■このブログは2018年9月11日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として、“サイトカラー設定”の使い方その2になります。
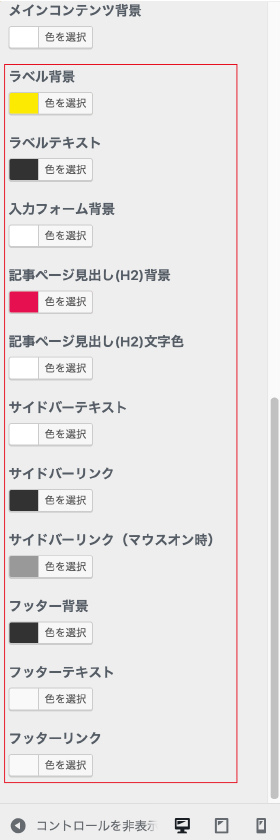
サイトカラー設定でできること
サイトカラー設ページはサイトの色について詳細な部分まで設定することができます。
設定できるカテゴリーを大まかに説明すると
・背景の色
・テキストの色
・リンクの色
・ラベルの色
・見出しの色
となり、かなり自由度が高いので、最初はよくわからなくなると思います。
そこで、今回はこの部分に絞って説明します。

前回は前半部分を説明したので、そちらを知りたい人はこちらもご覧ください。
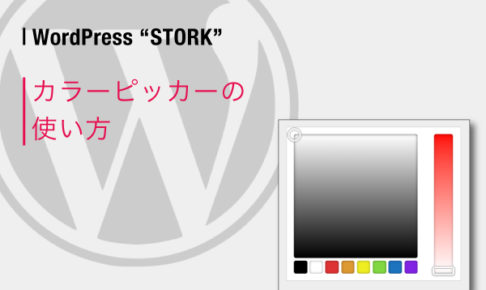
サイトカラー設定までの行き方と、カラーピッカーの使い方を知りたい方はこちら。
各項目の設定方法
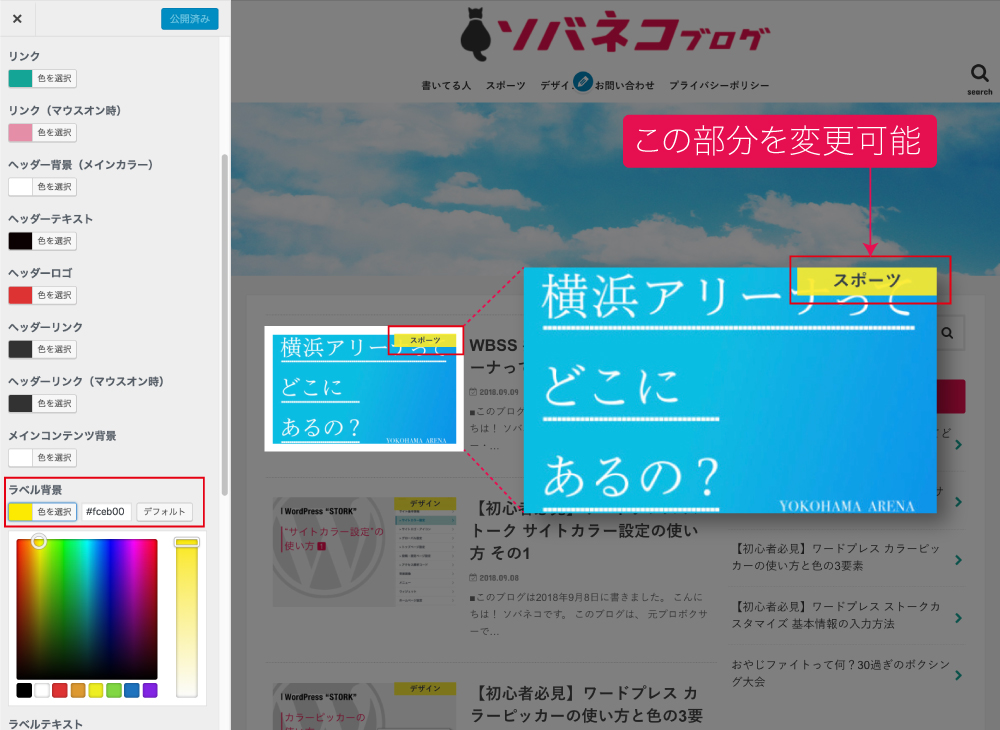
ラベル背景
ラベル背景とは、記事のタイトル画像につくカテゴリーを表すラベルのことです。
恐らくデフォルトでは黄色の設定はず。

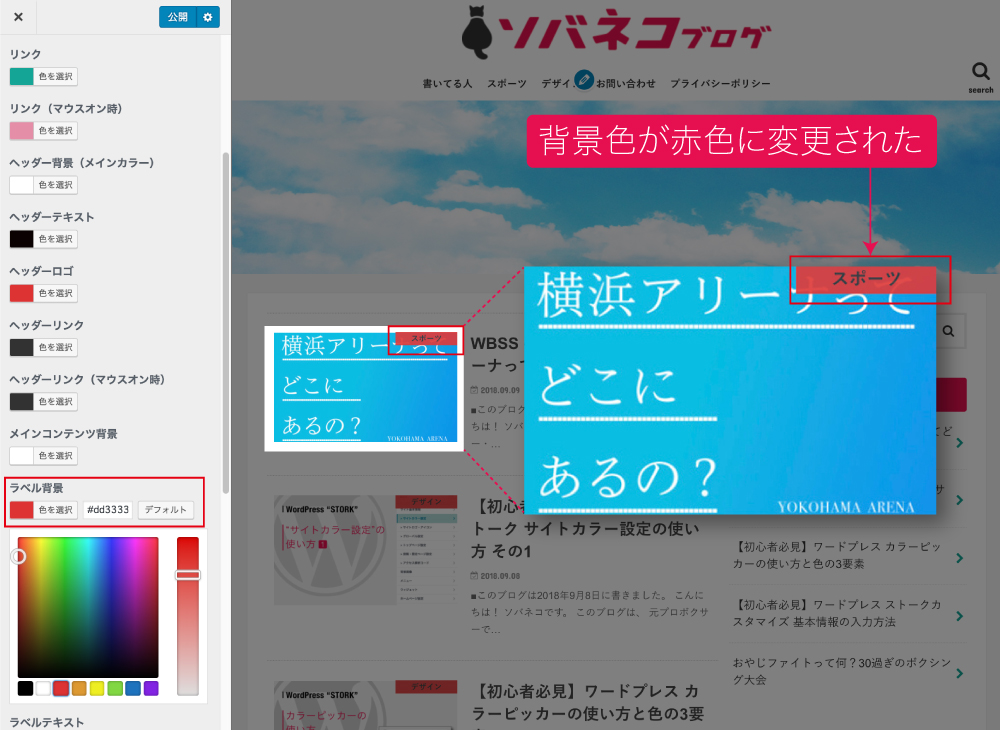
赤色に変更してみます。

赤に色が変わりました。

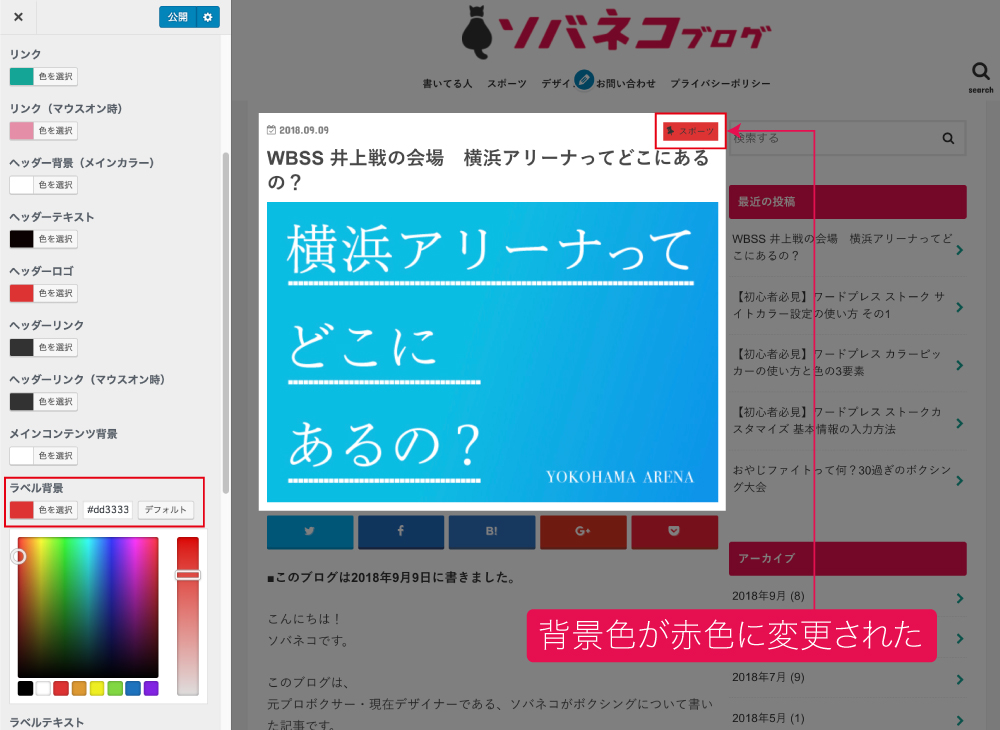
各記事ページにも反映されます。
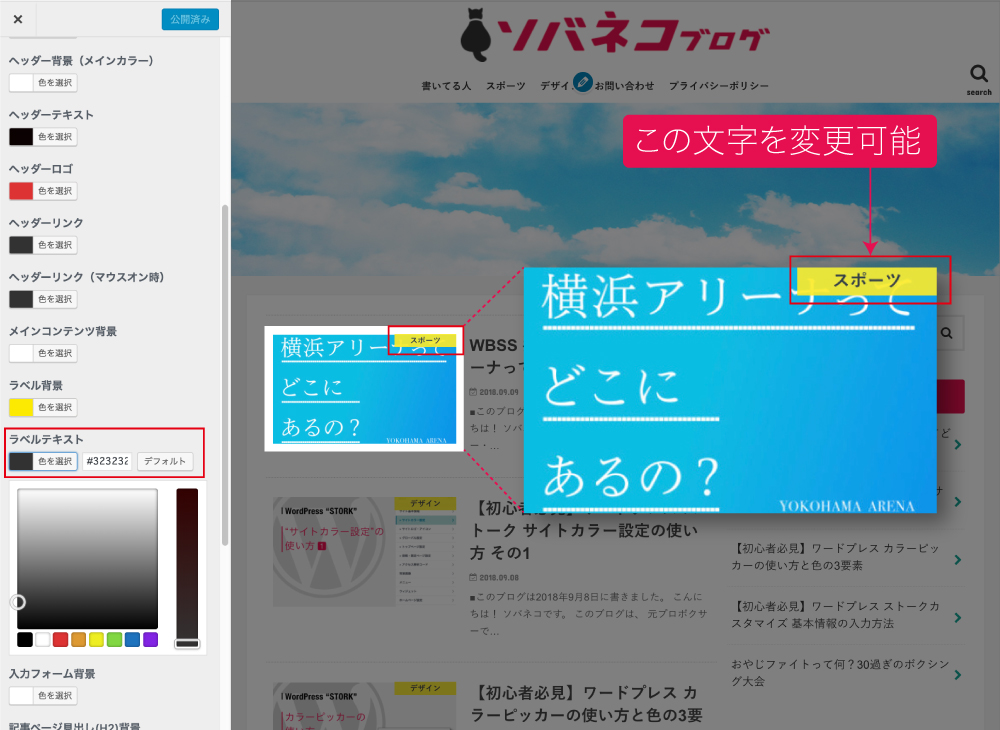
ラベルテキスト
ラベルテキストとは、ラベル背景の中の文字のこと。この部分の色を変更できます。

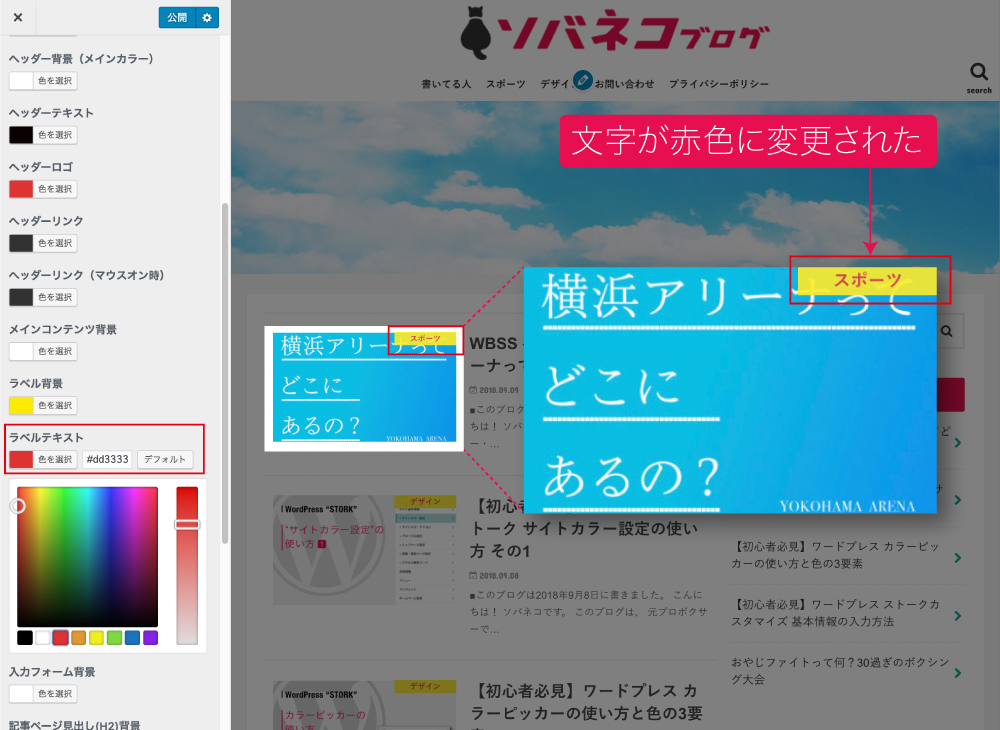
赤色に変更してみます。

赤に色が変わりました。
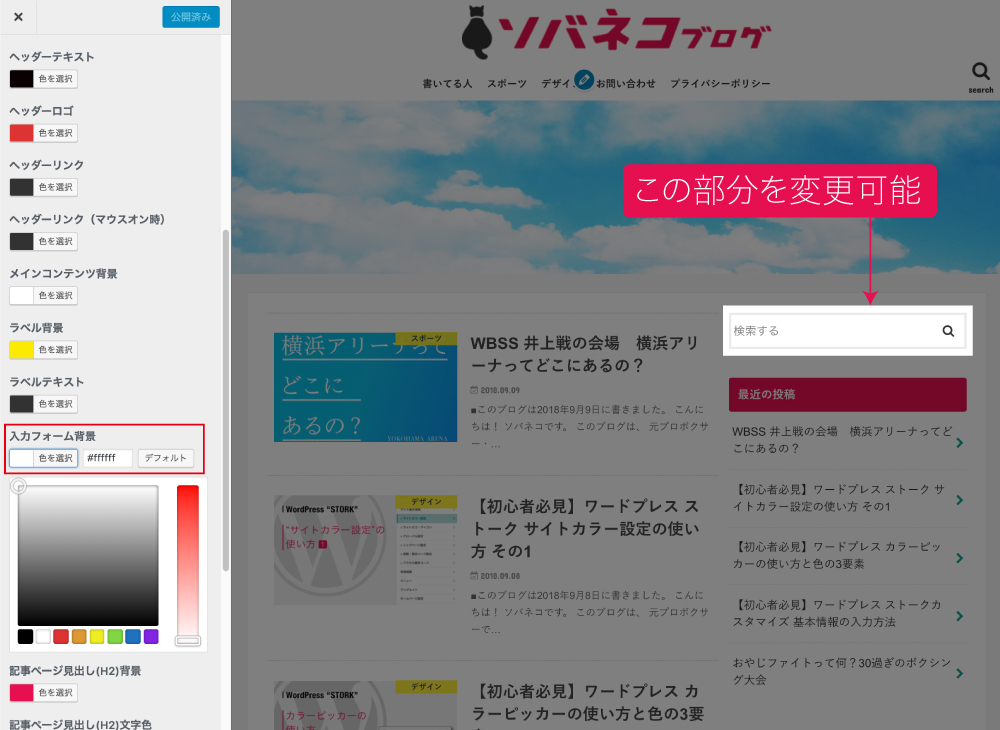
入力フォーム背景
入力背景フォームとは、検索バーの背景色のことです。
ソバネコブログでは、検索しやすいようにカラム上部に設置しています。

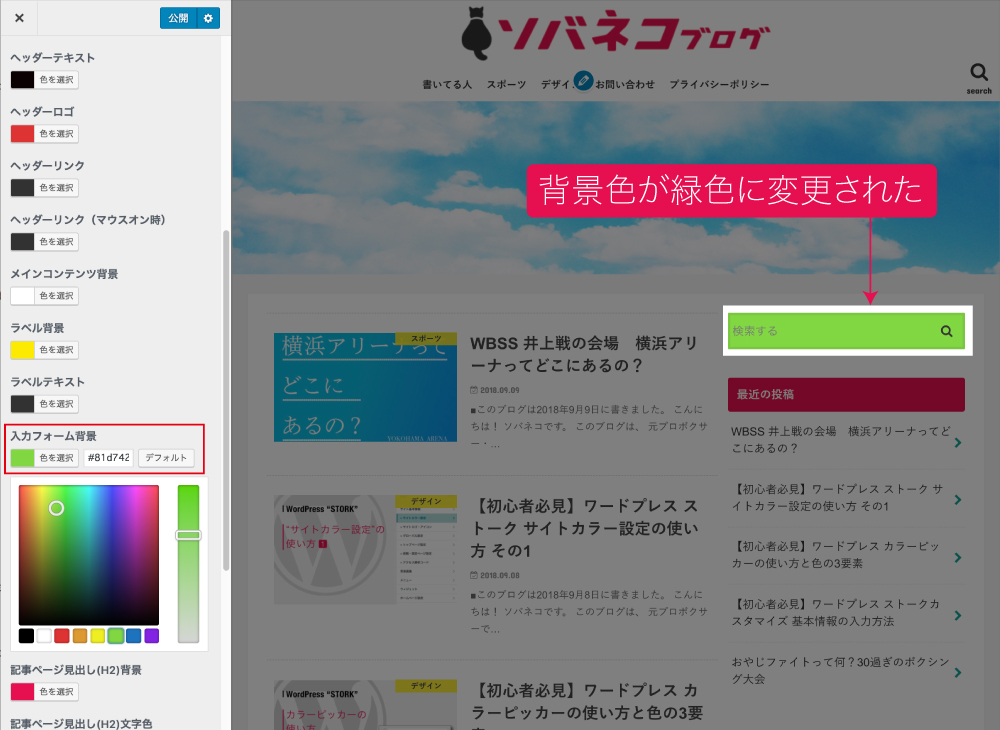
緑色に変更してみます。

緑色に変わりました。
個人的には、検索バーはそこまで主張する存在ではないので、背景に色をつけずに無彩色(白やグレー)のままでいいのか思います。
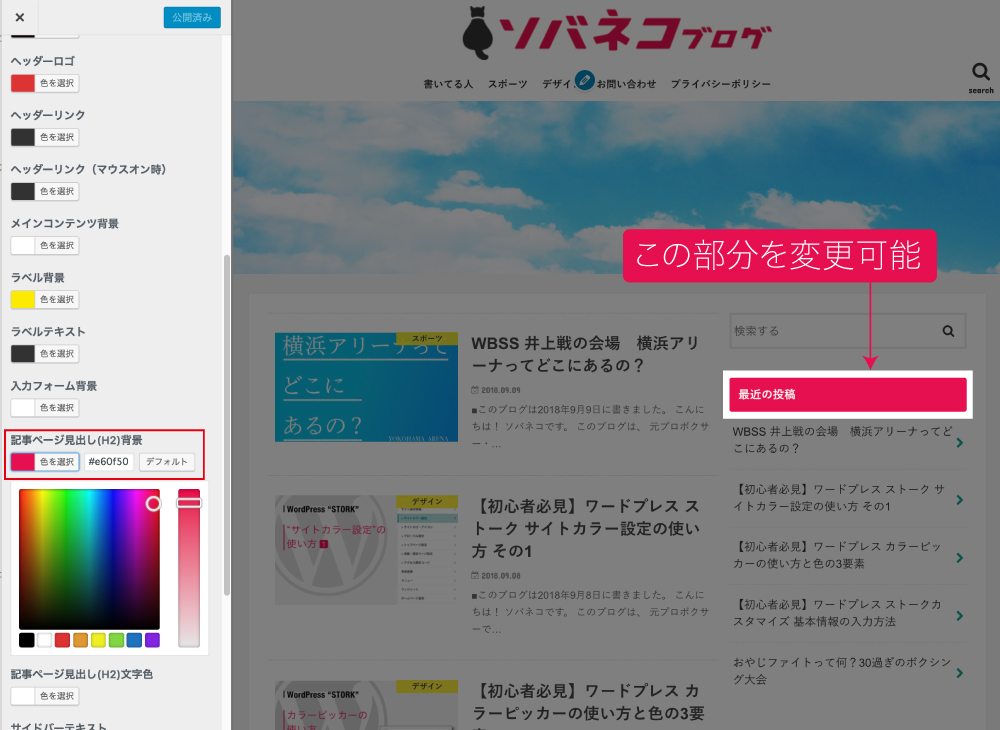
記事ページ見出し(H2)背景
記事ページ見出し(H2)背景とは、サイドバーにあるカテゴリーの見出しのことです。

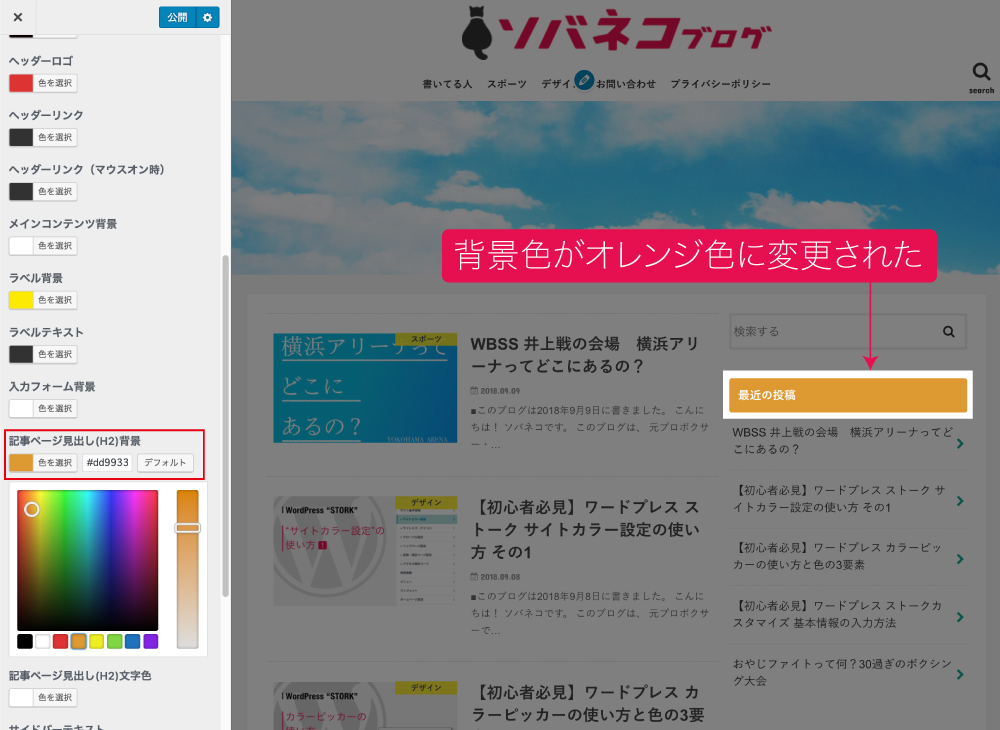
オレンジ色に変更してみます。

オレンジ色にかわりました。
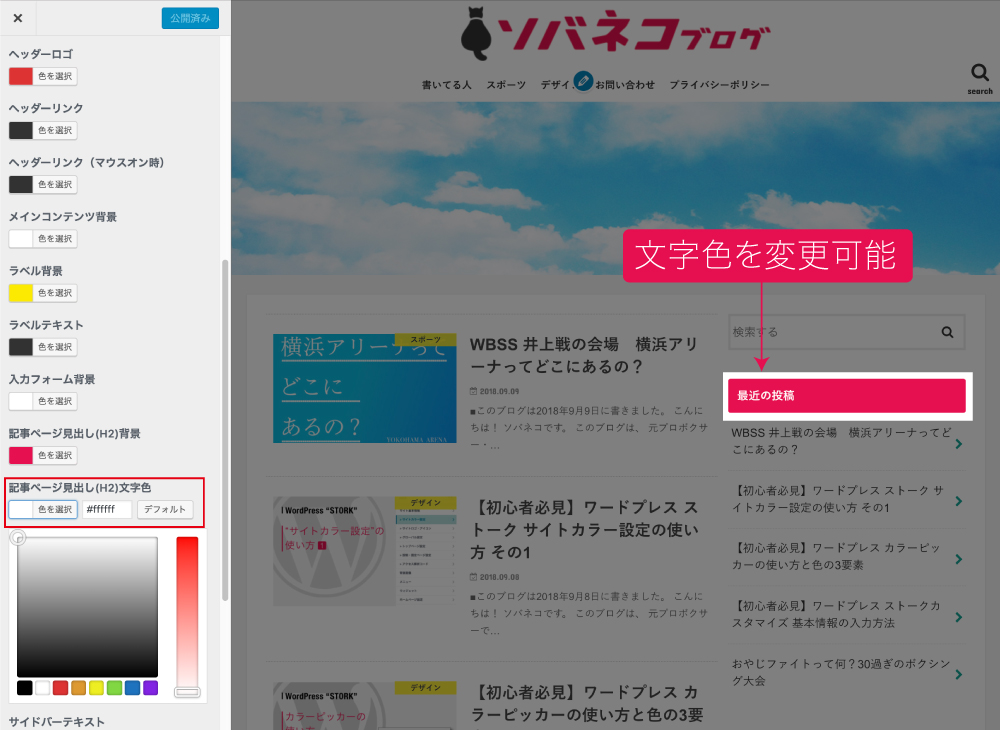
記事ページ見出し(H2)文字色
記事ページ見出し(H2)文字色とは、サイドバーにあるカテゴリー見出し内の文字のことです。

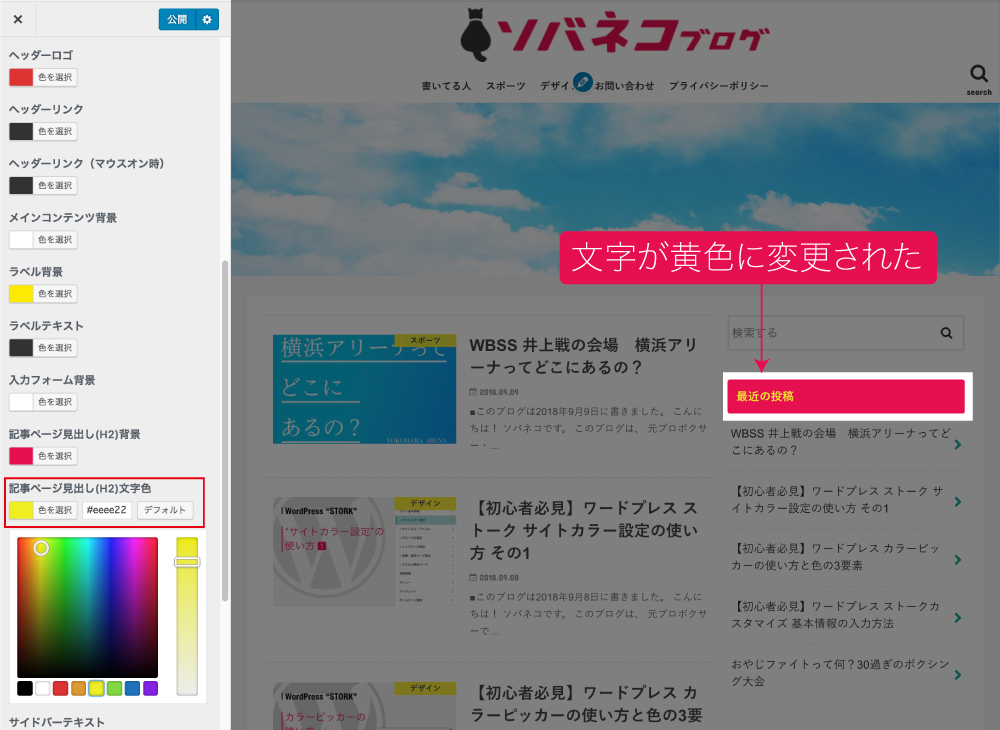
黄色に変更してみます。

黄色にかわりました。
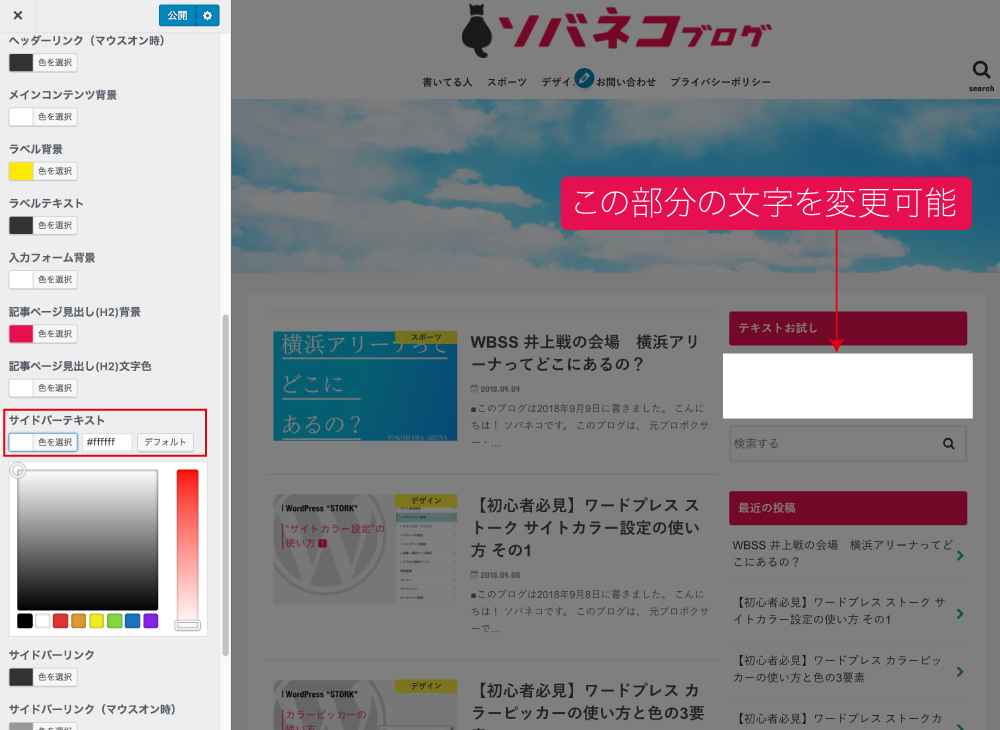
サイドバーテキスト
サイドバーテキストとは、サイドカラムに設定できる文章カテゴリーのことです。
ソバネコブログでは現在設置されてないので、最初に設置してみます。

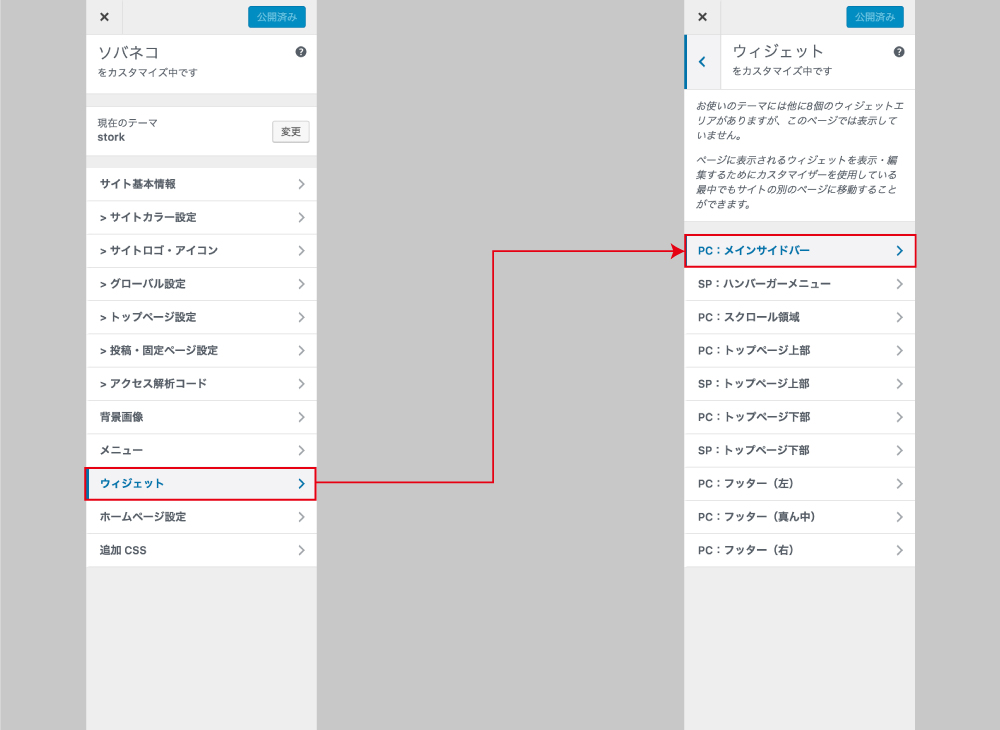
カスタマイズ項目の「ウェイジェット」→ メインサイドバーをクリック

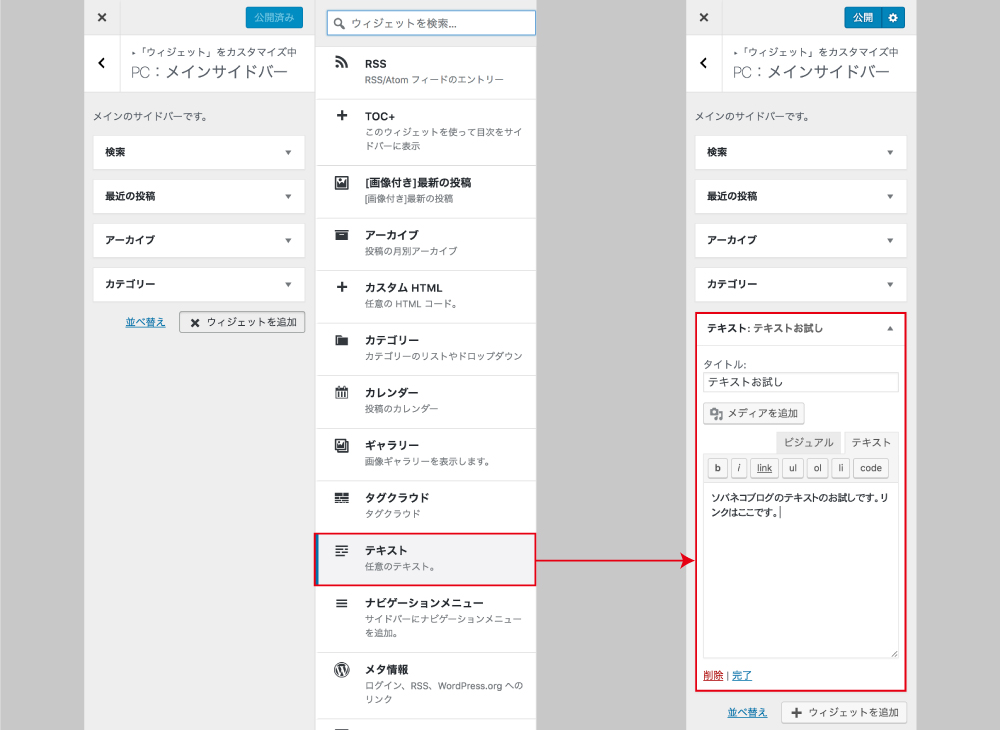
「ウェジットを追加」をクリックすると横にバーが出るのでテキストをクリック→この項目にタイトルと本文を入力します。

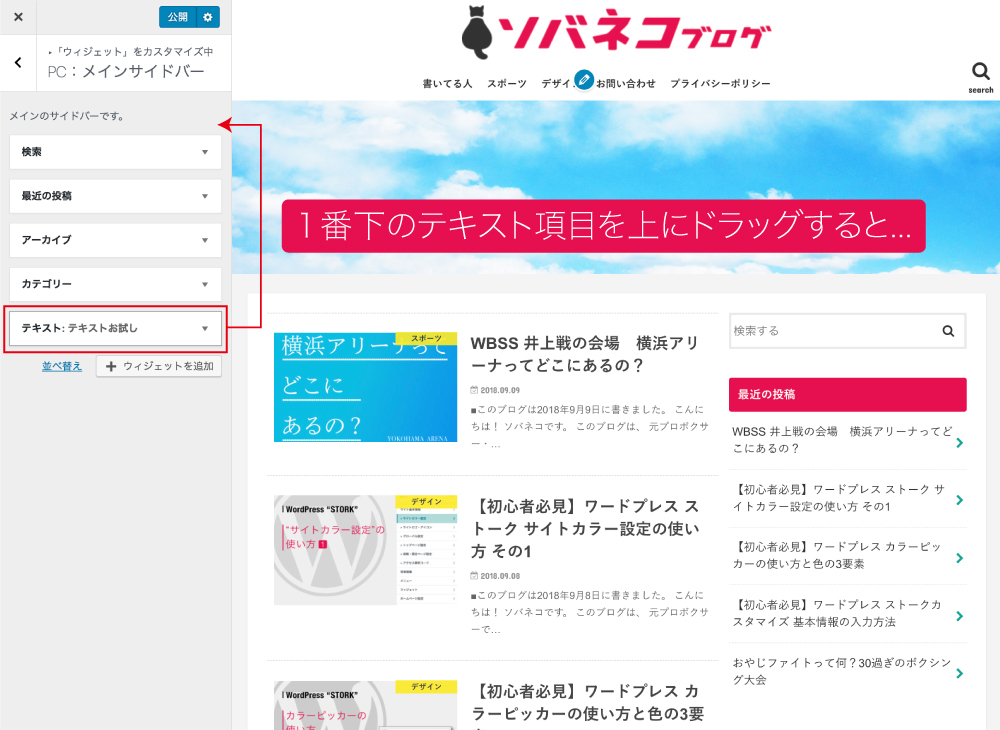
テキスト入力し終わったら、タブを閉じます。
ちなみにタブの並び順がそのままサイドバーの順番になります。

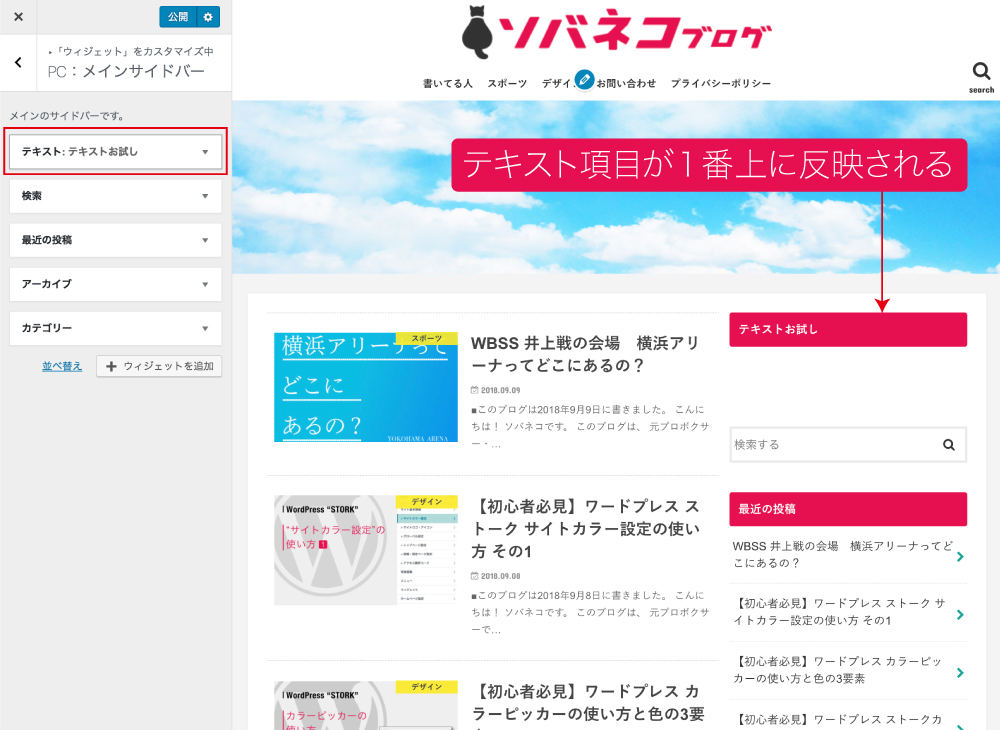
サイドバーが一番上に移動しました。

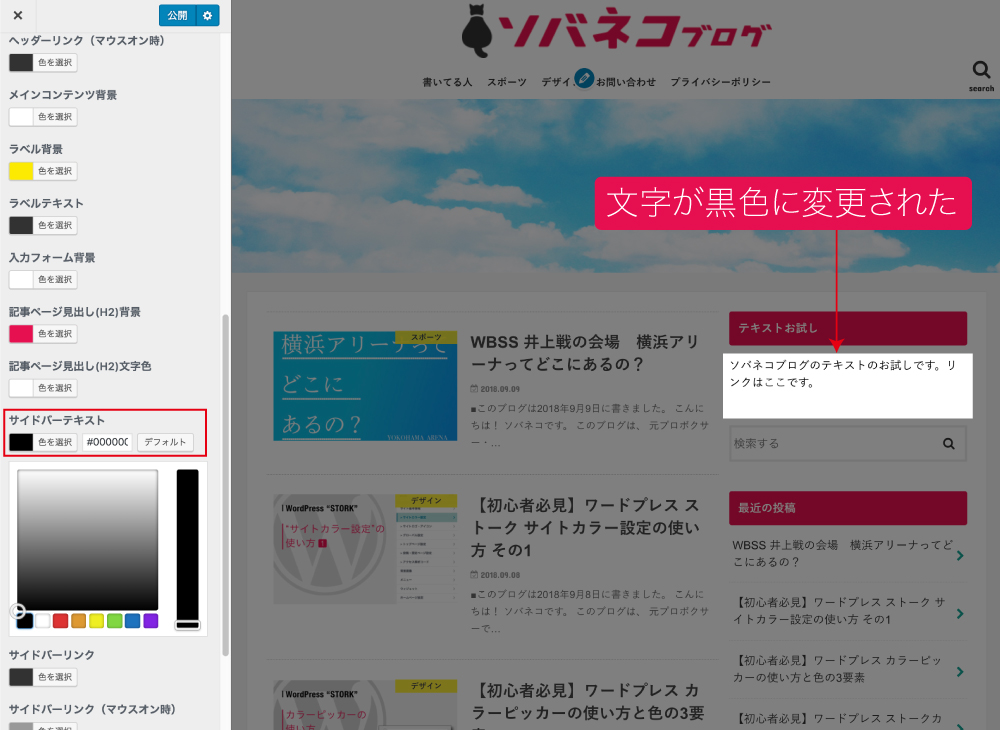
サイドバー内のテキストが、現在は白色なので黒色に変えてみます。

黒色に変わりました。
この部分には自分のプロフィールを入れる人が多いですね。
理由としてはブログを開いた時に一番目に入る部分だからでしょうか。
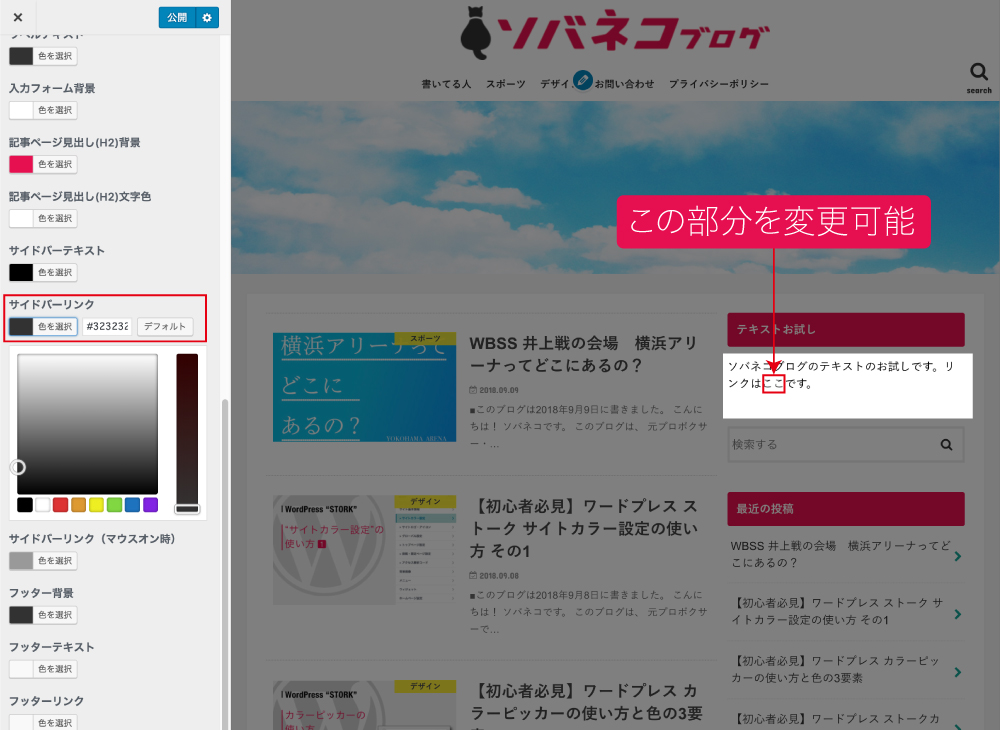
サイドバーリンク
サイドバーリンクとは、サイドバーテキストの文中にリンクを設定していた場合、その部分の色を変更できます。

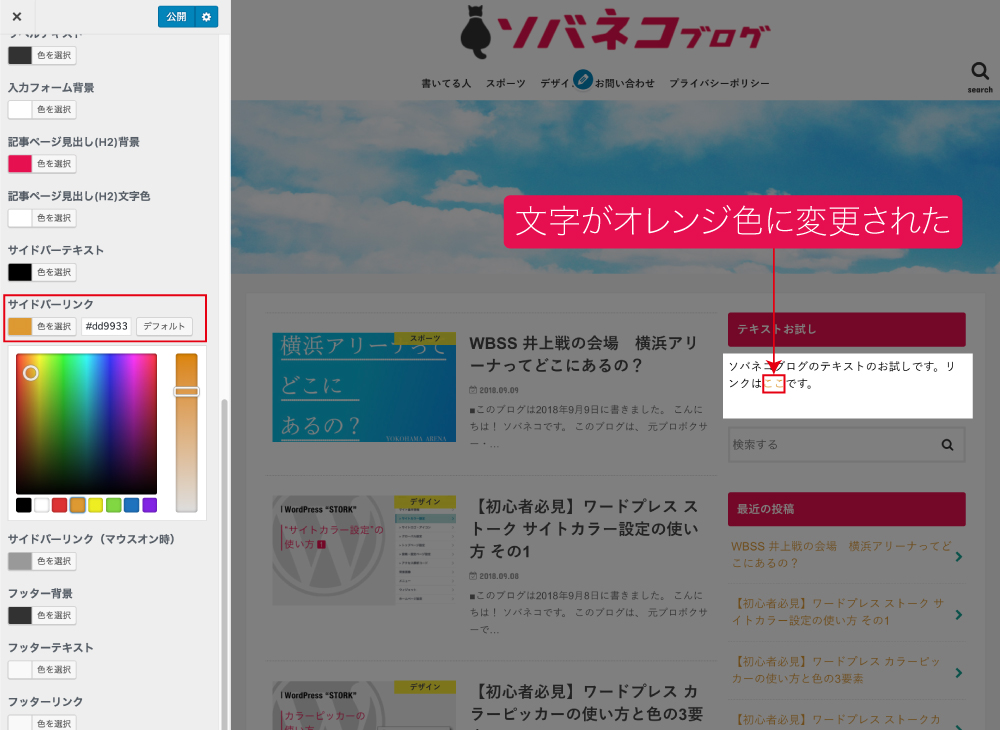
リンク部分をオレンジ色に変更してみます。

オレンジ色にかわりました。
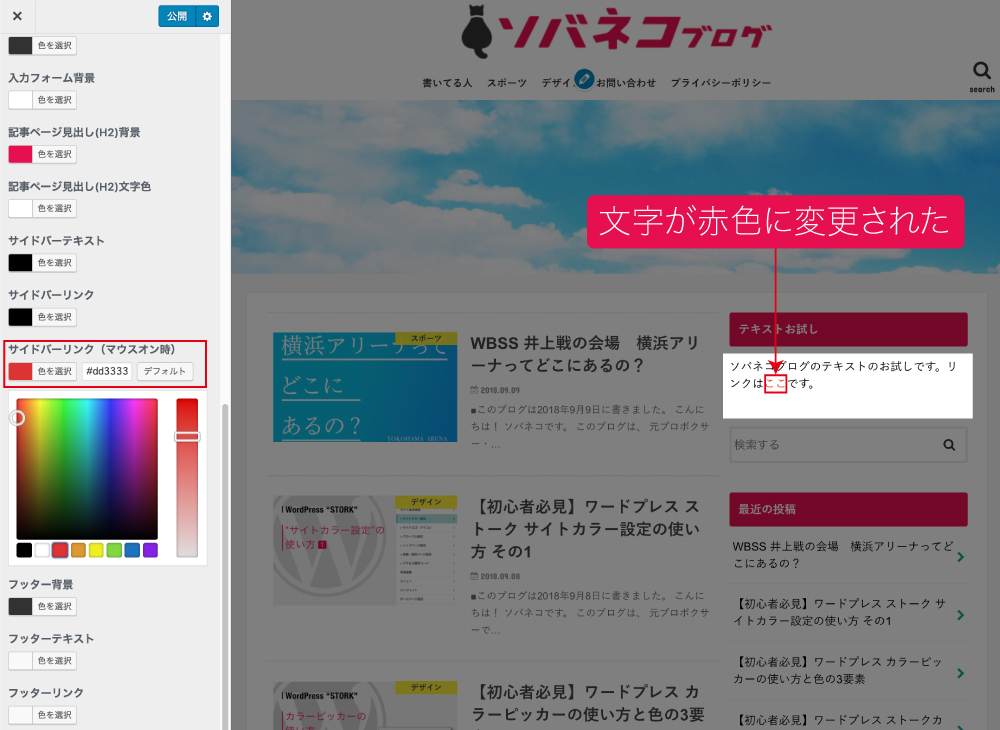
サイドバーリンク(マウスオン時)
この項目は、リンクをマウスポインターで重ねた時に、色を変えるかを選択できます。

赤色にしてみます。
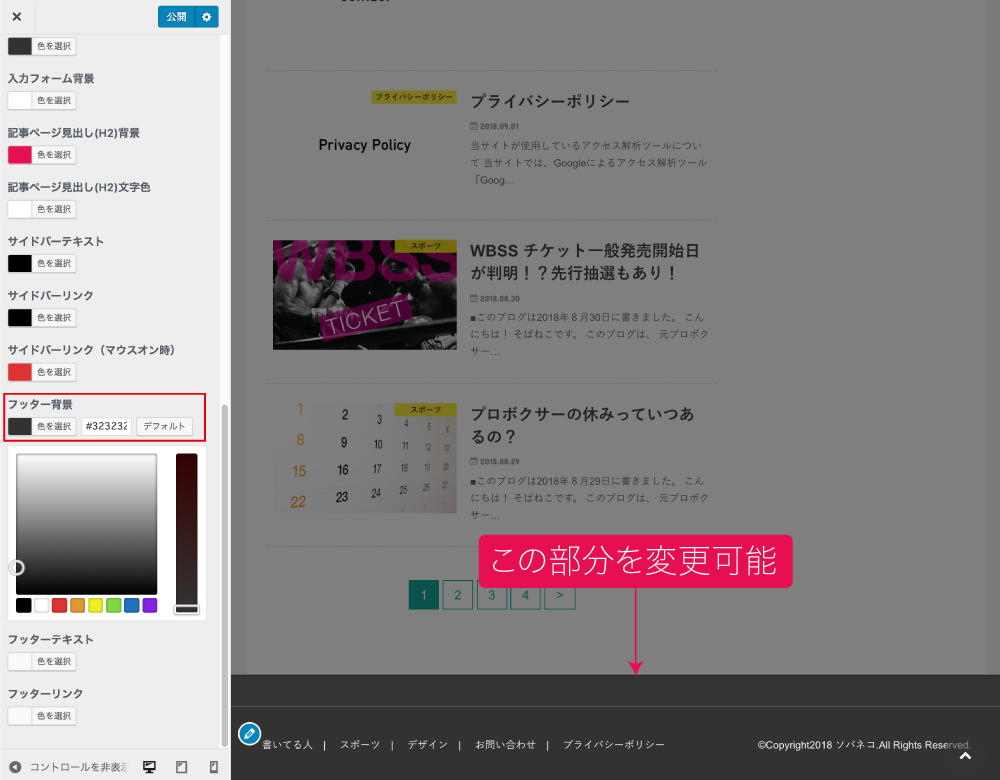
フッター背景
フッター背景とは、画面最下部のフッターの背景色のことです。

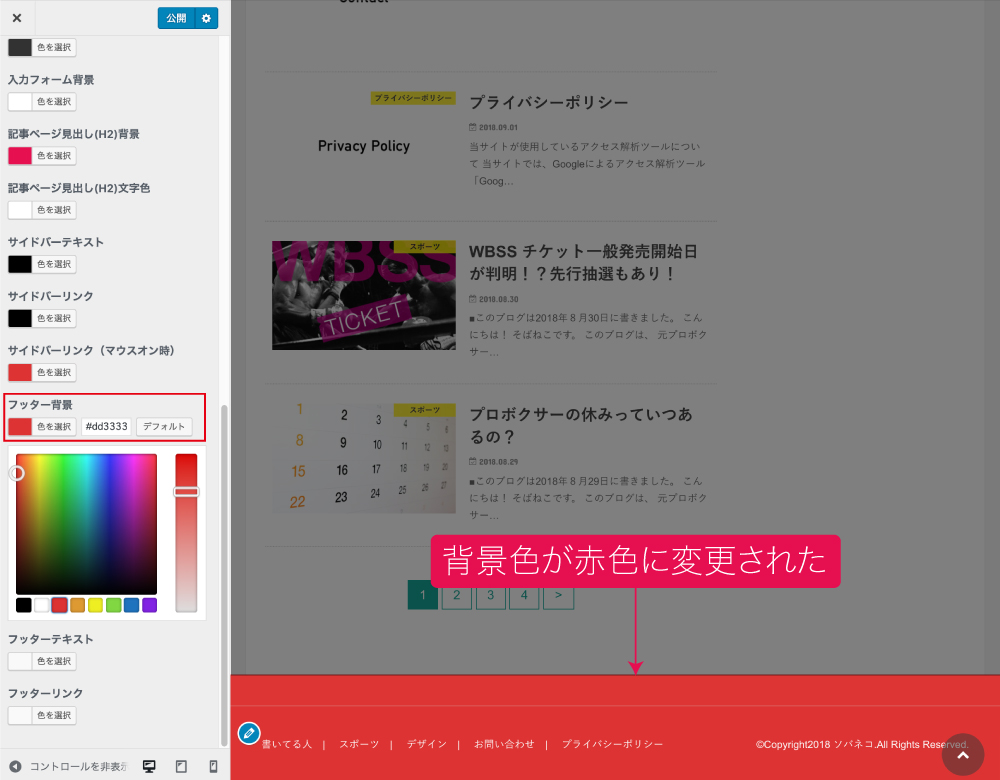
赤色にしてみます。

赤色にかわりました。
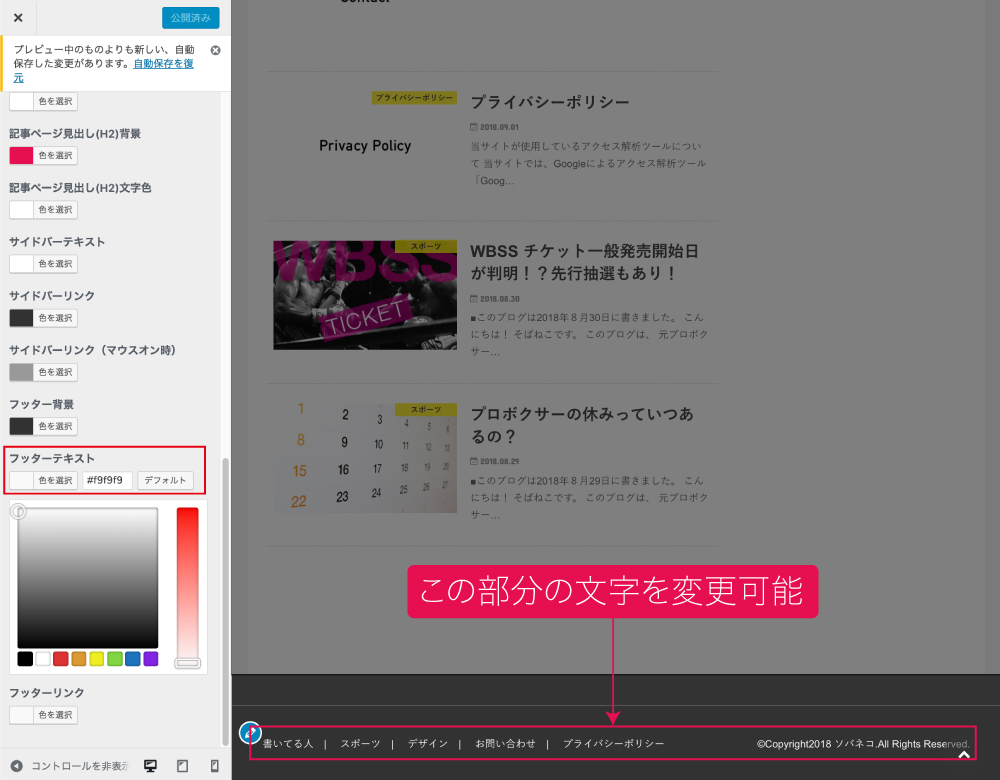
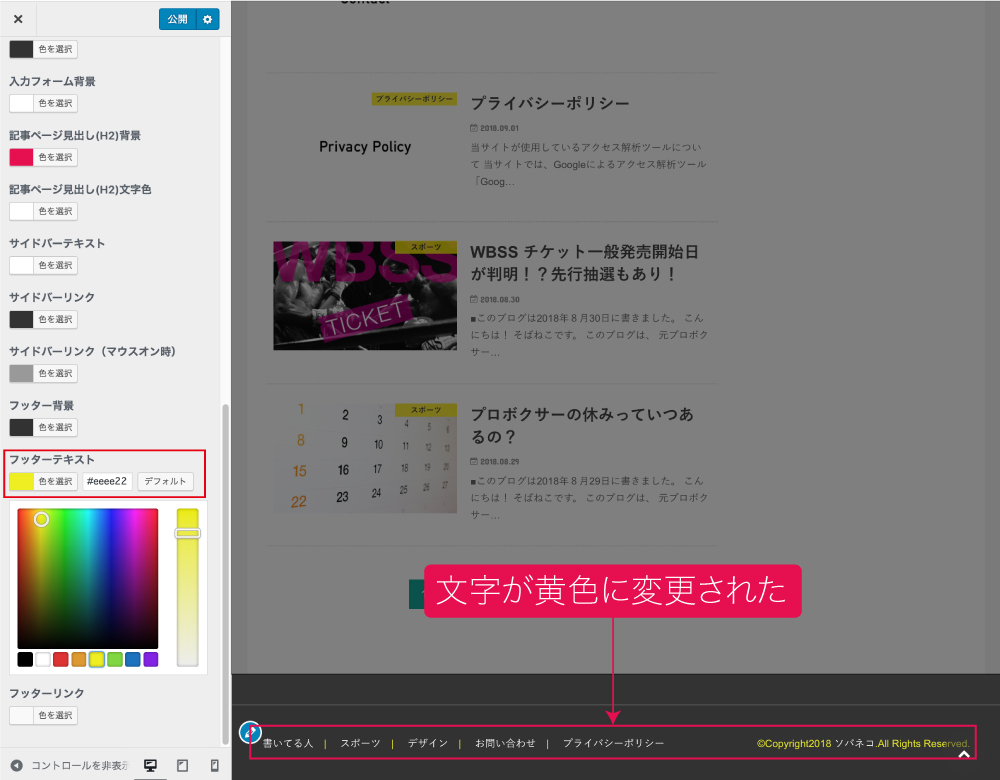
フッターテキスト
フッターテキストとは、フッターにあるテキストのことです。
リンク設定していない部分の色を変更できます。

黄色にしてみます。

黄色にかわりました。
ここで黄色に変わらない文字は、リンクの設定がされているため色変更の適用を受け付けません。
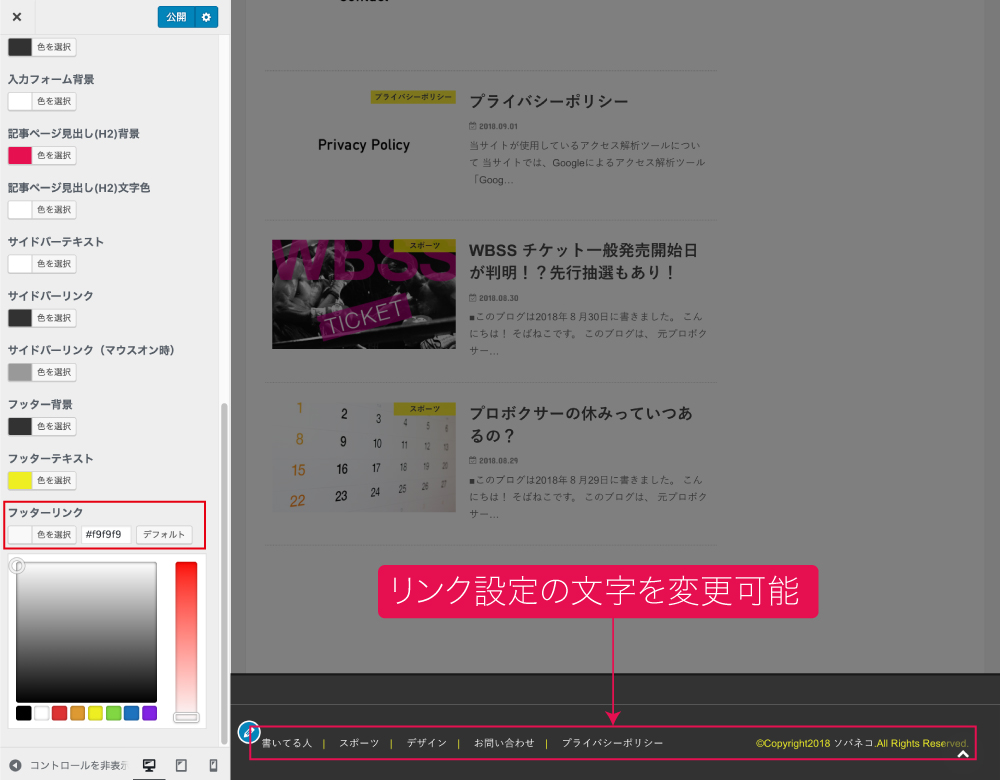
フッターリンク
フッターリンクとは、フッターにあるリンク設定の要素のことです。
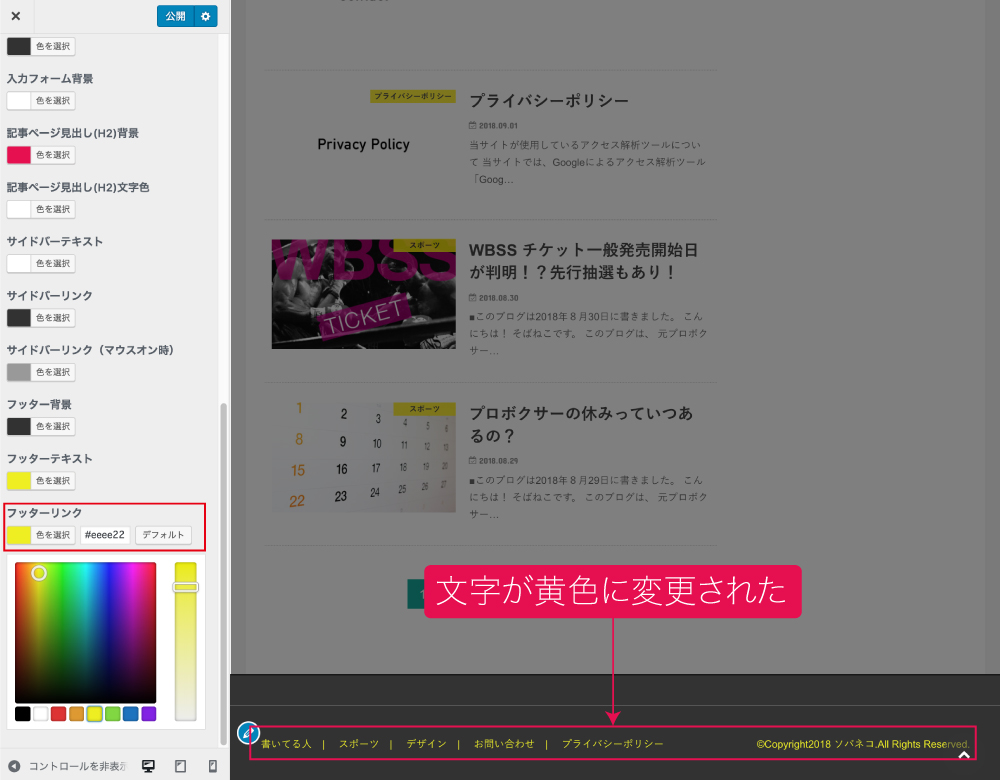
上の項目の「フッターテキストを黄色にした状態」で「フッターリンク」も黄色にしてみます。

黄色にしてみます。

リンク設定している箇所が黄色になりました。
リンク設定と非リンク設定が混ざっているテキストでは、両方とも同じ色を設定すると、統一感があるテキストになりますね。
今回はここまでになります。お疲れ様でした^ ^
カラー設定の項目をわかりやすく説明したつもりですがいかがでしたでしょうか?
時間はかかりますが、項目を1つづつ理解していくと、結果的に上達が早くなると思いますよ!
まとめ
今回は、ワードプレス操作の基本編として、“サイトカラー設定”の使い方その2にを書きました。
次回は、サイトロゴ・アイコンの項目について説明したいと思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。