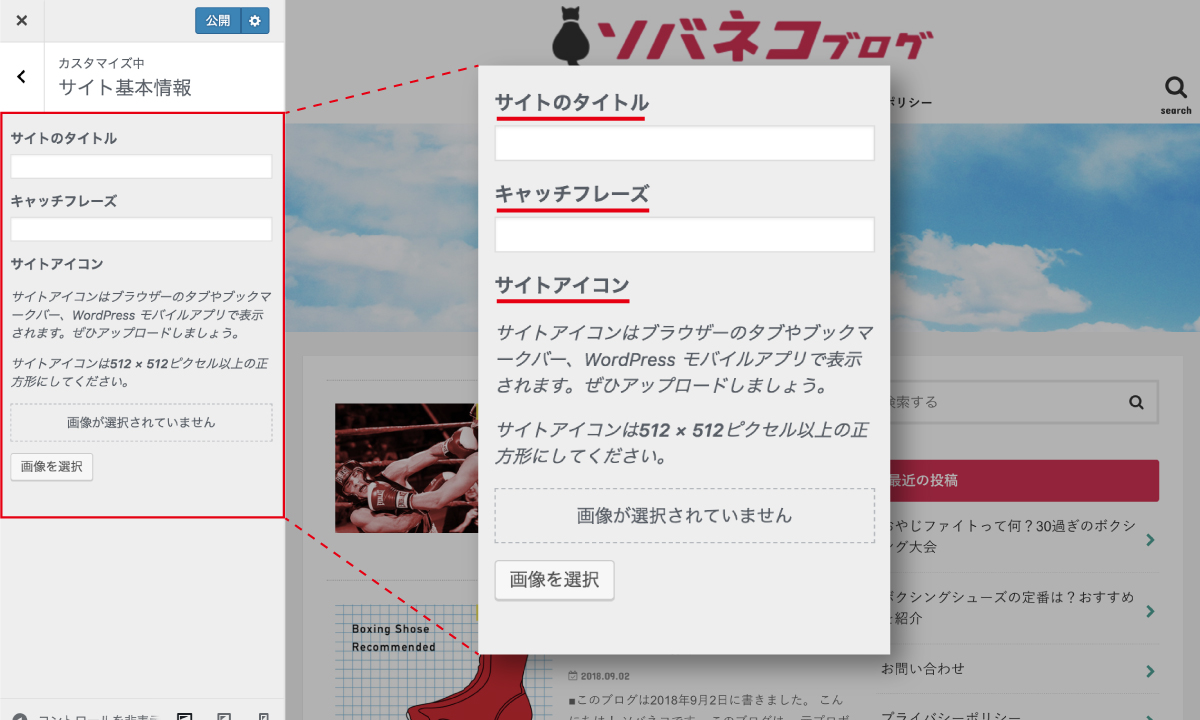
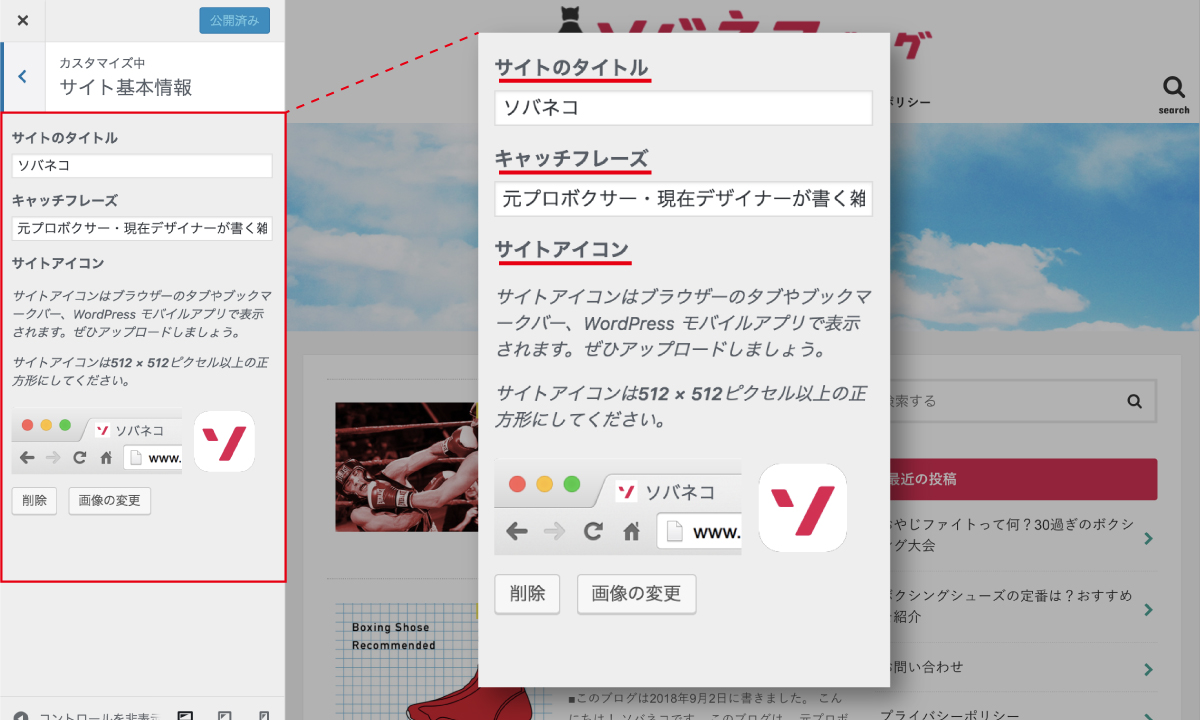
サイト基本情報入力
この項目ではサイトのタイトルとキャッチフレーズ、サイトアイコンの設定ができます。

サイトのタイトル
これは文字通り、サイトのタイトルを入れます。
サイトのタイトルを入力していないと、サイト名から入ってくる読者に検索してもらえないので必ず入力しましょう。
キャッチフレーズ
サイトがどんな内容の記事を書いてるかの概要を記載します。長過ぎても良くありませんが、短過ぎても読者に伝わらないので端的にまとめた方がいいと思います。
サイトアイコン
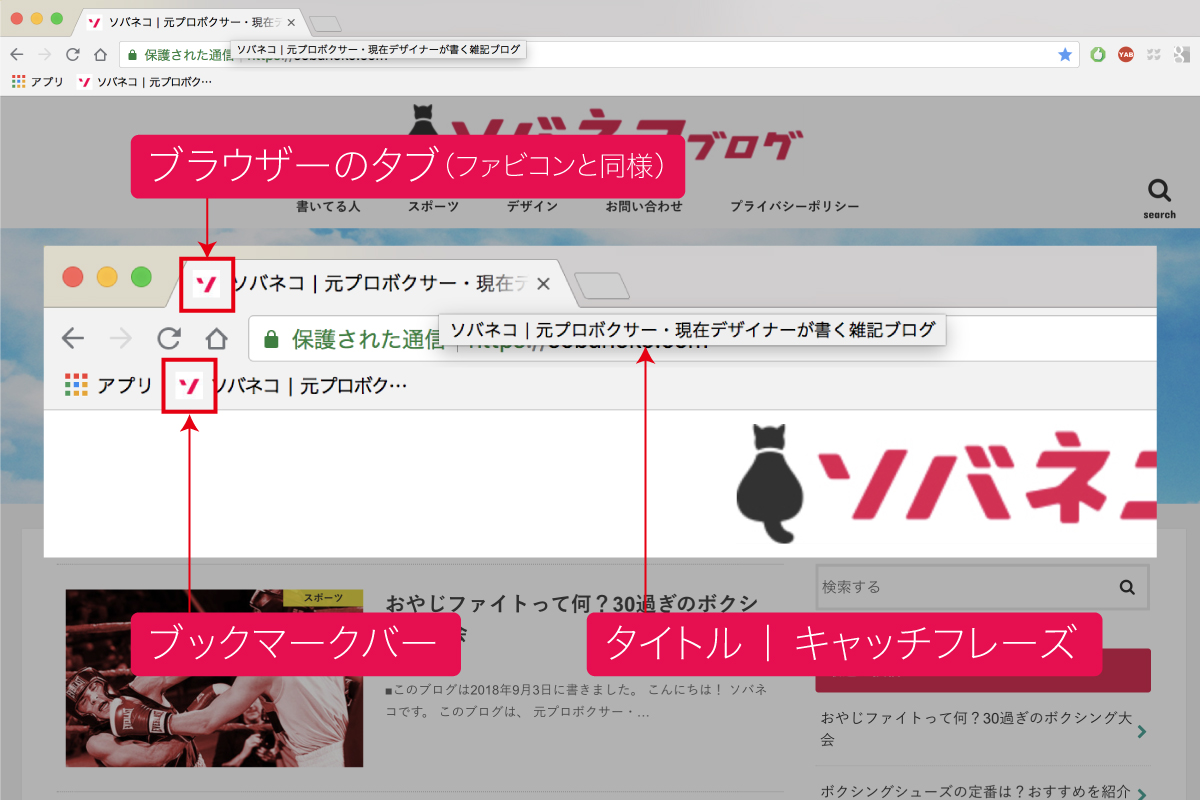
サイトアイコンは
・ブラウザーのタブ
・ブックマークバー
などが表示されます。アップロードすることで、デザインに統一感を持たせることができるのでここも入力しましょう。
下の画像が全ての項目を埋めた状態です。

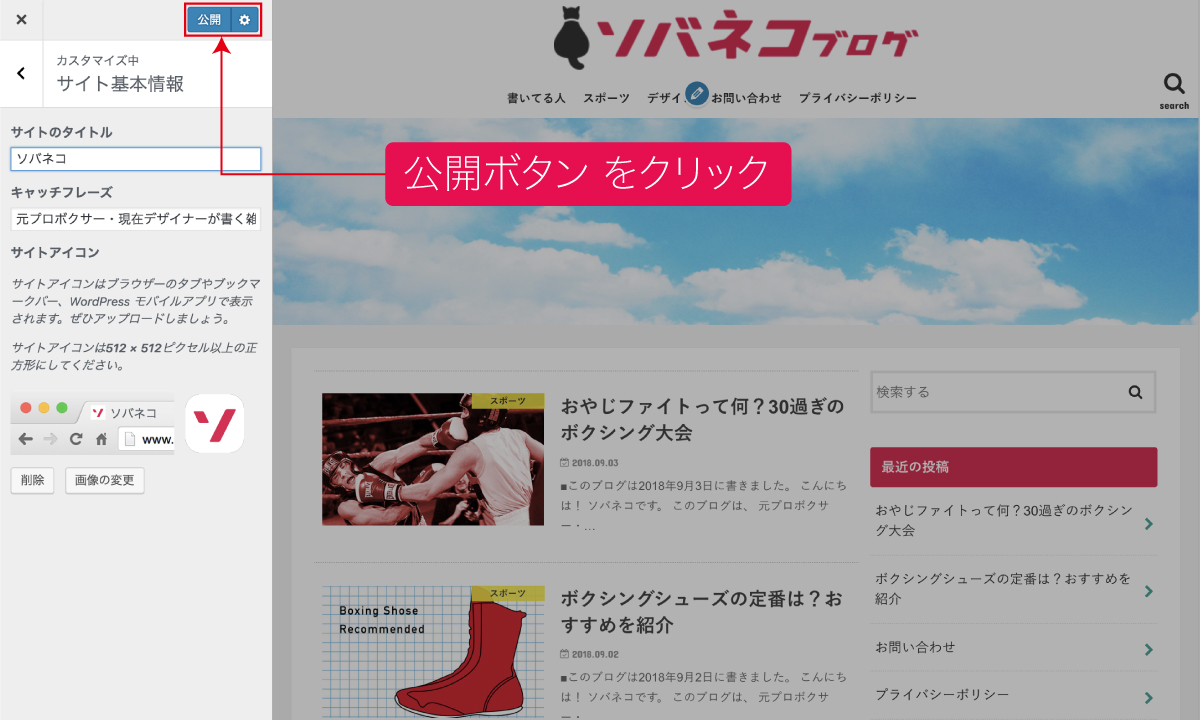
ここまで埋めたら、左上にああるにある公開ボタンを押します。
公開ボタンが「公開済み」になったら設定完了です!

実際にどんな形でブラウザで表示されているか見てみましょう。

このような形で表示されていたらサイト基本情報の設定は完了です!お疲れ様でした^ ^
まとめ
今回は、ワードプレス操作の基本編として“サイト基本情報”の入力方法について書きました。
ブログを始めたけど、そう言えば登録したっけ?と不安な人は一度確認してみてくださいね!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。