■このブログは2020年5月5日に追記しました
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがソバネコがワードプレス(ストーク)の使い方について書いたブログです。
今回はワードプレス操作の基本編として、“グローバル設定”の方法について書いています。
グローバル設定でできること
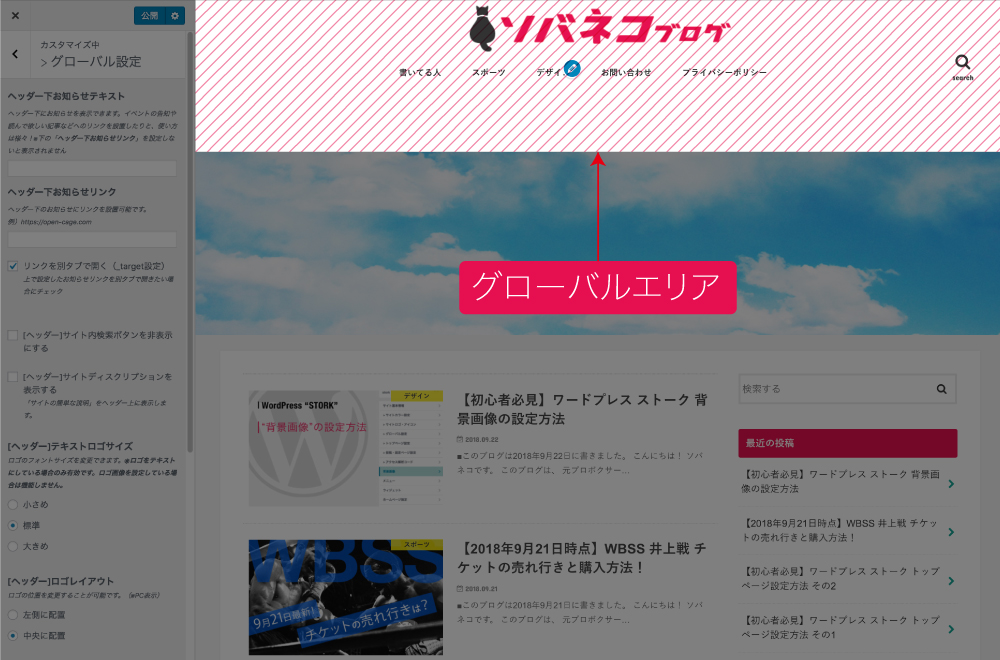
グローバル設定とはサイトのページ上部に常に表示される部分のことです。
具体的にはこの部分ですね↓

要素的には、
・サイトのロゴマーク
・各グローバルカテゴリー
・検索窓
などがあります。
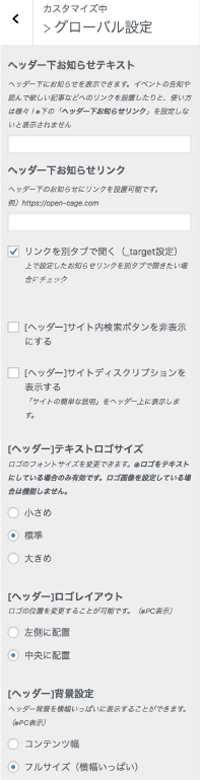
グローバル設定は設定できる項目が多いので、今回は
・ヘッダー下お知らせテキスト
・ヘッダー下お知らせリンク
・[ヘッダー]テキストロゴサイズ
・[ヘッダー]ロゴレイアウト
・[ヘッダー]背景設定
の部分について解説します。
具体的にはこの部分ですね。

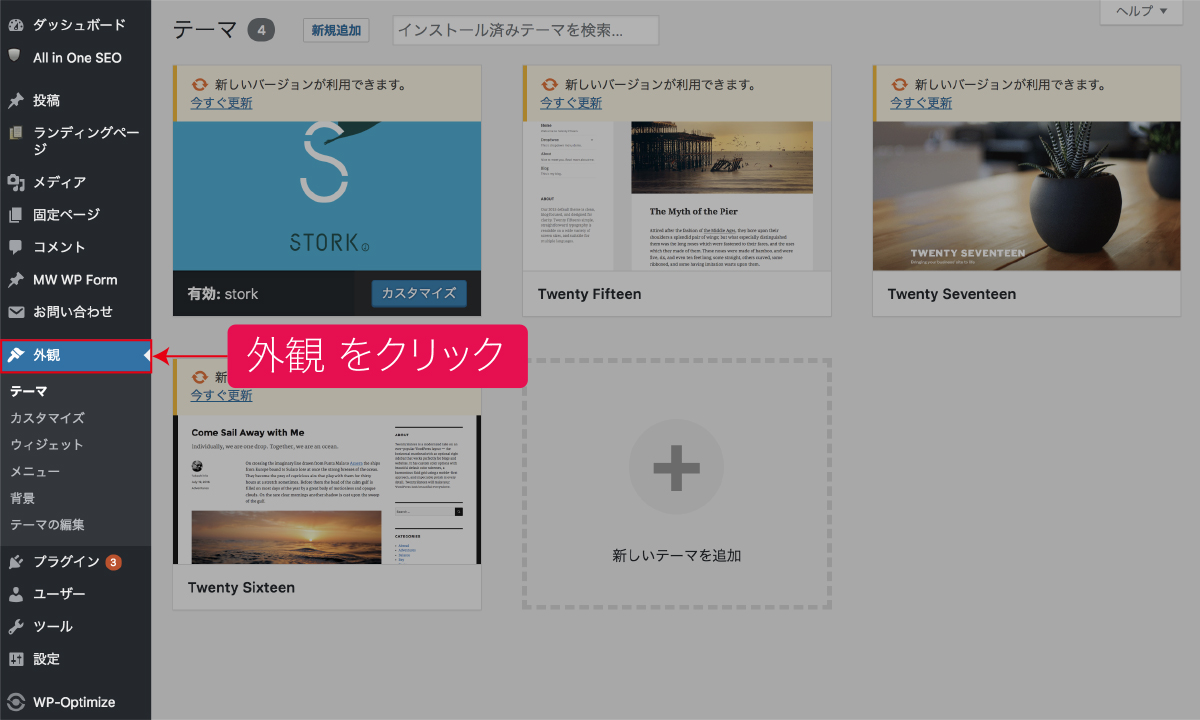
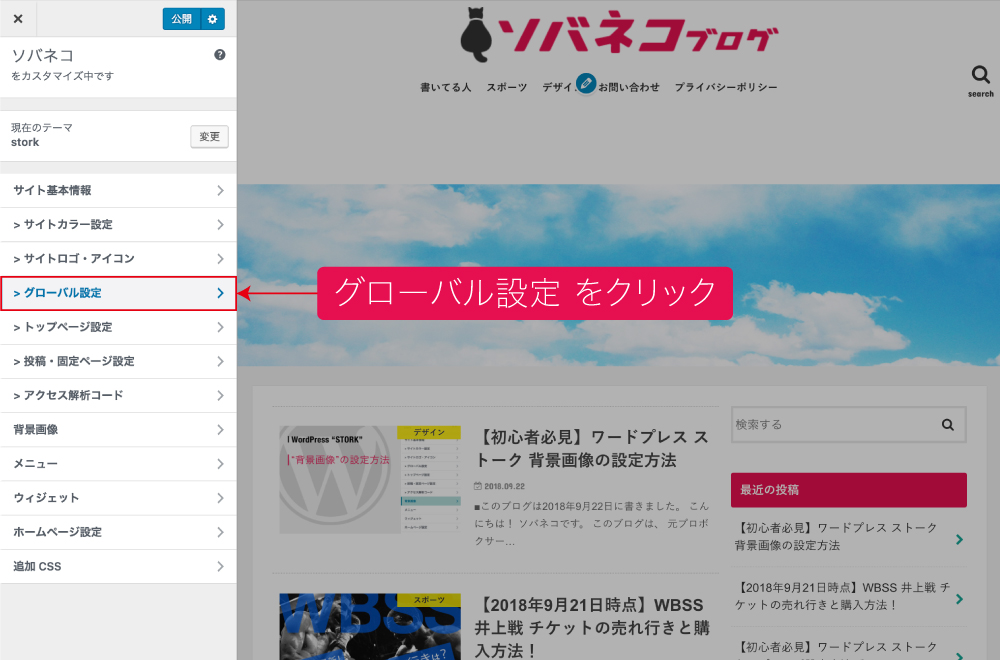
グローバル設定への行き方

管理画面の外観をクリック。

外観内の項目 カスタマイズをクリック。

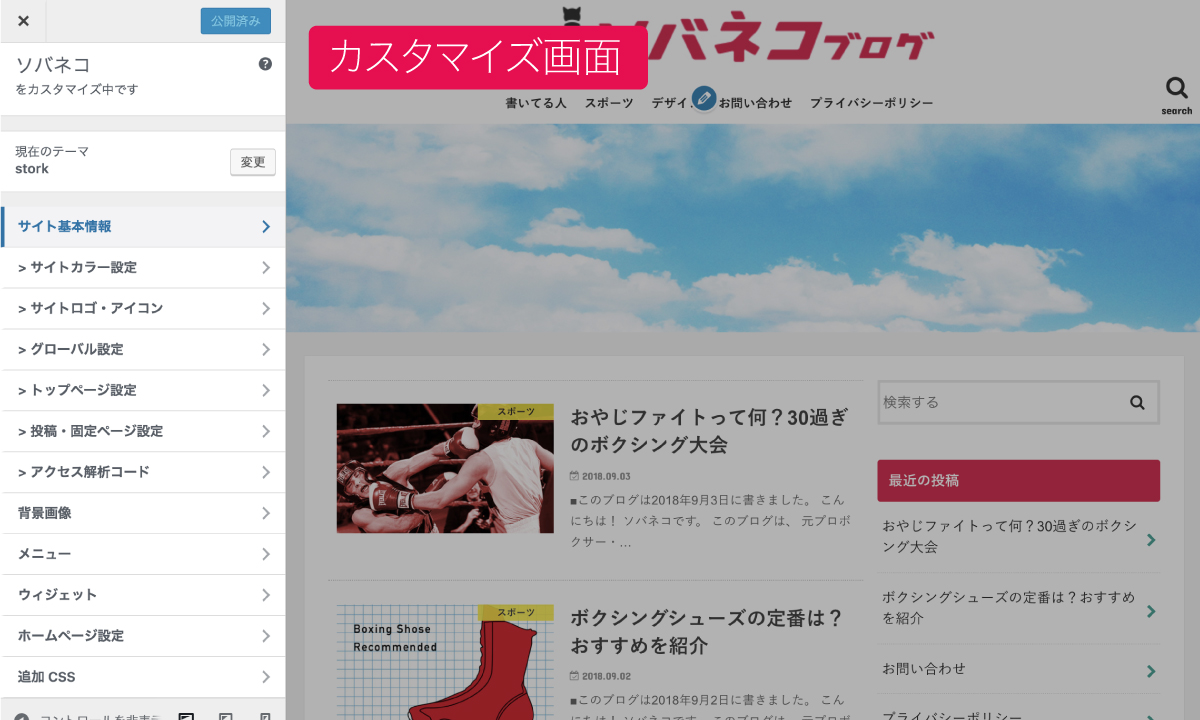
カスタマイズ画面に移動します。

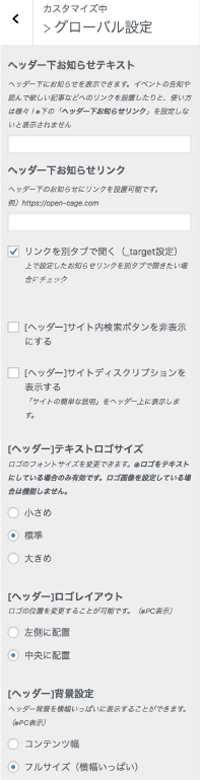
グローバル設定をクリックします。
各項目の設定方法
ヘッダー下お知らせテキスト
この設定ではヘッダー下部分にテキストでお知らせを表示することができます。
ヘッダー下はサイト内で1番目に入る場所なので
・1番PVが稼げている記事
・現在人気急上昇中の記事
など、注目して欲しいコンテンツを設定するといいと思います。
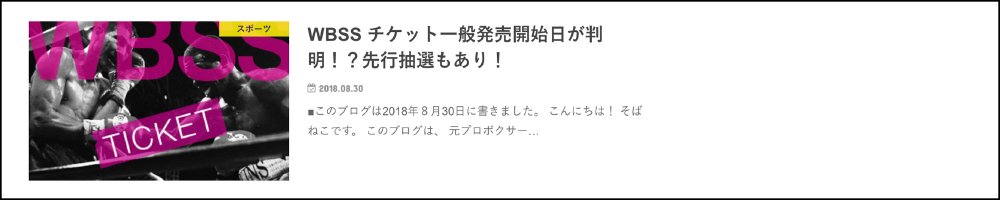
ソバネコブログでは、ボクシングのWBSSに関する記事が最もPVを稼いでいるため、この記事で設定しています。
これですね↓

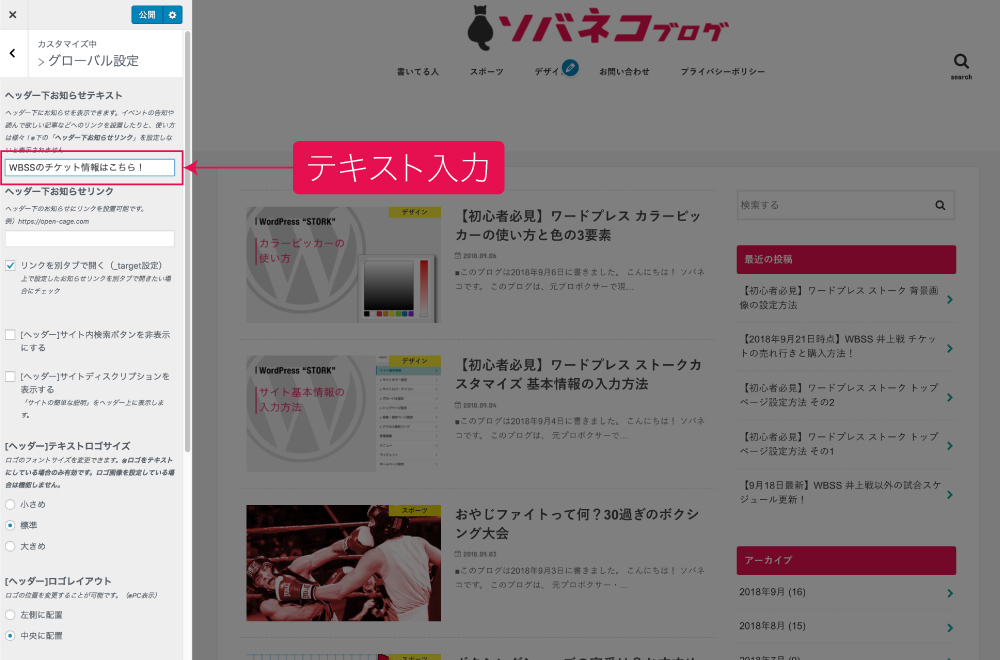
まず、テキスト欄に下記のお知らせテキストを入れます。
「WBSSのチケット情報はこちら!」

※この時点では、画面にテキストは表示されません。(ヘッダー下お知らせリンクを設定することで表示されます)
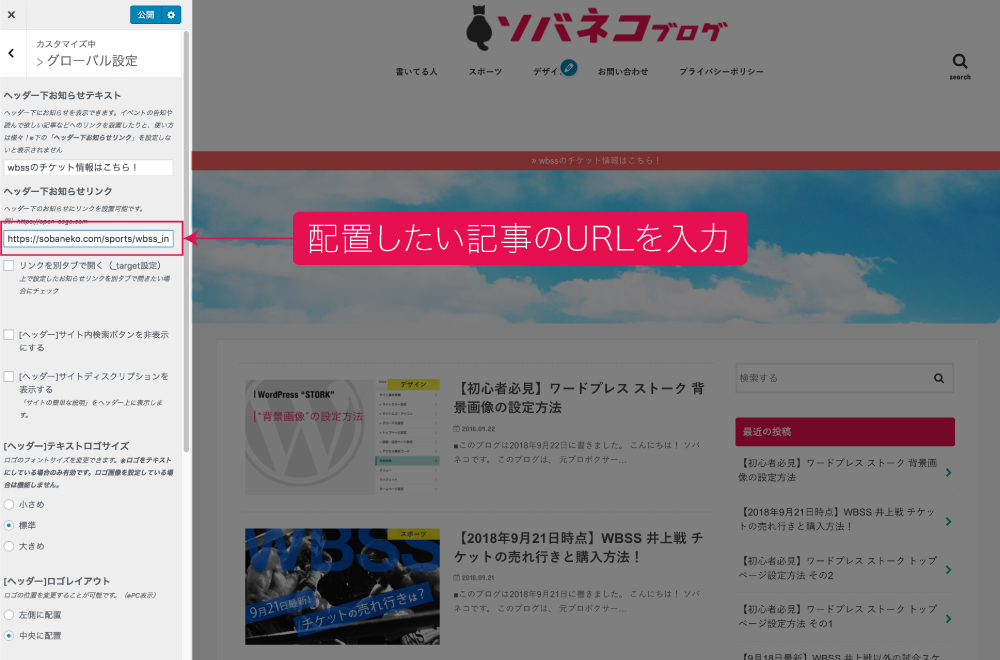
ヘッダー下お知らせリンク
この設定では、ヘッダー下に付けたテキストに記事のリンクを設定します。リンクを設定することで、サイトにテキストが表示されます。

記事のURLを入力します。

サイトにテキストが表示されました。
この部分はサイト上で最も目立つので、見せたい記事がある場合は効果が高いと思います。
■ リンクで別タブを開く
この設定では、ヘッダー下お知らせテキストをクリックした場合にページを別タブで開くかどうかを設定できます。
SEO的にもリンクを別タブで開く設定は、基本的にチェックをつけることをおすすめします。
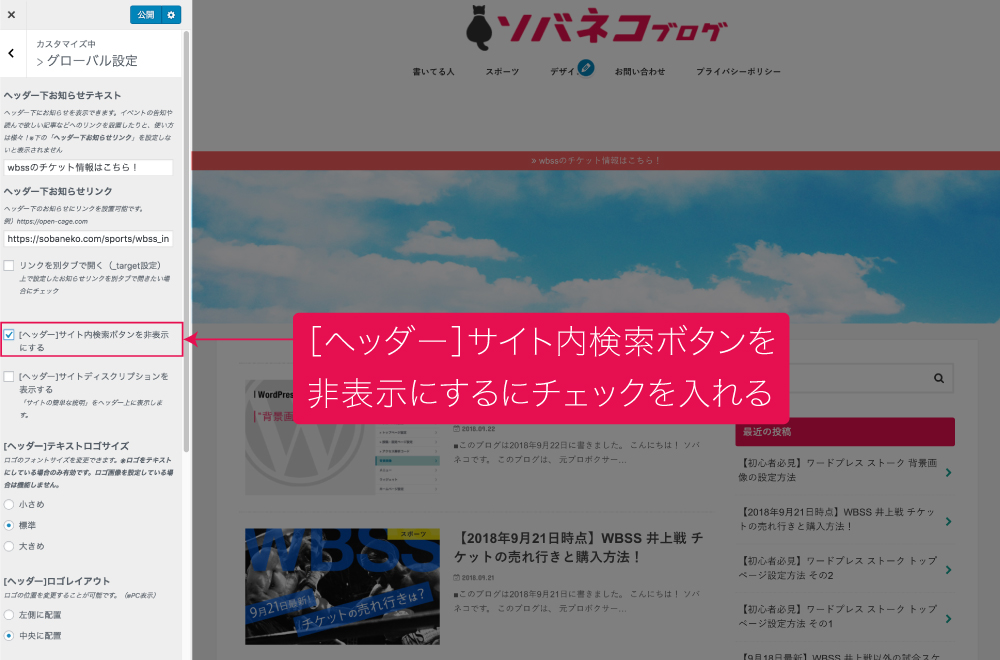
■ [ヘッダー]サイト内検索ボタンを非表示にする
この設定では、グローバルスペースにある検索ボタンを表示するかどうかを設定できます。
通常は表示状態なので非表示にしてみましょう。

チェックボックスにチェックを入れる

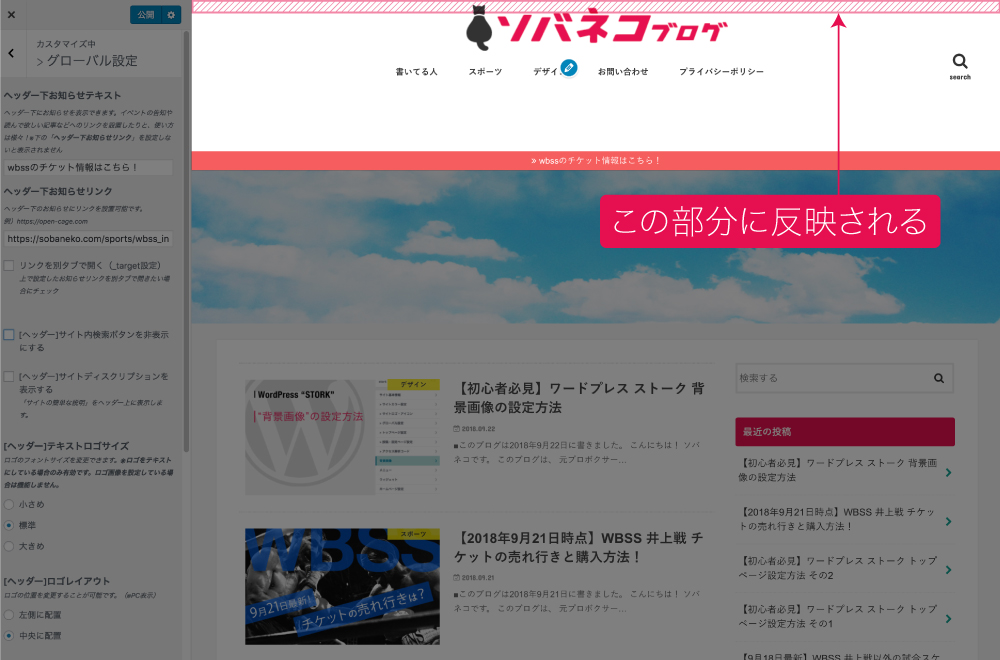
検索ボタンが非表示になりました。
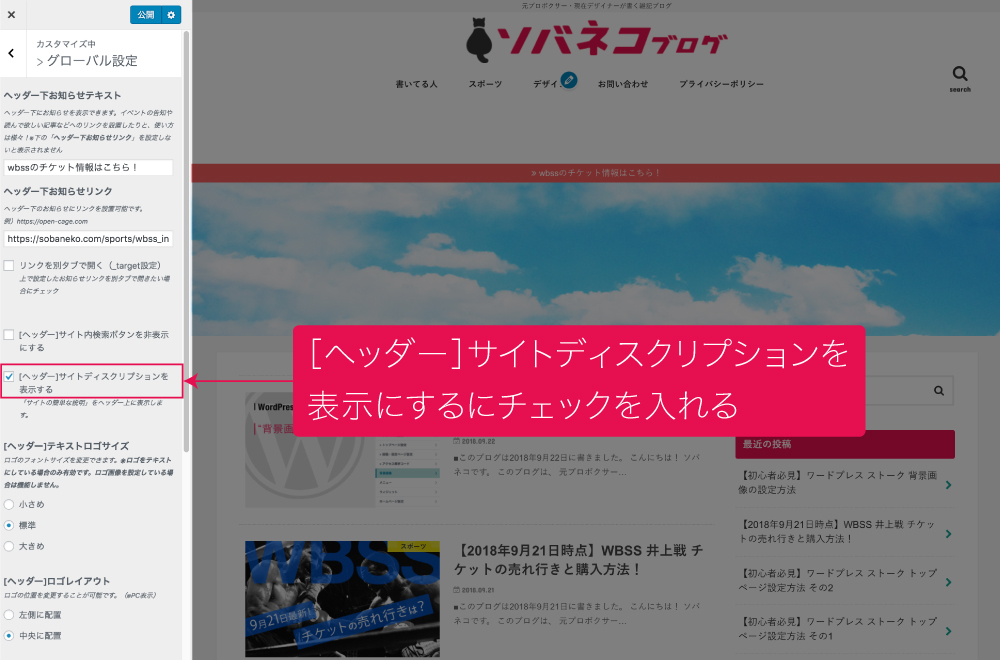
■ [ヘッダー]サイトディスクリプションを表示する
この設定では、サイト基本情報で入力したキャッチフレーズがサイトの最上部に表示されます。
サイトの簡単な概要文ですね。

この部分に反映されます。

試しにチェックボックスにチェックを入れてみます。

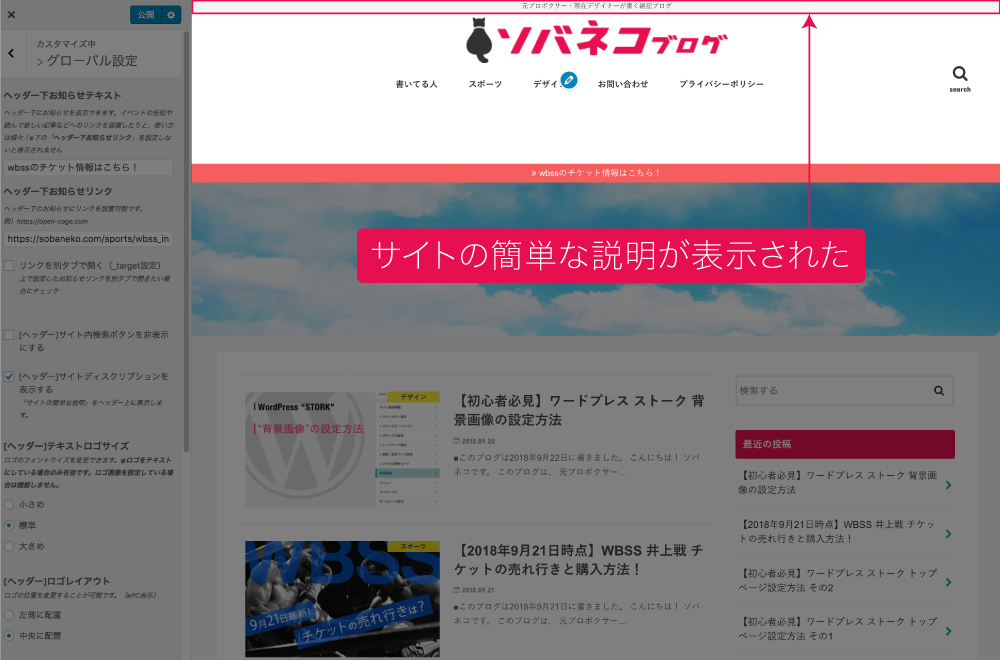
サイトの最上部に表示されました。
[ヘッダー]テキストロゴサイズ
この設定では、ロゴがテキスト表示の場合のみ、サイズを3種類から選択できます。
現在のソバネコブログはロゴマークが画像なので適用されません。
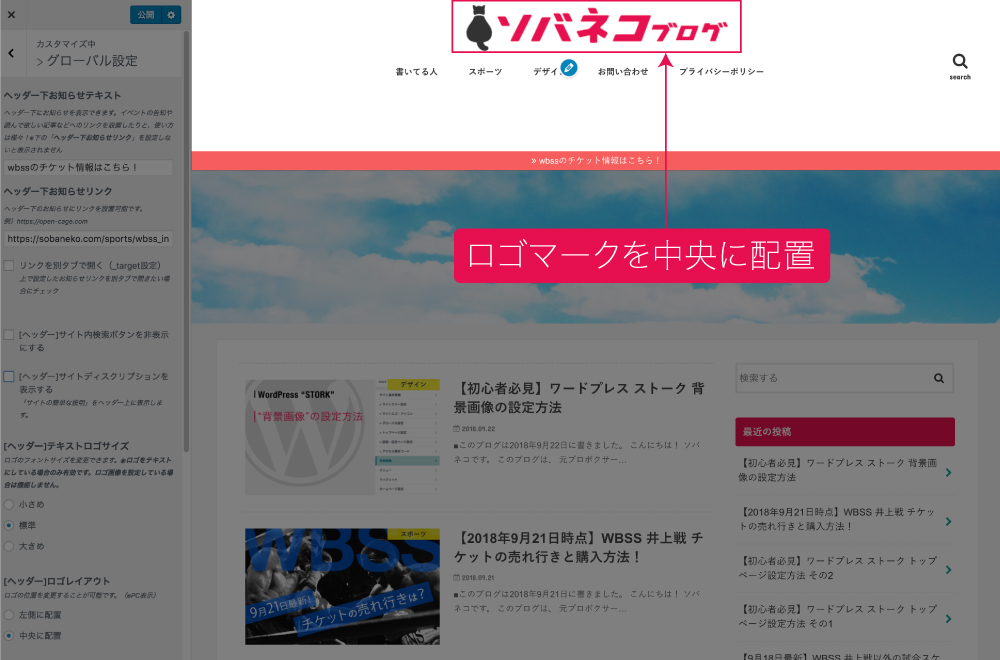
[ヘッダー]ロゴレイアウト
この設定では、ロゴの位置を変更することができます。
設定できるのはPCのみでスマートフォンはできません。
現在は中央配置となっているので、左側に配置してみましょう。

中央配置の場合。

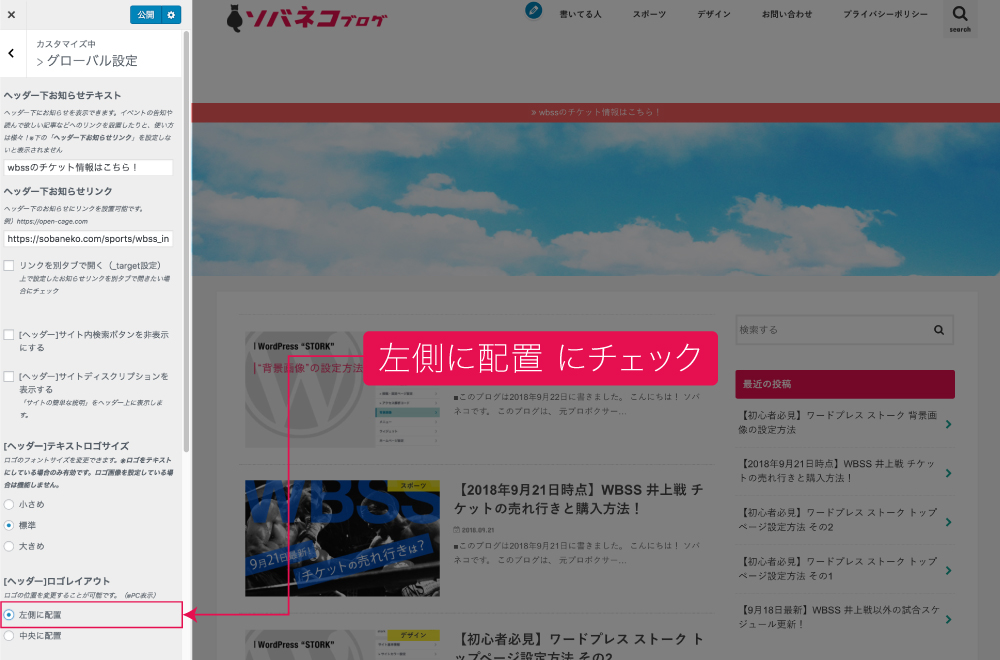
左側に配置にチェックを入れます。

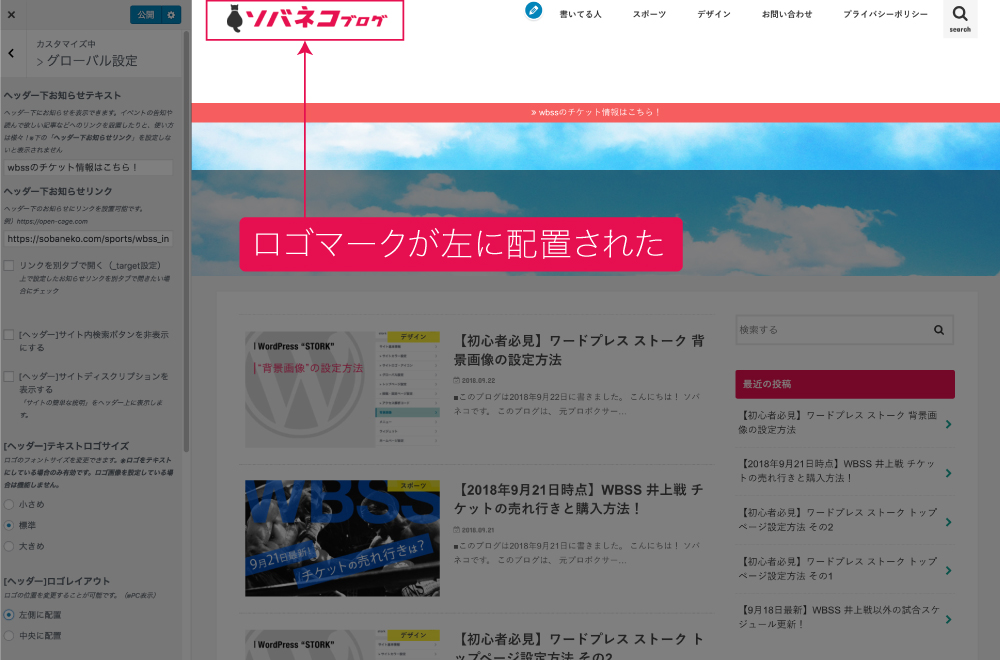
ロゴマークが左に配置されました。
ロゴマークの位置は、自分の好みの形になればOKだと思います。

[ヘッダー]背景設定
この部分では、ヘッダーの背景を横幅いっぱいにするかどうかを設定できます。
設定できるのはPC画面のみになります。
この部分ですね↓
![[ヘッダー]背景設定-1](https://sobaneko.com/wp-content/uploads/2018/09/wp_136-1.jpg)
現在はフルサイズ設定にしているので、コンテンツ幅に変更してみます。
コンテンツ幅というのはコンテツの横幅に合わせた設定にするということ。
![[ヘッダー]背景設定-3](https://sobaneko.com/wp-content/uploads/2018/09/wp_154.jpg)
コンテンツ幅のチェックを入れます。
![[ヘッダー]背景設定-5](https://sobaneko.com/wp-content/uploads/2018/09/wp_150.jpg)
コンテンツ幅に合わせて、背景が区切られました。
![[ヘッダー]背景設定-6](https://sobaneko.com/wp-content/uploads/2018/09/wp_151.jpg)
逆に、フルサイズの設定では画面を左右いっぱいに伸びます。
画面が続く限り無限に背景が伸びるようになります。
今回はここまでになります。お疲れ様でした^ ^
■ その他のカスタマイズ設定方法記事はこちら!
まとめ
今回は、ワードプレス操作の基本編として“グローバル設定”の方法について書きました。
次回は、グローバル設定の続きの“記事レイアウトの項目”について解説したいと思います。ではでは!





















コメントを残す
コメントを投稿するにはログインしてください。