■このブログは2018年9月13日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として、“サイトロゴ・アイコン設定”の方法について書いています。
サイトロゴ・アイコン設定でできること
サイトロゴ・アイコン設定とは、自分のサイト用にロゴマークやファビコンを作った場合設定できるページです。
ワードプレスでブログを開設したら、ロゴマークはあった方がいいと思います。
ロゴマークはサイトの顔と呼べるもので、ロゴを作ることでサイトの認知度が上がり、覚えてもらいやすくなります。また、ファビコンもロゴマークの一部を象徴的に使うことで、全体的なサイトの統一感も生まれます。
統一感が出ることで、さらにサイトの認知度がアップするんですね。
サイトロゴ・アイコン設定画面への行き方

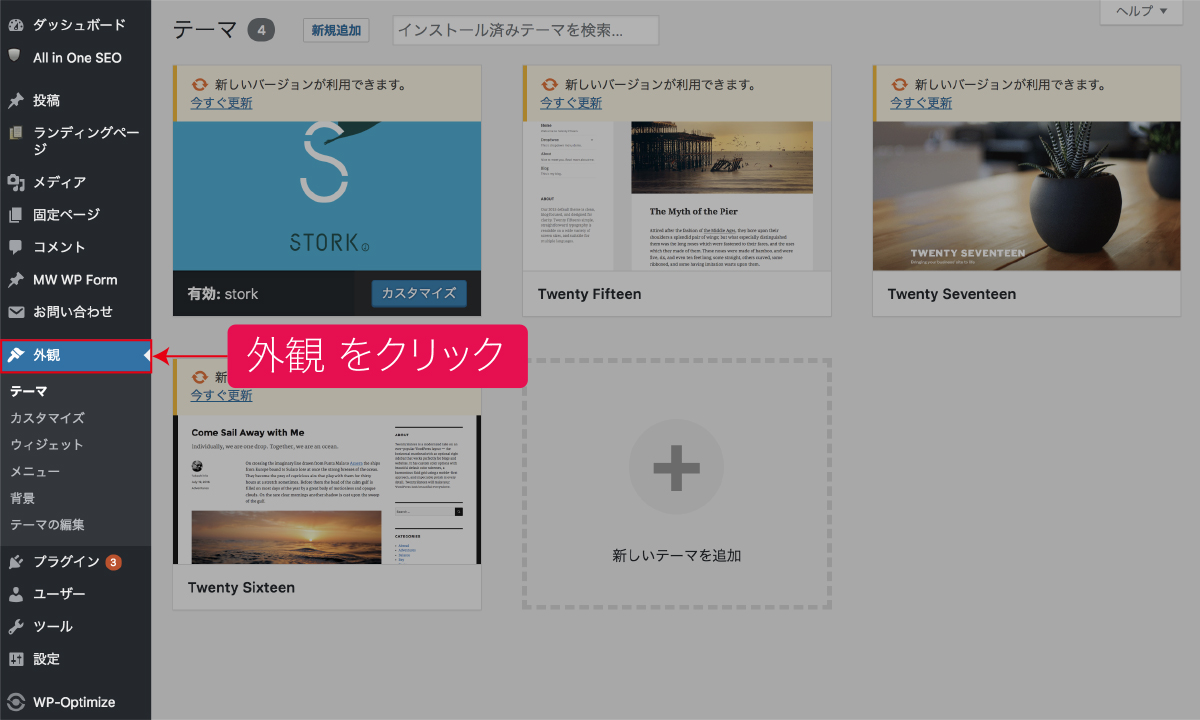
管理画面の外観をクリック。

外観内の項目 カスタマイズをクリック。

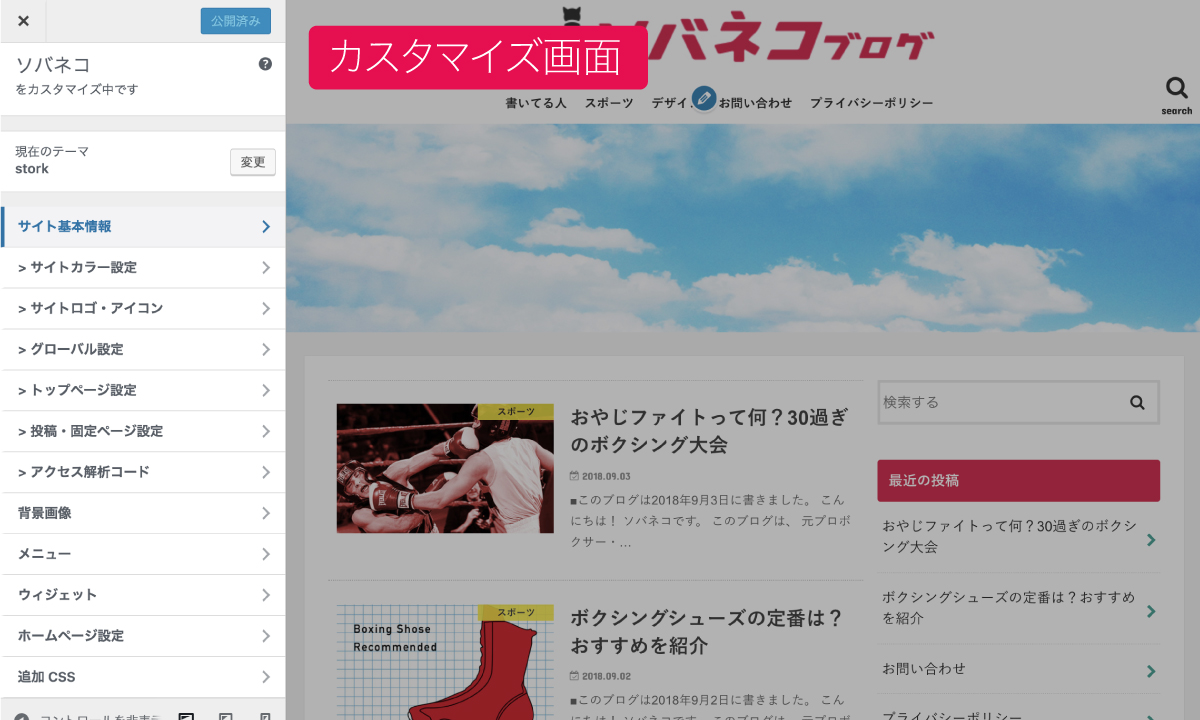
カスタマイズ画面に移動します。

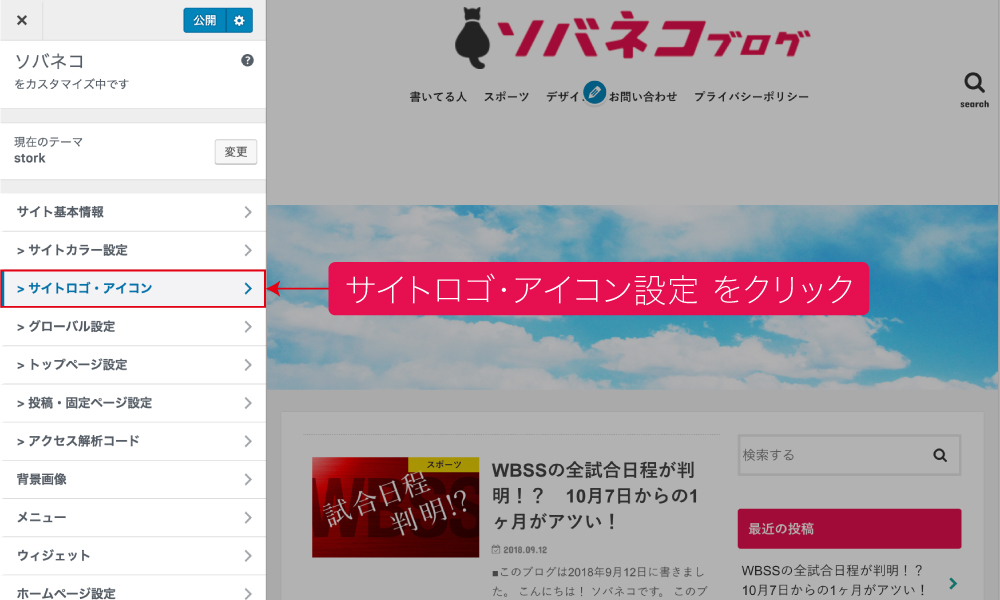
サイトロゴ・アイコンをクリックします。
各項目の設定方法
ここではそれぞれの項目に実際に画像を入れてみましょう。
ソバネコブログでは、このサイト用にロゴマークとファビコンを作りました。

まずはロゴマークを制作し、その次にロゴの一部をファビコンに設定すると簡単で繋がりがあるデザインになります。
ロゴ画像のアップ方法

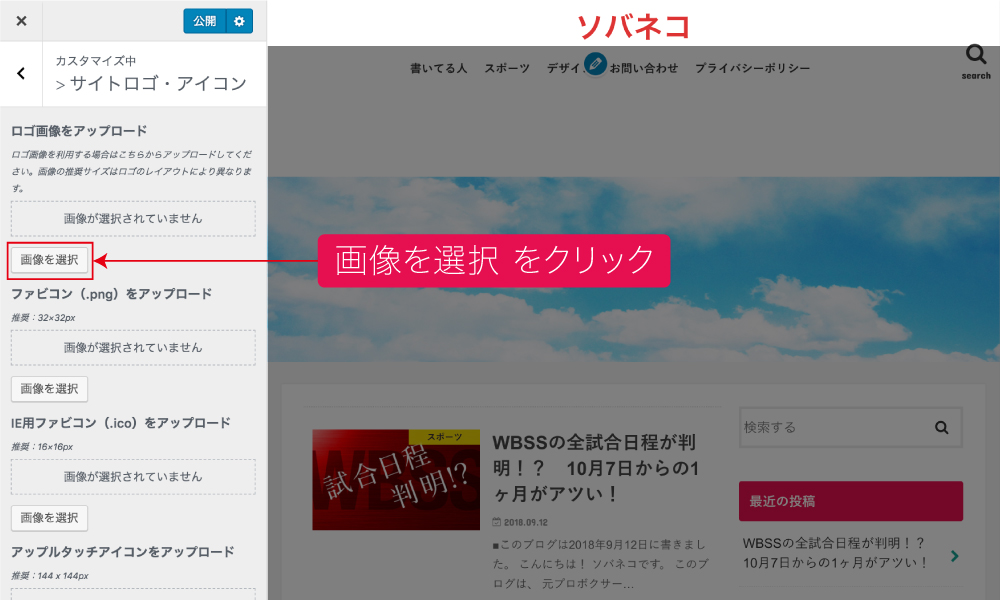
画像を選択をクリック。(ロゴが無い場合は、テキストでサイトの名前が表示されます)

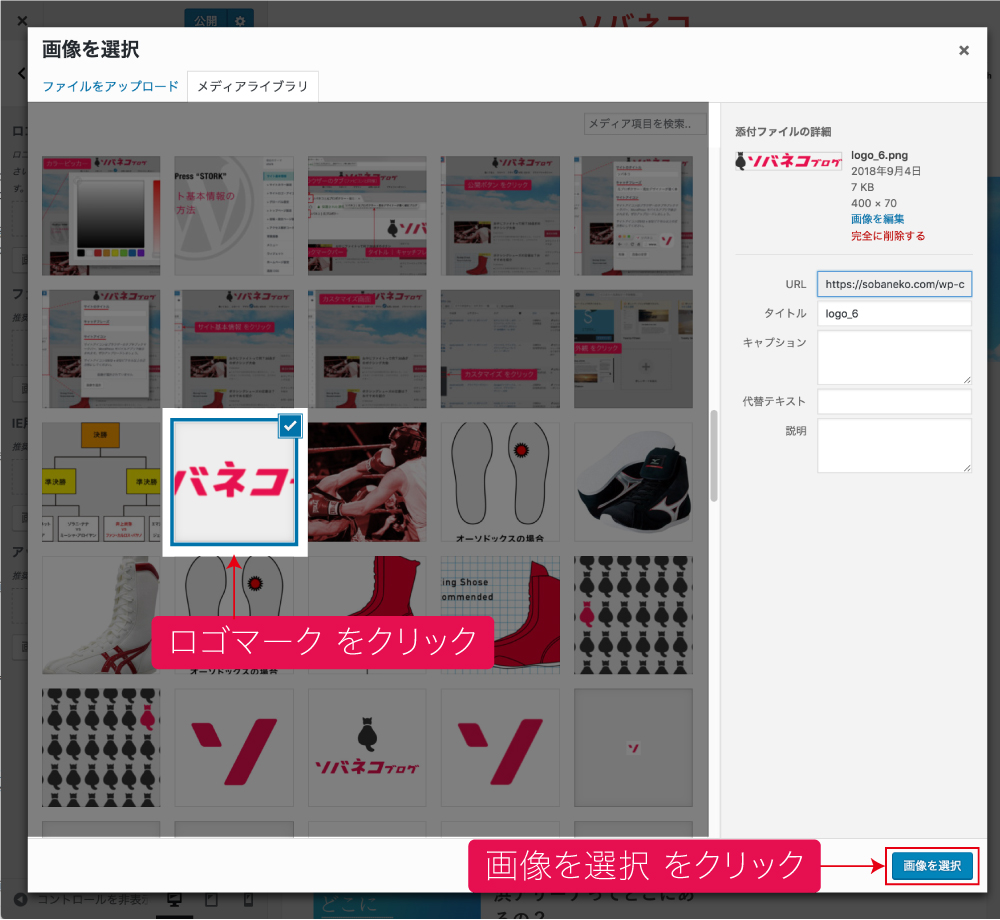
メディアライブラリからあらかじめ登録したロゴマークを選択し、画像を選択をクリック。

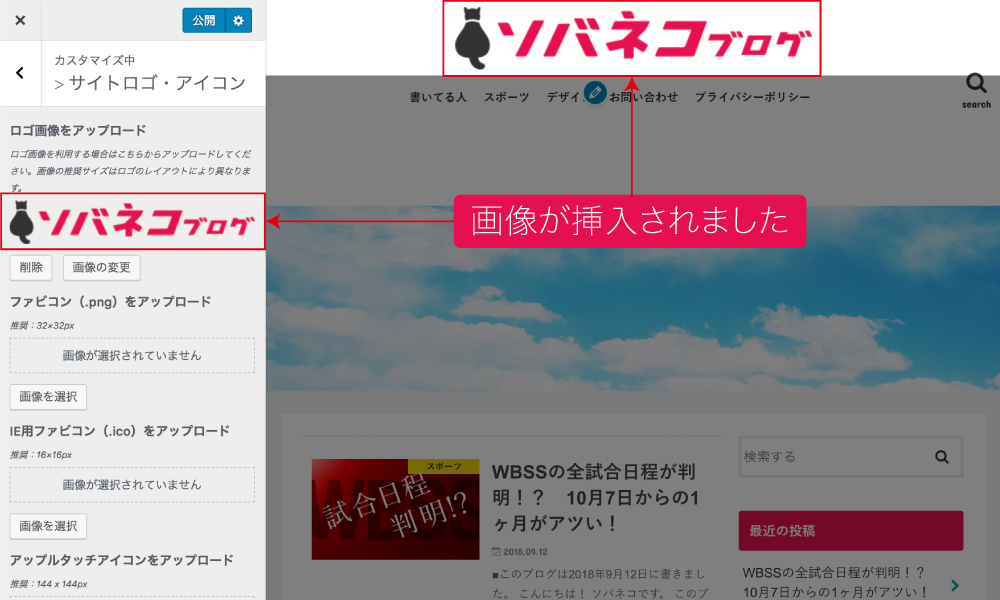
ロゴマークが挿入されました。
ファビコンとは?
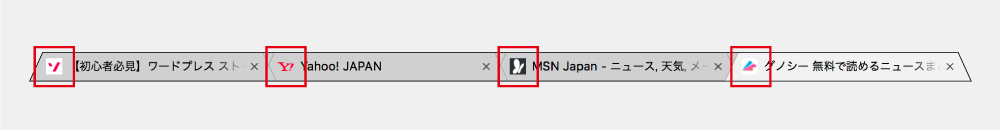
ファビコンとは、webブラウザでページを開い時にタブに表示されるアイコンのことです。
複数のブラウザを開いたときに、サイトを判別する目印にもなります。

ファビコンのアップロード方法
ワードプレスでは、通常のファビコンとIE用のファビコンでより詳細な設定ができます。
ちなみに、IEとはinternetexplorer、つまりマイクロソフトのブラウザのことですね。
通常のファビコンは推奨のサイズが32×32pxel、IE用のファビコンは16×16pxelなので、
できればこのサイズで設定した方がいいでしょう。

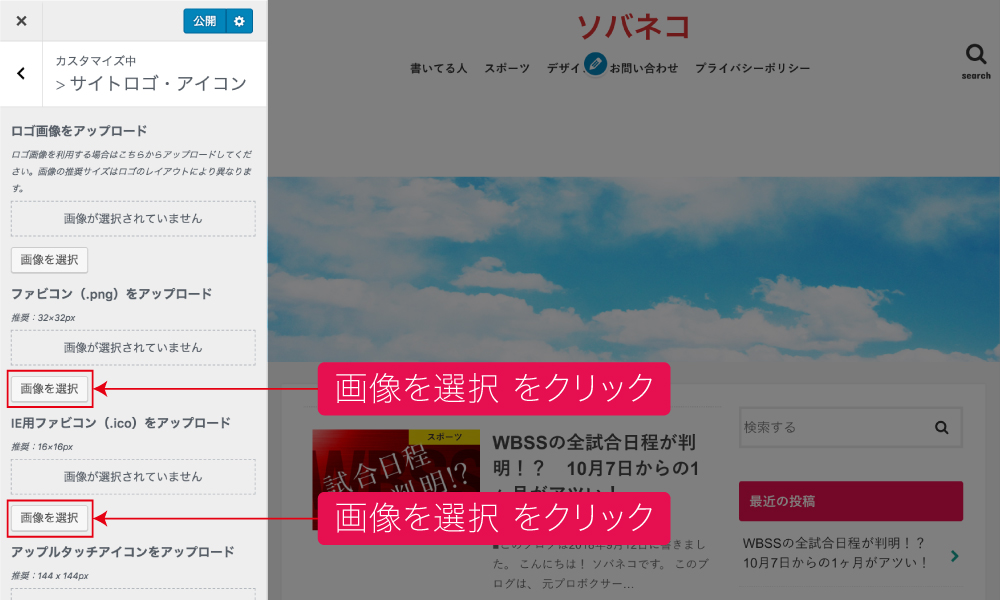
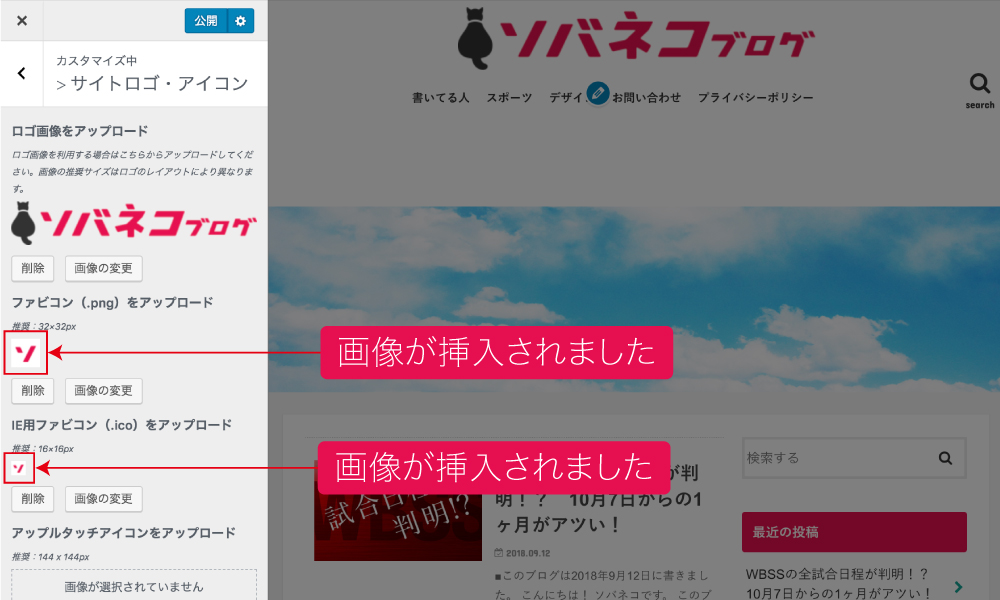
それぞれ画像を選択をクリックし、メディアライブラリであらかじめ登録したファビコンを選択します。

ファビコンが挿入されました。
アップルタッチアイコンのアップロード方法
アップルタッチアイコンとは、iPhoneやipadなどのスマホやタブレット用アイコンのことです。
iPadは大画面のため、推奨サイズが144×144pxelと大きめの設定になっています。

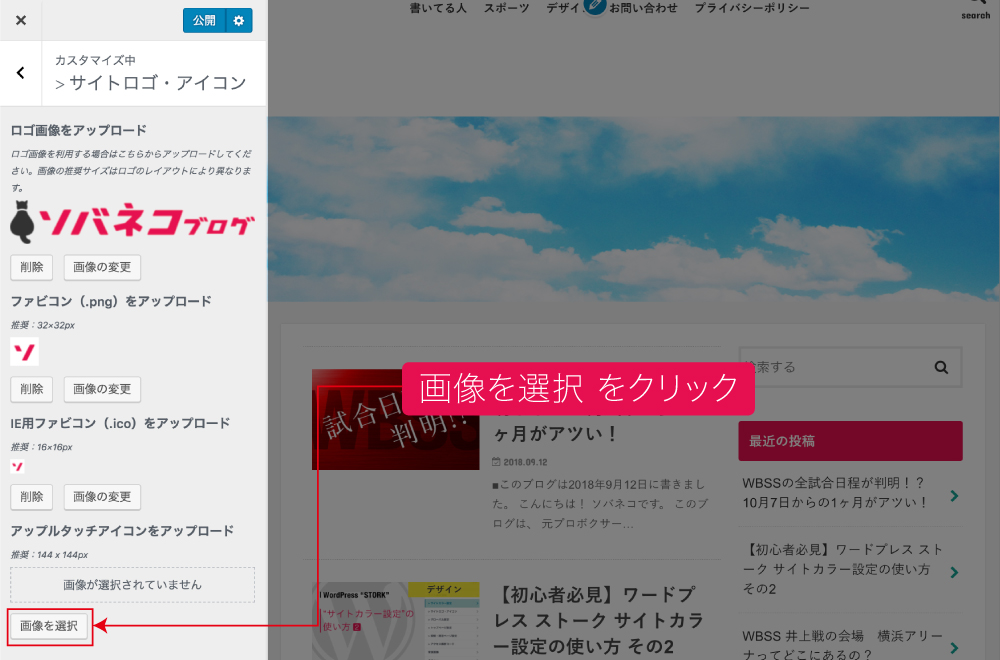
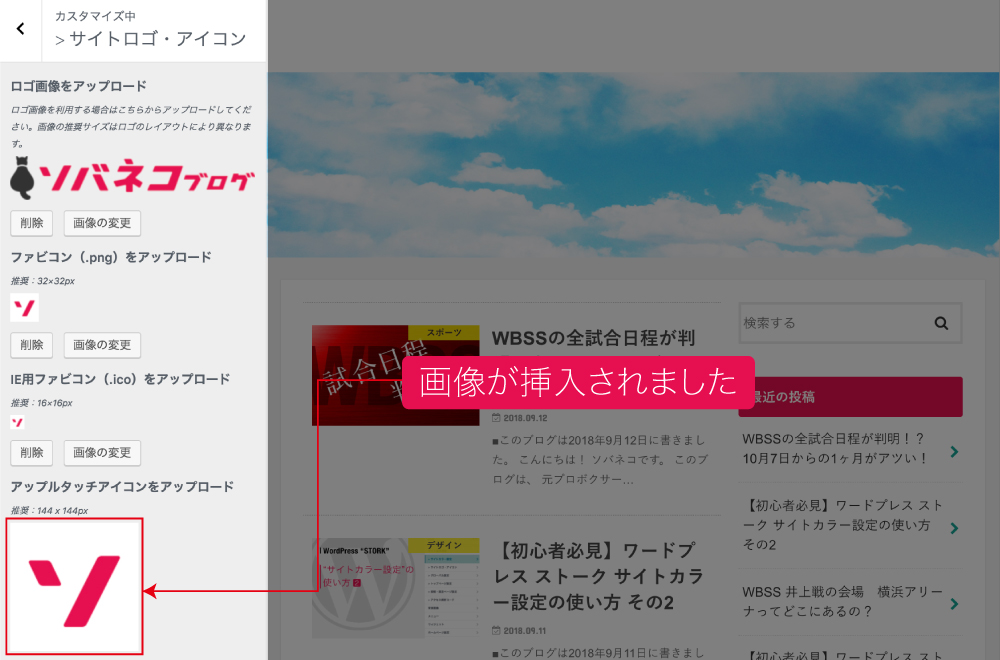
画像を選択をクリックし、メディアライブラリであらかじめ登録したアイコンを選択します。

アップルタッチアイコンが挿入されました。
今回はここまでになります。お疲れ様でした^ ^
ロゴマークを作りサイトに反映すると、読者の認知度が上がりやすくなるので作ったことがない!という人も1度チャレンジしてみてはいかがでしょうか?
まとめ
今回は、ワードプレス操作の基本編として、“サイトロゴ・アイコン設定”の方法について書きました。
次回は、トップページ設定について説明したいと思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。