■このブログは2020年5月4日に追記しました
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがソバネコがワードプレス(ストーク)の使い方について書いたブログです。
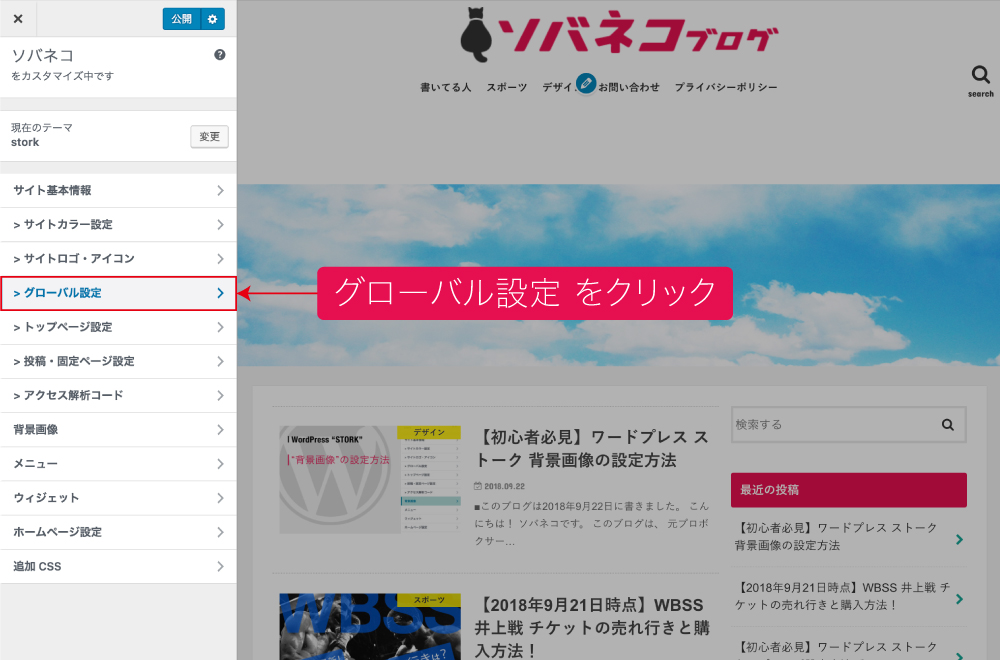
今回はワードプレス操作の基本編として、“グローバル設定”の方法について書いています。
グローバル設定でできること
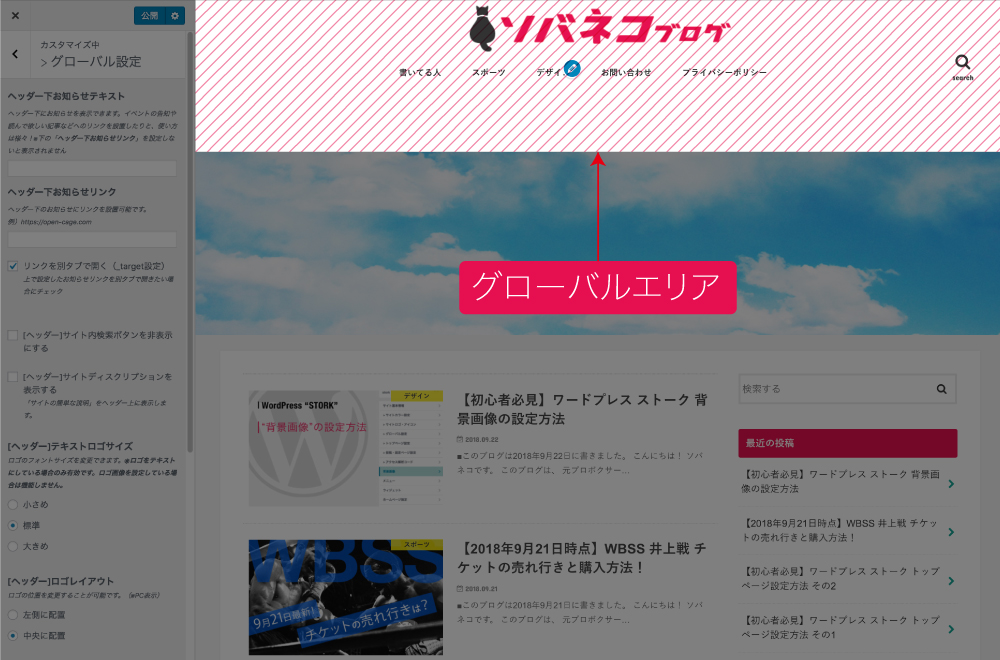
グローバル設定とはサイトのページ上部に常に表示される部分のことです。
具体的にはこの部分ですね↓

要素的には、
・サイトのロゴマーク
・各グローバルカテゴリー
・検索窓
などがあります。
グローバル設定はコンテンツ内容が多く、前回の記事では前編をお伝えしたので今回は後編を解説したいと思います!
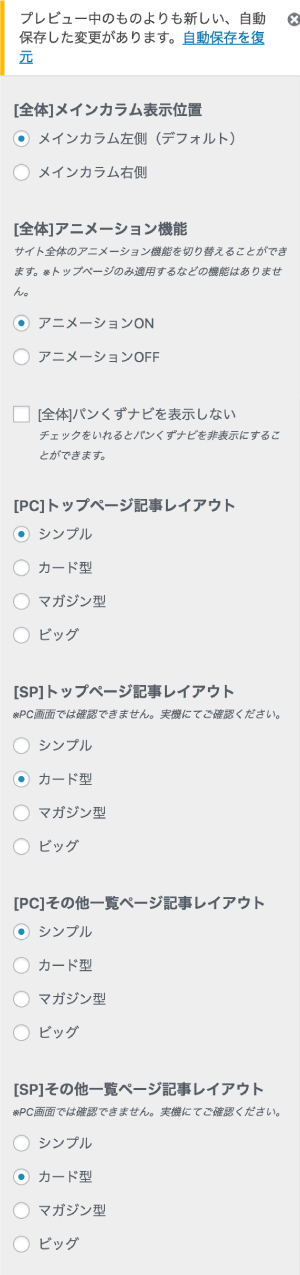
・[全体]メインカラム表示位置
・[全体]アニメーション機能
・[PC]トップページ記事レイアウト
・[SP]トップページ記事レイアウト
・[PC]その他一覧ページ記事レイアウト
・[SP]その他一覧ページ記事レイアウト
の部分について解説します。
具体的にはこの部分ですね

【画像で簡単】ワードプレス ストーク サイトカラー設定の使い方 その1
グローバル設定への行き方
では実際にやってみましょう。

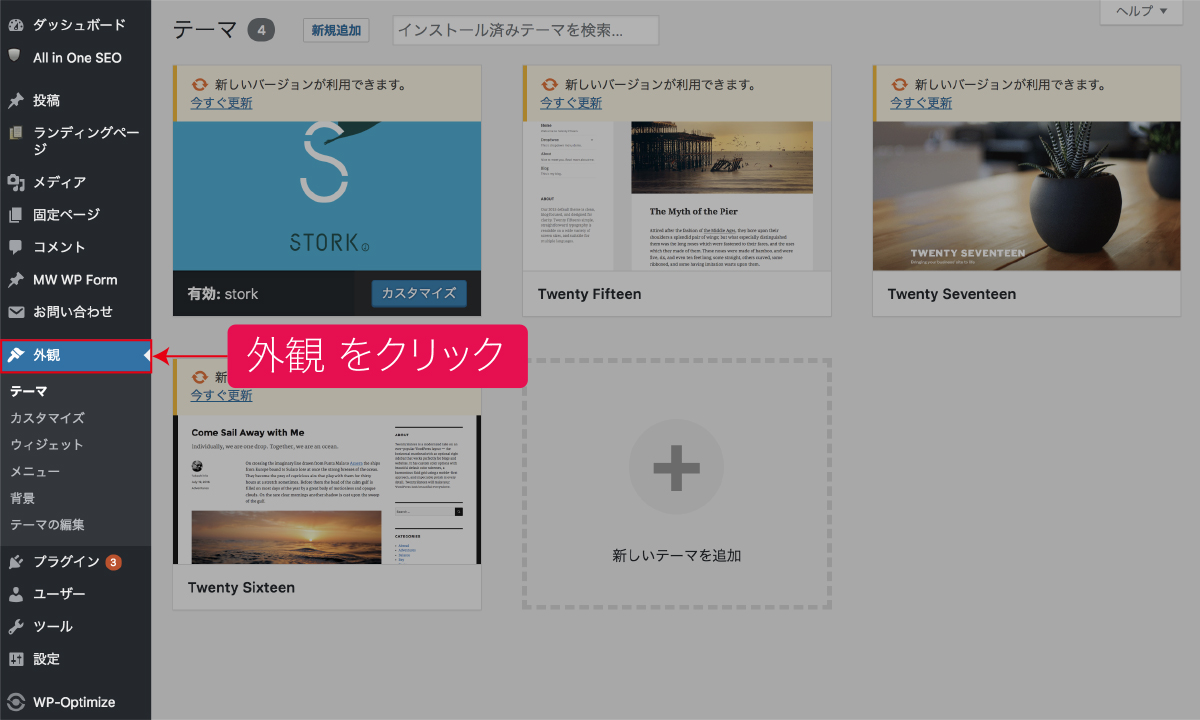
管理画面の外観をクリック。

外観内の項目 カスタマイズをクリック。

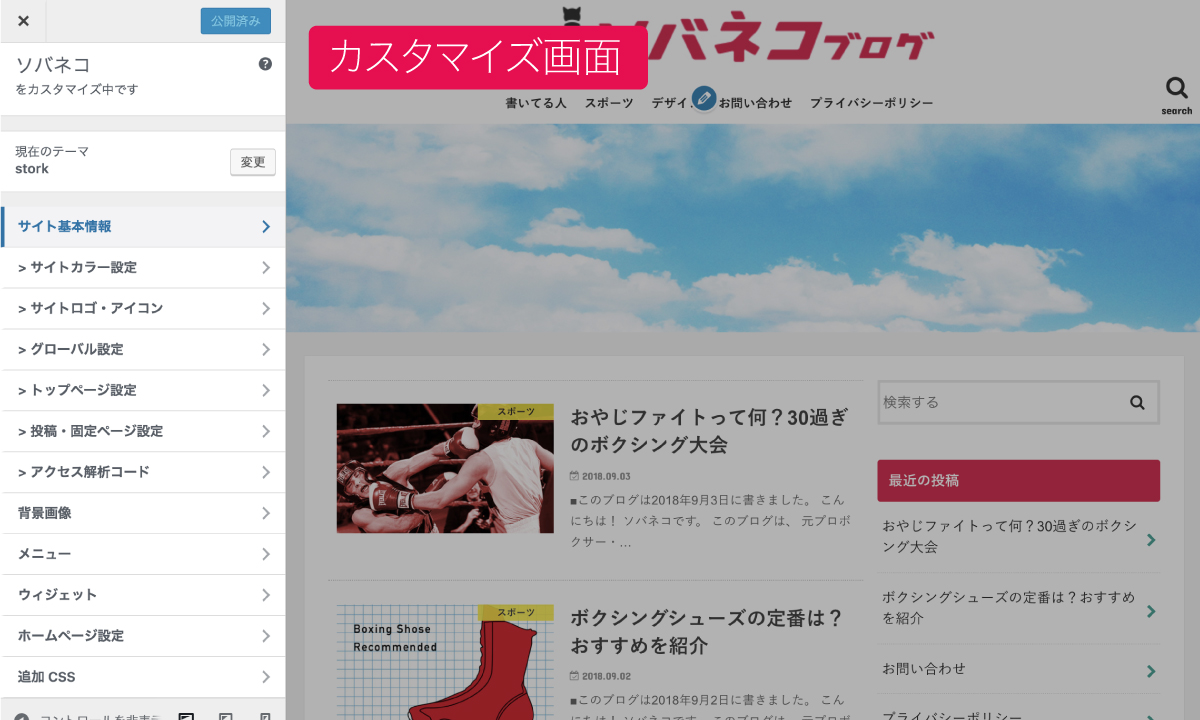
カスタマイズ画面に移動します。

グローバル設定をクリックします。
各項目の設定方法
[全体]メインカラム表示位置
この設定では、カラムエリアの位置を変更できます。
![[全体]メインカラム表示位置-1](https://sobaneko.com/wp-content/uploads/2018/10/wp_156.jpg)
変更できる位置は右側と左側の2種類で、デフォルト(初期設定)は左側です。右側に変更してみましょう。
![[全体]メインカラム表示位置-3](https://sobaneko.com/wp-content/uploads/2018/10/wp_157.jpg)
右側にチェックを入れます。
![[全体]メインカラム表示位置-5](https://sobaneko.com/wp-content/uploads/2018/10/wp_158.jpg)
メインカラムが右側に移動しました。
[全体]アニメーション機能
この設定は、サイトのアニメーション機能を使用するかどうかを設定できます。
基本的には「ON」でいいと思います。
[PC]トップページ記事レイアウト
この設定は、デスクトップのトップページ(1番上の階層)の記事レイアウトを変更できます。
このレイアウトは自分の好みで選んでいいかもしれません。
この部分のレイアウトを変更出来ます↓
![[PC]トップページ記事レイアウト-1](https://sobaneko.com/wp-content/uploads/2018/10/wp_159.jpg)
【シンプル】
初期設定ではこの「シンプル」レイアウトです。
![[PC]トップページ記事レイアウト-2](https://sobaneko.com/wp-content/uploads/2018/10/wp_160.jpg)
【カード型】
カード型は形が縦型で横2列になります。一画面内で見れる記事が多いのがメリットですね。
![[PC]トップページ記事レイアウト-3](https://sobaneko.com/wp-content/uploads/2018/10/wp_161.jpg)
【マガジン型】
マガジン型も縦型で、横2列になります。デスクトップだと文字量によって記事に段差が生まれます。
![[PC]トップページ記事レイアウト-4](https://sobaneko.com/wp-content/uploads/2018/10/wp_162.jpg)
【ビッグ】
文字通り1記事のスペースが大きくなります。
![[PC]トップページ記事レイアウト-5](https://sobaneko.com/wp-content/uploads/2018/10/wp_163.jpg)
[SP]トップページ記事レイアウト
この設定は、スマートフォンのトップページ(1番上の階層)の記事レイアウトデザインを変更できます。
※スマートフォン版はデスクトップで確認が出来ないため、実機で確認する必要があります。
【シンプル】
![[SP]トップページ記事レイアウト-1](https://sobaneko.com/wp-content/uploads/2018/10/wp_169-655x1024.jpg)
【カード型】
![[SP]トップページ記事レイアウト-2](https://sobaneko.com/wp-content/uploads/2018/10/wp_170-655x1024.jpg)
【マガジン型】
![[SP]トップページ記事レイアウト-3](https://sobaneko.com/wp-content/uploads/2018/10/wp_171-655x1024.jpg)
【ビッグ】
![[SP]トップページ記事レイアウト-4](https://sobaneko.com/wp-content/uploads/2018/10/wp_172-655x1024.jpg)
[PC]その他一覧ページ記事レイアウト
この設定は、デスクトップのトップページから移動した、各カテゴリーページ記事のレイアウトを変更できます。
この部分を変更出来ます↓
![[PC]その他一覧ページ記事レイアウト-1](https://sobaneko.com/wp-content/uploads/2018/10/wp_164.jpg)
【シンプル】
![[PC]その他一覧ページ記事レイアウト-2](https://sobaneko.com/wp-content/uploads/2018/10/wp_165.jpg)
【カード型】
![[PC]その他一覧ページ記事レイアウト-3](https://sobaneko.com/wp-content/uploads/2018/10/wp_166.jpg)
【マガジン型】
![[PC]その他一覧ページ記事レイアウト-4](https://sobaneko.com/wp-content/uploads/2018/10/wp_167.jpg)
【ビッグ】
![[PC]その他一覧ページ記事レイアウト-5](https://sobaneko.com/wp-content/uploads/2018/10/wp_168.jpg)
[SP]その他一覧ページ記事レイアウト
この設定は、スマートフォンのトップページから移動した、各カテゴリーページ記事のレイアウトを変更できます。
※スマートフォン版はデスクトップで確認が出来ないため、実機で確認する必要があります。
記事レイアウトを変更する場合は、PC(デスクトップ)とSP(スマートフォン)それぞれ設定する必要があるので両方設定することを忘れないようにしましょう。
今回はここまでになります。お疲れ様でした。
まとめ
今回はワードプレス操作の基本編として、“グローバル設定”の方法について書きました。
次回は、プラグインについて解説したいと思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。