■このブログは2018年9月22日に書きました。
こんにちは!
ソバネコです。
このブログは、
元プロボクサーで現在デザイナーである、ソバネコがワードプレス(ストーク)の使い方について書いた記事です。
今回は、ワードプレス操作の基本編として、“背景画像の設定方法”について書いています。
背景画像の設定でできること
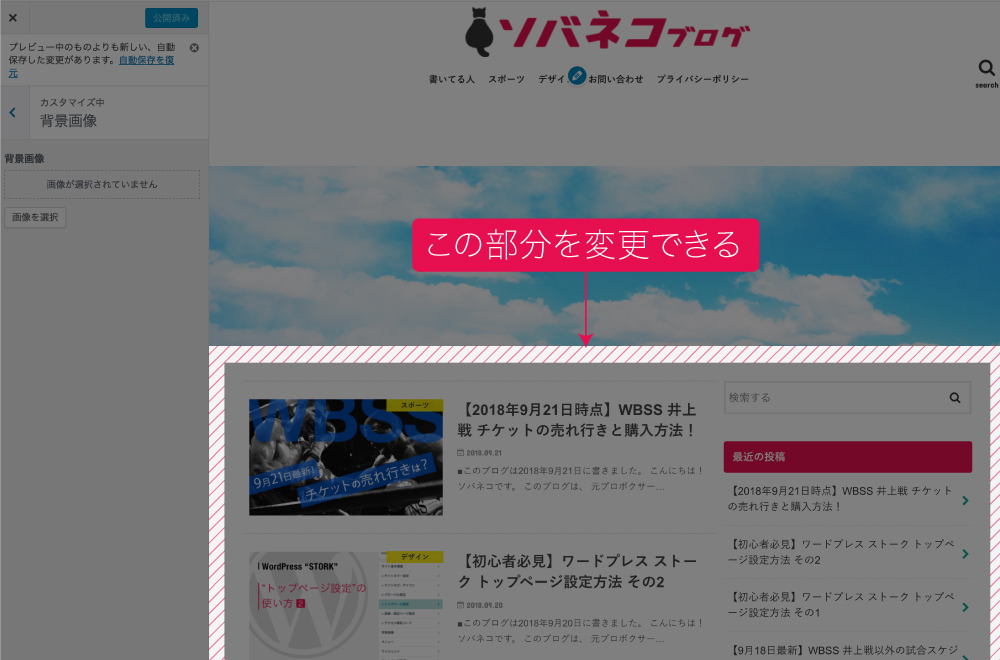
背景画像の設定では、ヘッダー・フッダー・記事部分以外の背景を変更できます。
背景の変更は、基本的には「色」か「画像」の2種類です。
ここでは背景を画像にする場合、どういった設定ができるのかを説明したいと思います。

背景画像への行き方

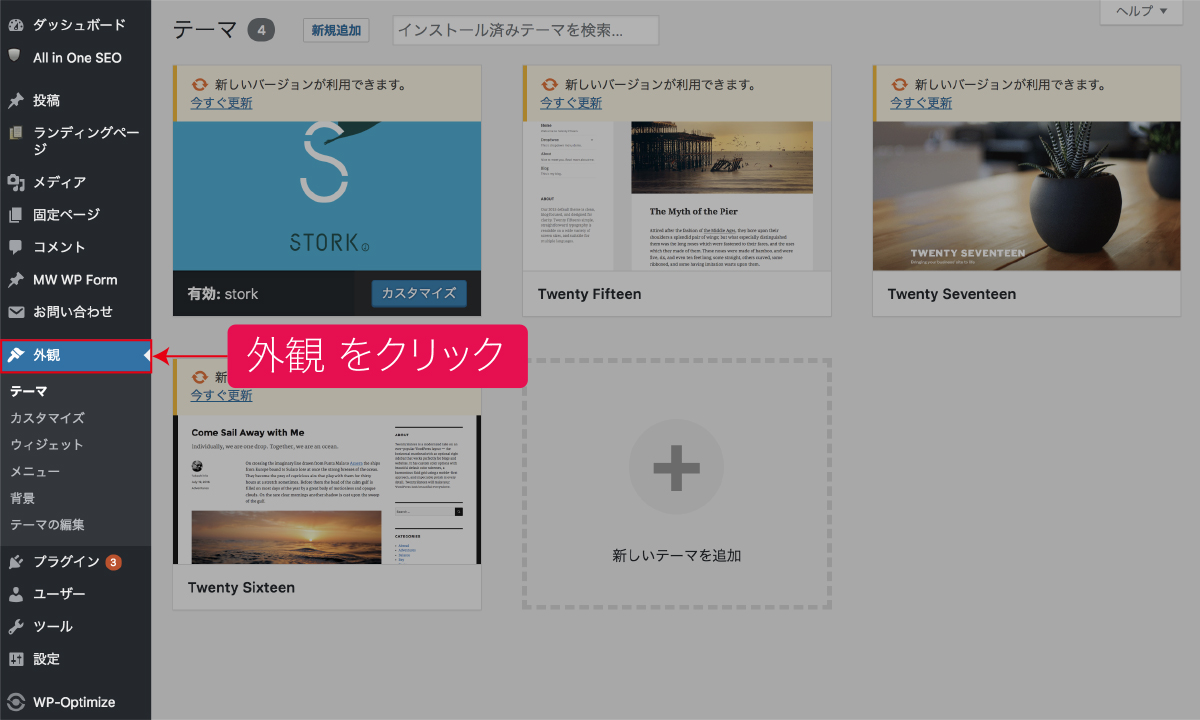
管理画面の外観をクリック。

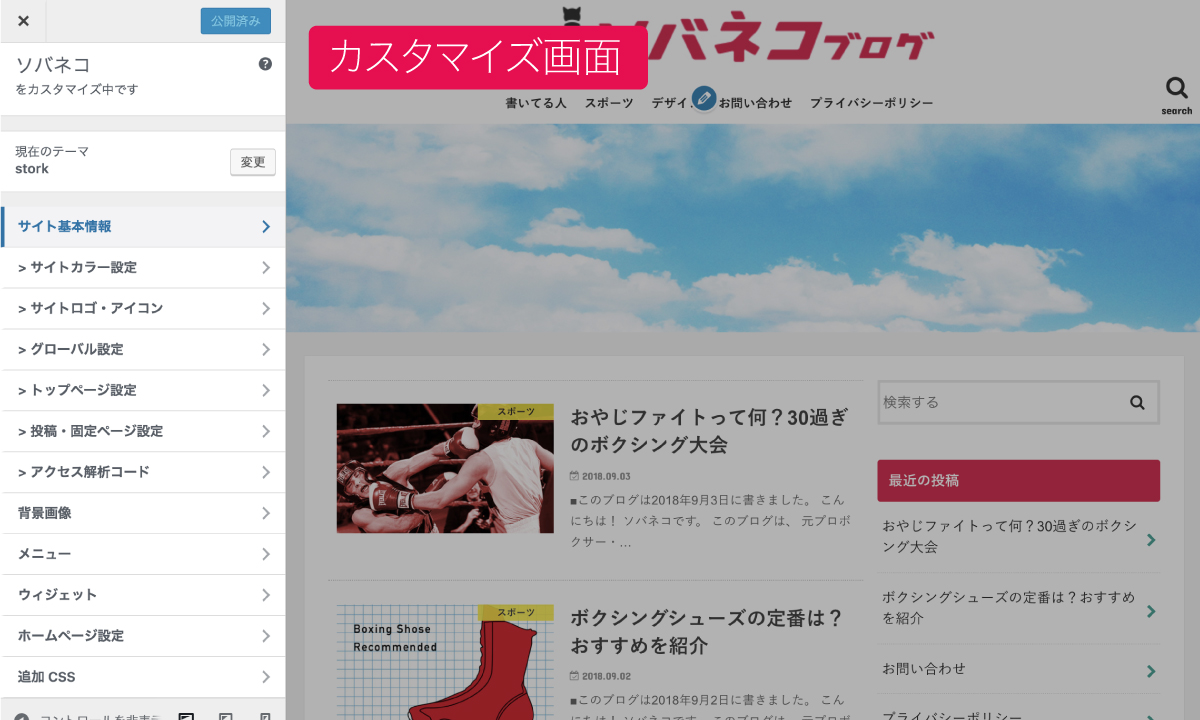
外観内の項目 カスタマイズをクリック。

カスタマイズ画面に移動します。

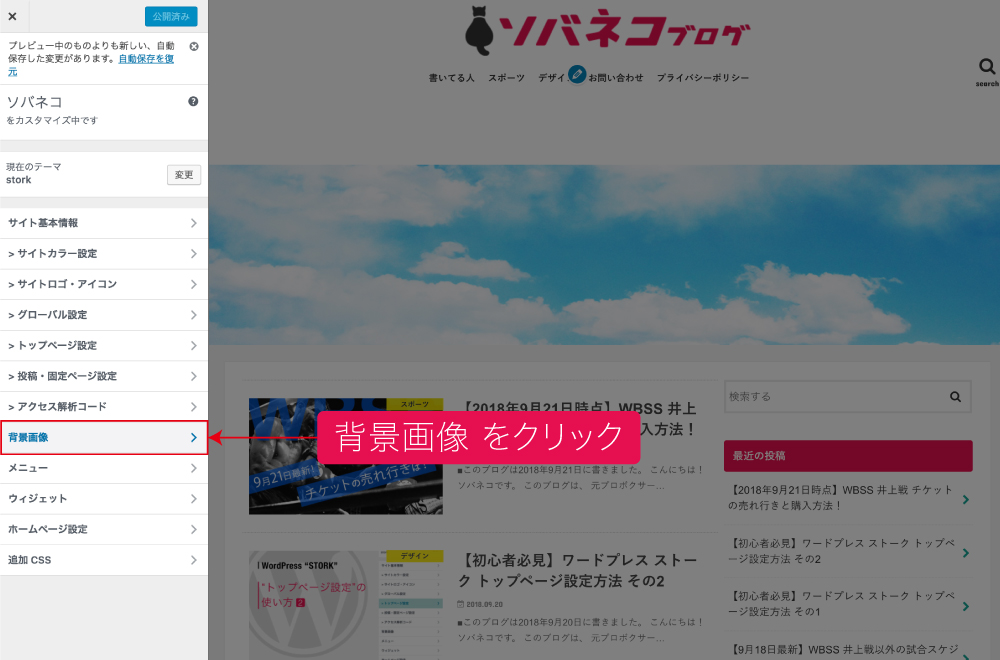
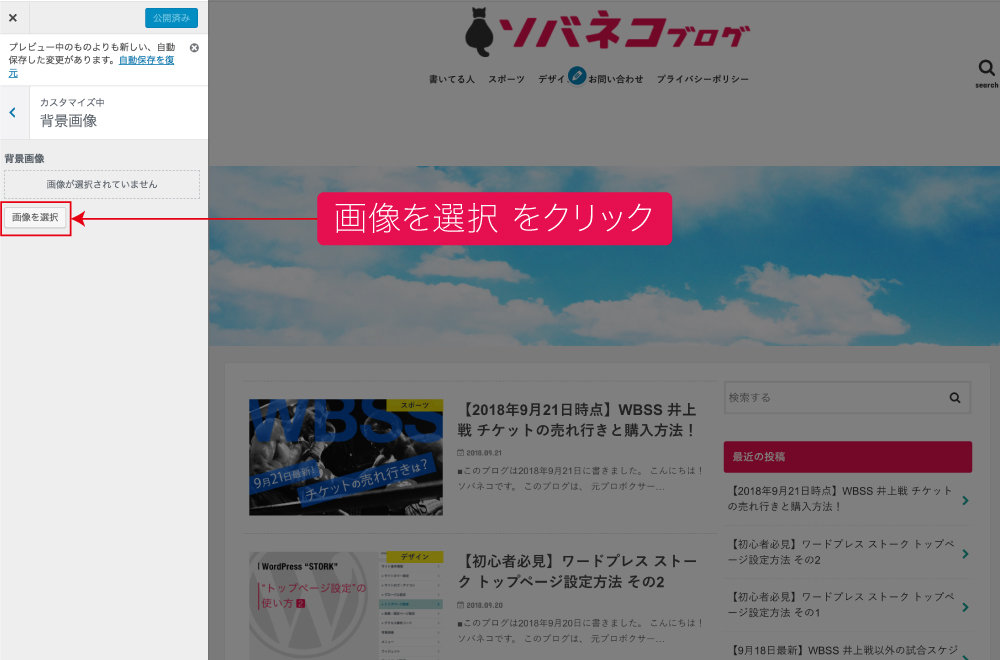
背景画像をクリックします。
背景画像の設定方法

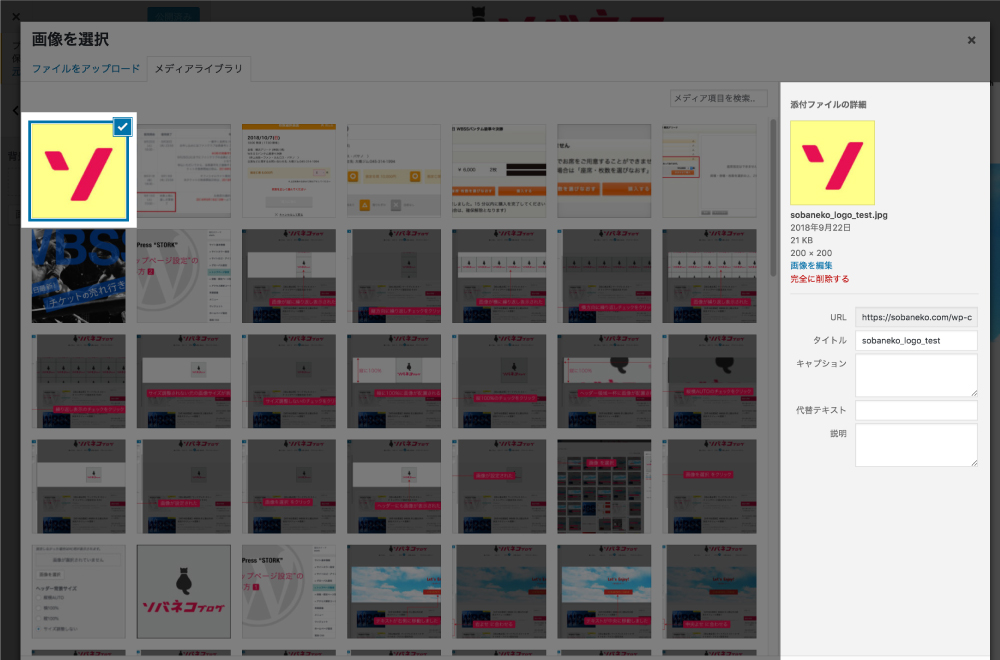
「画像を選択」タブをクリックし、背景に設定する画像を選択します。

今回はテストとして上の画像を使います。

メディアライブラリに入れた画像を選択します。画像はあらかじめ制作し、メディアライブラリにドラッグアンドドロップして格納しておきましょう。

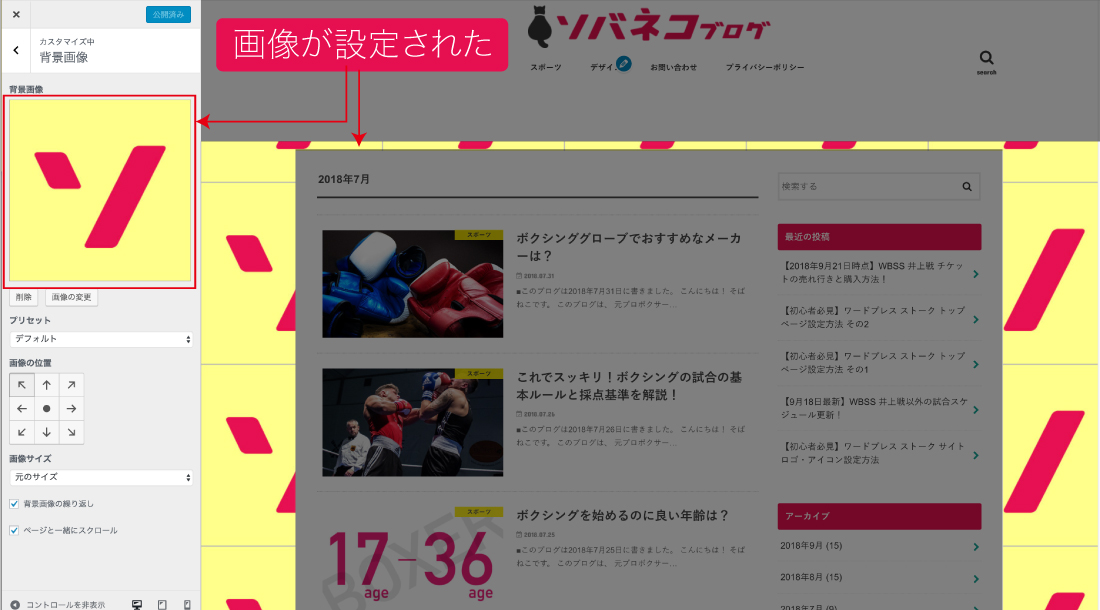
背景画像が設定されました。
各種項目の設定
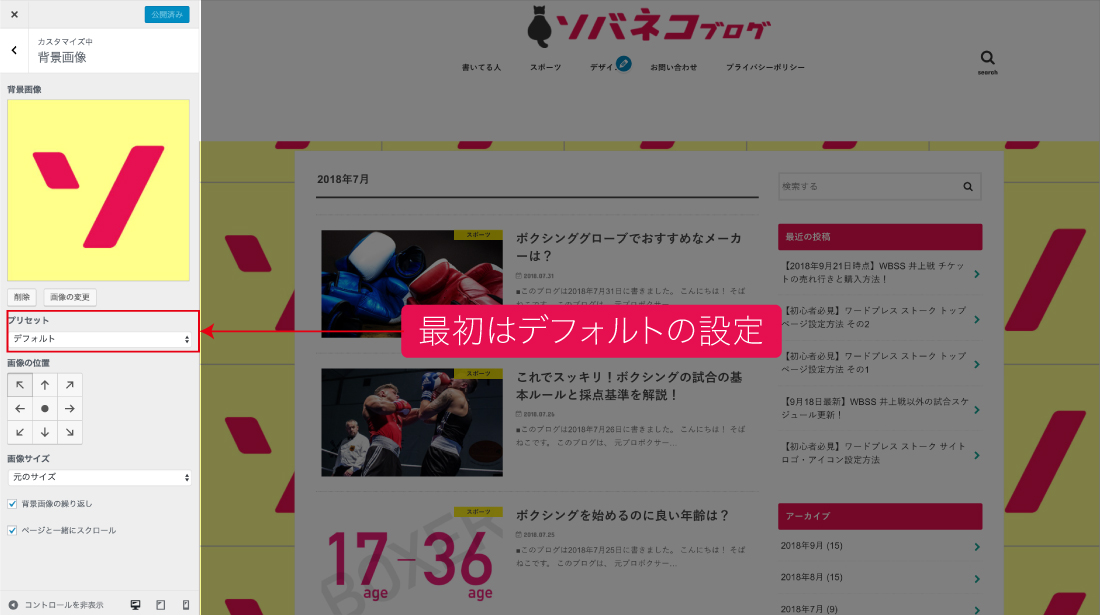
プリセット【デフォルト】
基本的に、背景画像を設定した状態ではデフォルトになっています。
この状態では画像が繰り返しで配置されます。

プリセット【フルスクリーン】
「フルスクリーン」では、画像を背景画面いっぱいに設定できます。

プリセットで「フルスクリーン」を選択します。

画像が設定できました。

分かりやすいように表示するとこんな感じ。
プリセット【画像に合わせる】
「画像に合わせる」では、開いているウィンドウの大きさ(画面)に上下サイズを合わせる設定できます。

プリセットで「画像を合わせる」を選択します。

画像が設定できました。

分かりやすいようにイメージで伝えるとこんな感じ。
ちなみに、プリセットの下にある「画像の位置」という十字キーで位置の調整もできます。
試しに左にして見ましょう。

十字キーで左をクリック。

背景画像が左寄せに設定されました。
プリセット【繰り返し】
「繰り返し」では、画像を繰り返し表示できる設定です。

プリセットで「繰り返し」を選択します。

画像が設定できました。

分かりやすいようにイメージで伝えるとこんな感じ。
プリセットの下にある「画像の位置」という十字キーで位置の調整もできます。
この調整は開いているウィンドウで、どこを起点に画像を繰り返すか?を設定できます。
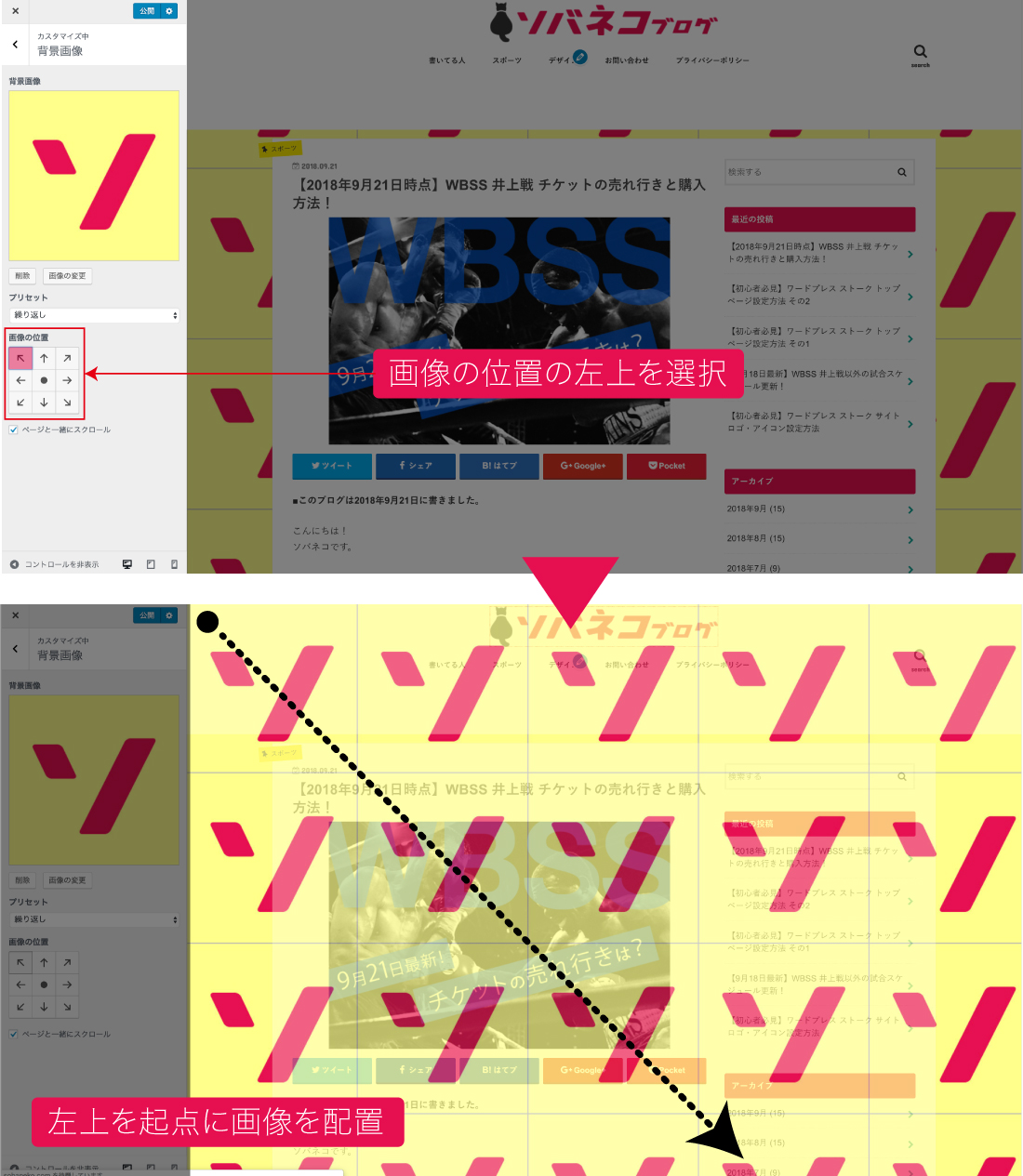
試しに、画像の位置を左上にしてみましょう。

背景画像が左上を起点に変更されました。
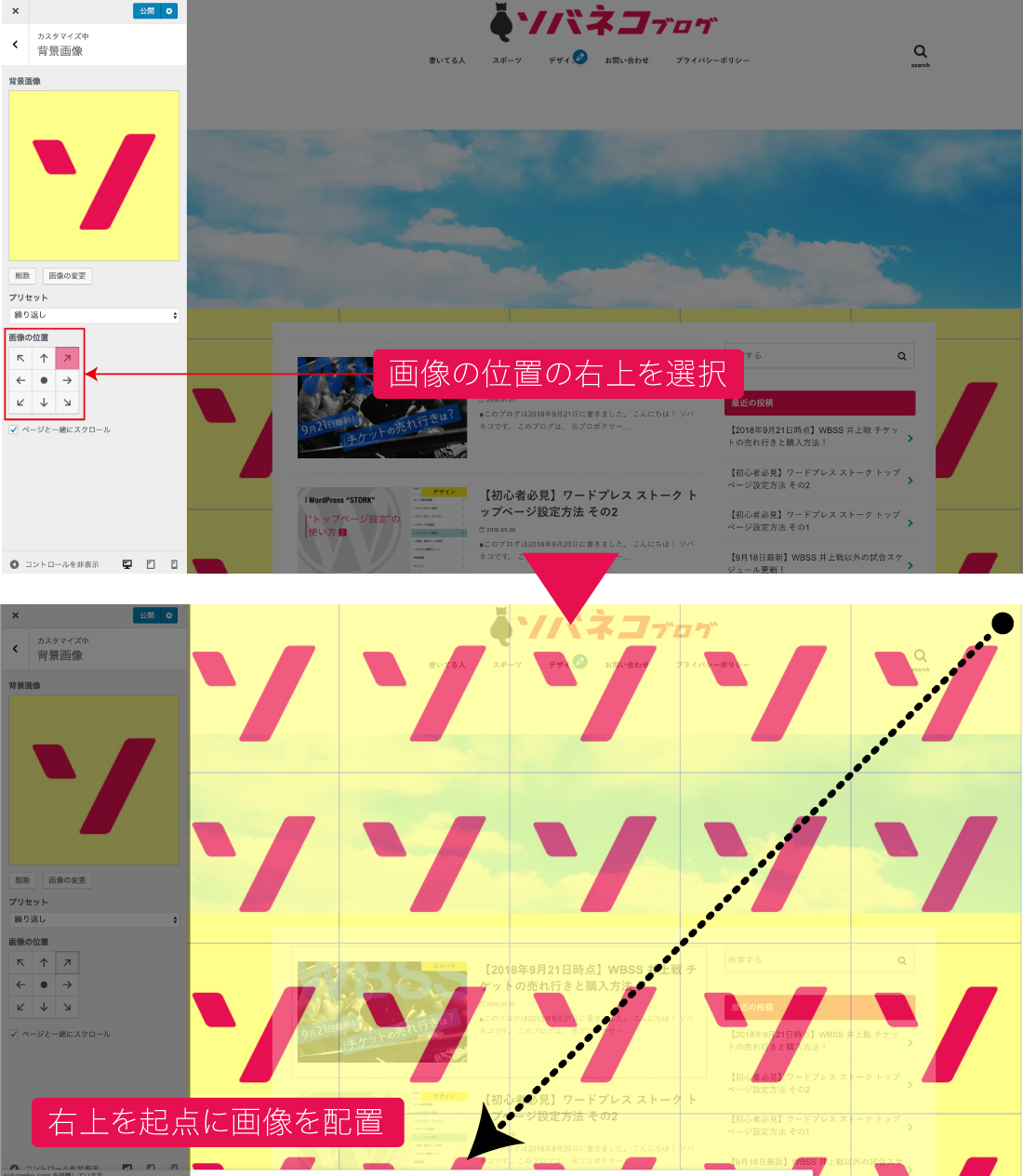
次は画像の位置を右上にしてみます。

背景画像が右上を起点に変更されました。
また、「ページと一緒にスロール」という項目は、ページを下にスクロールする際に背景画像を一緒にスクロールするかを設定できます。
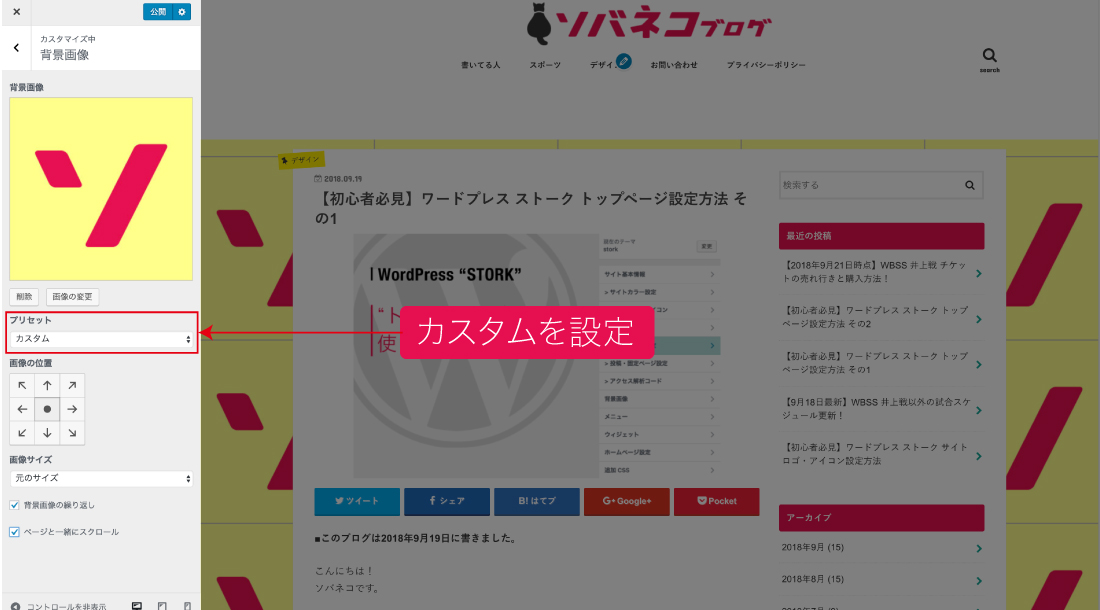
プリセット【カスタム】
「カスタム」はこれまでのプリセットで行える設定を自分で自由に組みわせることができます。

慣れて来たら自分で納得できる設定を探してみましょう。
今回はここまでになります。お疲れ様でした^ ^
背景画像を入れる場合注意したいのは、彩度が高い色や主張の強いオブジェクトを入れると、背景に注目が集まり記事内容が目に入らなくなる場合があることです。
ブログを元気のあるイメージにする目的なら良いと思いますが、そう出ない場合は記事内容に目線が集まるよう、激しい画像や色は選ばない方が良いと思います。
まとめ
今回は、ワードプレス操作の基本編として、“背景画像の設定方法”について書きました。
次回は、トップページ設定のヘッダー背景の設定方法について説明したいと思います。ではでは!
■ その他のカスタマイズ設定方法記事はこちら!





















コメントを残す
コメントを投稿するにはログインしてください。